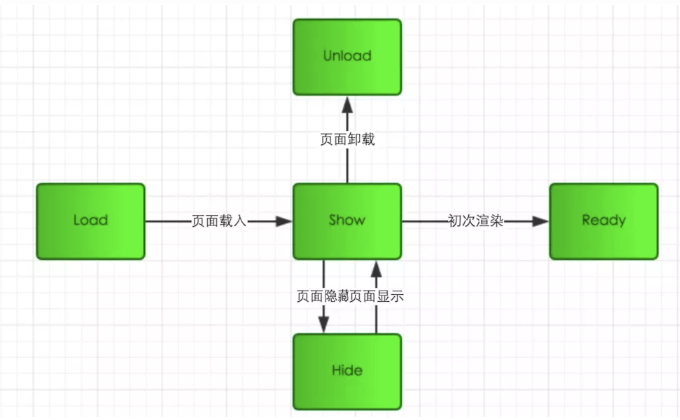
按官方文档解释,onLoad() 应该在第一次显示页面的时候调用,以后再次切换到该页面时,不会再调用这个函数。如下图:

实际调试中,进入一个页面时,我发现页面的 onLoad() 函数有时有调用,有时没有。原因在下面的解释中:
onLoad: 页面加载。 一个页面只会调用一次。 参数可以获取wx.navigateTo和wx.redirectTo及中的 query。 onShow: 页面显示 每次打开页面都会调用一次。 onReady: 页面初次渲染完成 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期 onHide: 页面隐藏 当navigateTo或底部tab切换时调用。 onUnload: 页面卸载 当redirectTo或navigateBack的时候调用。
因此,只要是使用了 redirectTo() 或 navigateBack(),再次进入页面就会调用 onLoad()。
举个例子,内容详情页面,如果除了系统默认的左上角的 < 返回,没有提供更多的操作,用户每次离开详情页面唯有点击左上角的返回,必然调用 navigateBack(), 因此在这种情况下,用户每次进入详情页面都要执行 onLoad()。

然后自己再BB总结一下
(1)onLoad
页面加载时触发,且只发生一次,有些数据实时性要求不高可以onlaod里面触发对应的请求
(2)onReady
页面初次渲染之后触发(只是初次,下一次页面渲染就没他什么事),只触发一次。你发送请求其实也可以把它当做onload毕竟也只是一次,但是你涉及到一些渲染的东西要注意了,设置页面标题之类的要在他之后再用。
(3)onShow
定义是页面显示,切入前台触发,用我的话来讲就是这个页面出现一次,他就被调用一次包括你前进后退到这个页面。
(4)onHide
可能你看图alive和active切换可能不太了解,但是你实际操作一下就知道,写一个简单得打印函数,在onHide里面调用,切换页面的时候你就会发现该函数被调用。你可以通过这个Hide的词来理解,这个页面切换到别的页面就会触发。
待续。。。。
实际使用注意
onload在页面加载的时候加载一次,而onShow就是切换到这个页面就会加载一次。所以很多操作尤其是有数据交互请求后台的的function函数要注意,该放onload就放在onload里面,该放在onShow就放在onShow里面,别一个请求多次触发然而没什么实际意义,减轻后台压力,查询日志也方便,不会有一大堆相同的无意义请求干扰。有些东西请求拿到数据可以放在缓存里,像有些数据时效性不是很高可以拿缓存数据处理,时效性有点高的数据,可以定时一段时间刷新请求一下,你如商品列表的商品,你onShow一次太频繁,不更新的话新的商品上新前台看不到,可以定时刷新请求一次获取数据。