因为android生产厂商太多,导致屏幕尺寸太多,像素不统一,给开发带来的困难太大,图片被方法或者缩小都会失真,刚开始谷歌推荐的建立多个布局文件,去适应不同的机型。但是一旦某个xml需要修改,其他的也需要被修改,这样会使界面适配变得很繁琐,.9图片可以改善这一状况
.9.png图片其实就是png格式图片,它与普通的png图pain不同的是外围多了1px的边框,使用.9图pain可以实现背景自适应大小,不会使需要被保留的部分失真。
制作使用步骤:
1.准备一张png格式的图片
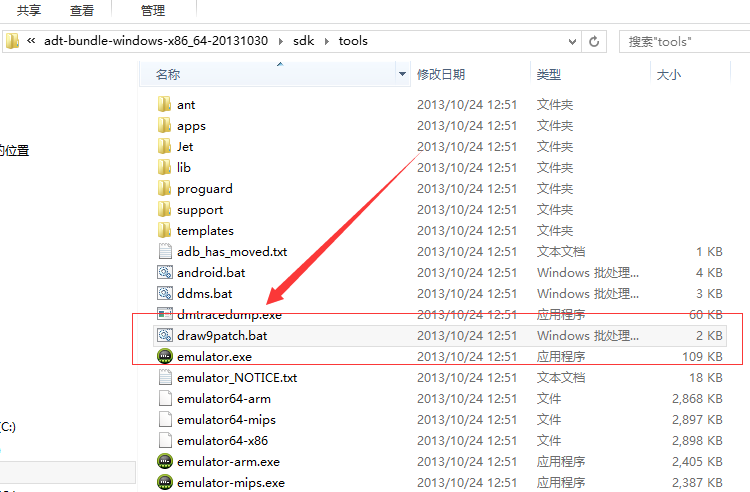
2.在adt-bundle-windows-x86_64-20131030sdk ools下找到draw9patch.bat,在dos下打开,效果如下


这张图片是随便找的

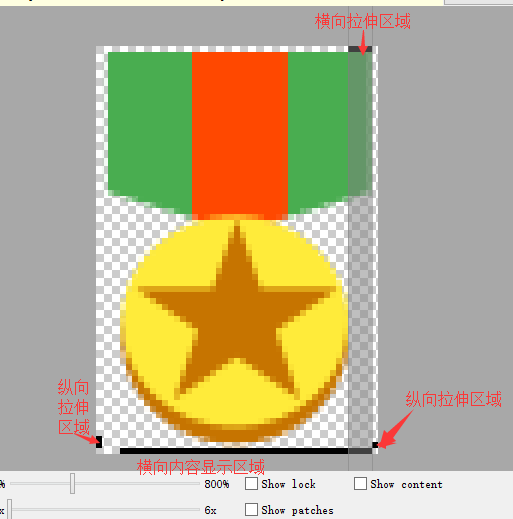
在drawable 9-patch里面是这样的

右边最上面的一张图是竖向拉伸的效果图,中间的一张是横向拉伸效果图 最下面是正常情况下的图

上边黑线:横向拉伸区域,必须要画的,拉伸为横向拉伸,效果图自行看右边第二张图
左边黑线:纵向拉伸区域,必须要画的,拉伸为纵向拉伸,效果图自行看右边第一张图
下边黑线:可选,横向内容显示区域
右边黑线:可选,纵向内容显示区域
注意事项:黑线必须是连续的,如果感觉画得不好,按住shift+鼠标左键,将其选定内容擦除。画完后点击File->save
注意一点是.9格式的,否则就功亏一篑了。
然后.9图片的使用方法和普通图片的一样了