今天在做布局的时候,用到了绝对定位, 父级元素相对定位,子元素两个,一个元素正常文档流布局并且在前面,另一个元素绝对定位排在后面,但设置了好久,绝对定位的子元素都不会覆盖其上面的兄弟元素,最后,不知怎么的,设置了一个left 值,绝对定位元素就上去了,覆盖到了上面的兄弟元素。这时终于下决心研究一下,绝对定位的top left 值的设置问题,如果没有设置会怎么样,设置了一个会怎么样,设置了两个呢?
1, 父元素相对定位,子元素两个:一个普通文档流(块级元素),在前,一个决对定位元素,在后。
<div class="parent_relative"> <div class="child">普通文档流子元素</div> <span class=child_absolute>绝对定位子元素</span> </div>
2, 先设置一下基本样式, 父级元素一个蓝色边框,可以清楚看到父元素的位置。 绝对定位子元素 绿色背景,普通文档流黄色背景。
<style> body { font: 26px "微软雅黑"; } .parent_relative{ position:relative; width: 600px; height: 400px; border: 1px solid blue; } .child { width: 300px; height: 200px; background: yellow; } .child_absolute { width: 50px; height: 100%; background: green; } </style>
3, 以后只设置绝对定位子元素 .child_absolute 属性。
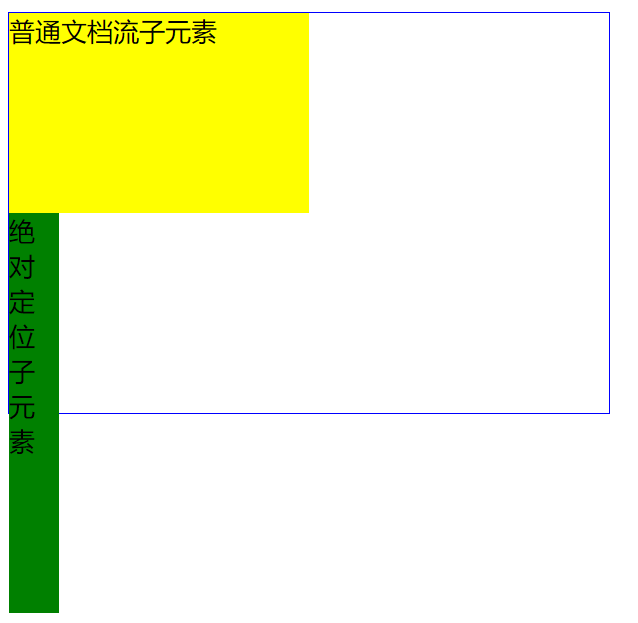
1, 如果只设置绝对定位,没有任何top,left 值的设置,就是.child_absolute 添加一句样式 positon: absolute。 这时可以看到,元素变成块级元素了(支持宽高)。但位置没有偏移, 普通文档流的时候它在什么地方,现在就在什么地方,不会覆盖上面的元素。
2, 在上面的基础上 ,left:50px; 这时可以看到绝对定位(就是绿色的元素)向右移动了50px; 移动的起点是父元素的左边缘, 现在绝对定位元素的左边框距离父元素的左边框50px. 垂直方向上没有任何变化,不会覆盖上面。 如下图(样式和效果放到一张图片上):

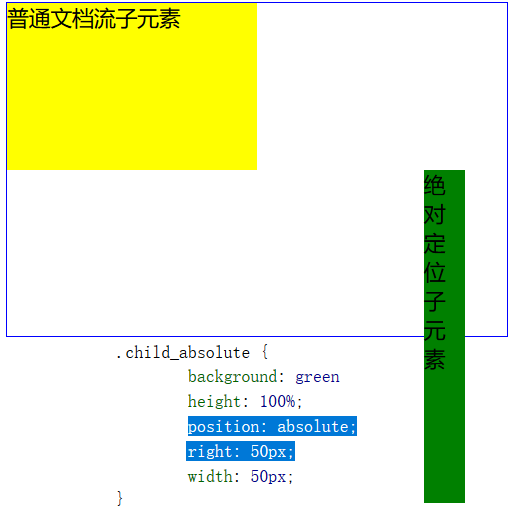
3,如果把left改成right:50px, 会怎样? 这时看到绝对定位元素跑到了右边,右边框和父元素的右边框相相距50px; 仍然不会上下移动。

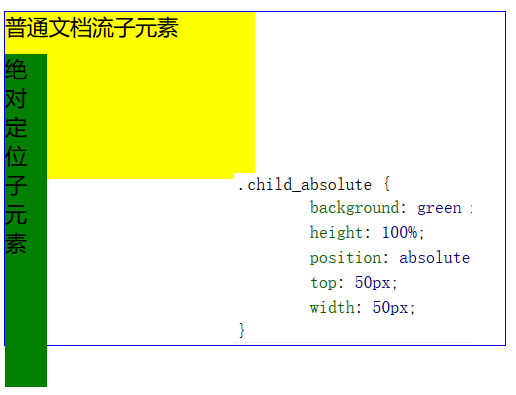
4, 如果把 left 或right 去掉,换成top: 50px; 那么绝对定位元素会向上移动,但元素的左边贴在父元素的左边。这时,绝对定位元素上边框距离父元素的上边框50px;

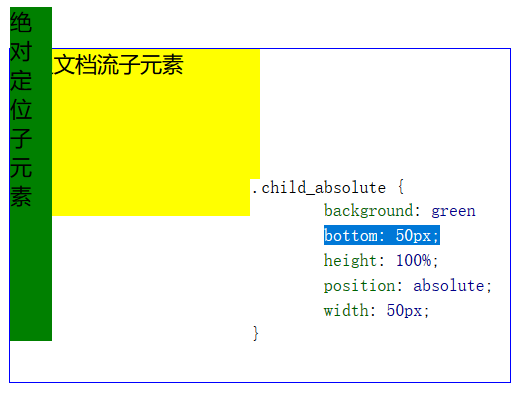
5, bottom: 50px; 则是绝对元素的底边距离父元素的底边50px; 左边框还是贴在父元素的左边框上。

通过上面可知, 一个元素绝对定位,如果只设置left 或right , 他会在有定位的父级内,在正常文档流位置的基础左右移动。
如果只设置top 或botttom,则在正常文档流决定的位置上下移动。
二, 如果 同时设置了left,right, 有冲突, 如 left: 50px; right:50px; 这时,它只会听从left 的, 位置是由left控制. 同理,当 top 和bottom 属性冲突时,由top 控制.
三, 有一种常用的子元素在父元素内居的方式如下. 父元素相对定位, 子元素绝对定位,且四个属性全为0, margin 设为auto, 还要设置width, height 值.
<div class ="parent"> <span class="child"></span> </div>
// 样式. .parent{ position: relative; 200px; height: 200px; border: 1px solid blue; } .child { position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; 50px; height: 50px; background: yellow; }
这时如果只设置left:0; right:0; margin:auto; 子元素可以水平居中, 在垂直方向上,它的位置则是由正常文档流决定的. 这时再设置 top 或bottom, 就可以在垂直方向上的任意位置. 反过来也是一样,
先设置top,bottom 都为0, 再设置 left 或right , 就会实现垂直居中, 左右任意移动.
