一、无网络
断开网络,显示404或则错误页面的是H5

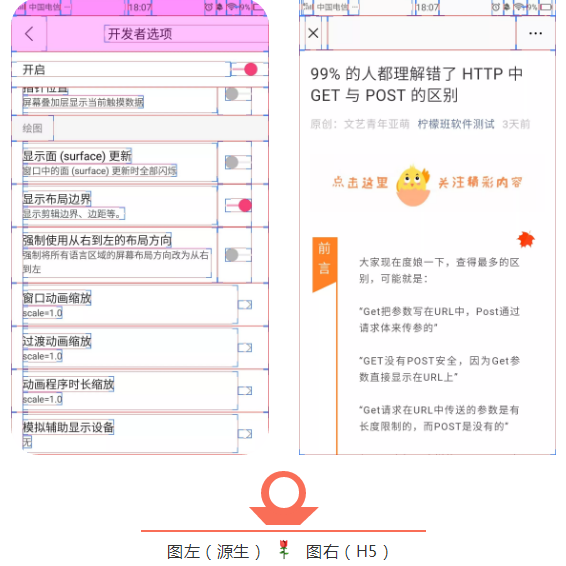
二、页面布局
a、在手机设置、开发者选项中开启显示布局边界功能;
b、进入应用查看布局边界;
c、原生应用可以看到各个控件的布局边界,H5只有整个页面的一个边界
注释:
开发者工具是进入<关于手机>,找到<版本号>,有的手机这个版本号是在更多信息里,连续双击<版本号>,会提示开启开发者模式,再返回通用菜单,开启开发者选项

三、长按页面
长按页面,出现特殊标记、放大镜,复制,粘贴等等,
甚至手机震动(Android),则表示是H5

四、加载的方式
打开新页面导航栏下面有一条加载的线的话,这个页面就是H5页面。
微信里面打开我们的H5页面常见的有个绿色的加载线条

五、导航栏是否会有关闭的操作
APP顶部导航栏当中出现了关闭按钮或者有关闭的图标,那么当前是H5页面

六、网页提供方
下拉页面的时候显示网址提供方的是H5页面
