需要解决的有以下几个问题:
1.ajax请求数据库中的数据
2.将数组信息显示在select下拉框的option中,用 $.each(data, function(index, item) {}})遍历数组data
3.onchange事件与on()函数绑定change事件委托
一、ajax请求数据库中的数据实现联动
一般要select的联动效果都可参考省市区的三级联动。参考链接:https://c.runoob.com/codedemo/3490
但是我今天做的楼栋,单元,楼层、房间号 之间的联动要从数据库获取。因为四者之间的关系非常复杂,所以为了使前端页面的实现更加简洁,思路更清晰,在后台就数据库中,将数据就进行了处理,并向前端提供了四个接口。
①根据社区id获取楼栋信息
②根据社区id、楼栋(改变) 获取单元号
③根据社区id、楼栋、单元(改变)获取楼层
④根据社区id、楼栋、单元、楼层(改变)改变获房间号

1.创建ajax请求数据库中的数据
function ajaxRequest(params, ipPort, url, callback) {
var mData = params;
mData = JSON.stringify(mData);
$.ajax({
type: "post",
url: ipPort + url,
async: true,
dataType: "json",
contentType: "application/json",
data: mData,
xhrFields: {
withCredentials: true
},
success: function(result) {
callback(result);
},
error: function(error) {
alert("请求出错");
}
});
}
2.将从数据库中获取到的数组进行遍历显示与select下拉列表中
html:
楼栋:<select id="buildingSelect"> <option value=''>-请选择楼栋-</option> </select>
js:
//根据社区id获取楼栋信息
function searchBuilding() {
var mData = {
"communityId": "0002"
};
var ipPort = "http://127.0.0.1:8080/dsjh/";
var mUrl = "dcs/c45b330bc62144779be0859e99965c8a/select";
ajaxRequest(mData, ipPort, mUrl, function(result) {
// console.log(result);
//请求结果处理
if (result.code == 200) {
//请求成功
var data = result.data;
console.log(data);
//each遍历处理data
$.each(data, function(i, item) {
if (item == null) {
return;
}
$("<option></option>")
.val(item["building_id"])//选项的value值
.text(item["building_name"]//选项的text值)
.appendTo($("#buildingSelect"));
});
}
});
}
3.获取选中项的value值 并添加onchange事件。
html:
楼栋:<select class="buildingSelect" onChange="selectChange(this.value)">
<option>
-请选择-
</option>
</select>
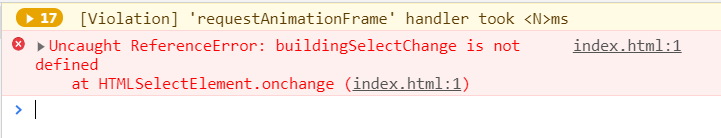
若出现onchange 事件 is not defined错误 ,有this,改成事件委托写法
原因:函数作用域问题。应该将函数,移到事件处理程序之外。
原来写法:
html:
![]()
js:

改成 :
html:

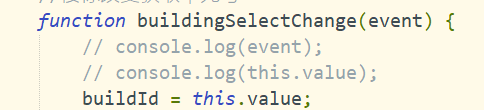
js:
this,event 获取当前选中的值
![]()

onchange是为当前已存在的元素添加的事件
on是通过事件委托的方式,为目前存在的以及未来可能存在的指定元素,添加的事件