HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架,只需编写维护一份 YAML/JSON 脚本,即可实现自动化测试、性能测试、线上监控、持续集成等多种测试需求。
中文使用文档地址:https://testerhome.com/opensource_projects/httprunner https://cn.httprunner.org/
核心特性
- 继承 Requests 的全部特性,轻松实现 HTTP(S) 的各种测试需求
- 采用
YAML/JSON的形式描述测试场景,保障测试用例描述的统一性和可维护性 - 借助辅助函数(debugtalk.py),在测试脚本中轻松实现复杂的动态计算逻辑
- 支持完善的测试用例分层机制,充分实现测试用例的复用
- 测试前后支持完善的 hook 机制
- 响应结果支持丰富的校验机制
- 基于 HAR 实现接口录制和用例生成功能(har2case)
- 结合 Locust 框架,无需额外的工作即可实现分布式性能测试
- 执行方式采用 CLI 调用,可与 Jenkins 等持续集成工具完美结合
- 测试结果统计报告简洁清晰,附带详尽统计信息和日志记录
- 极强的可扩展性,轻松实现二次开发和 Web 平台化
1.首先是环境搭建:
采用pip安装或者直接从github上下载安装 pip install httprunner
安装完成后cmd命令检查 hrun -V

2.我们用相关命令直接生成对应的项目文件夹。
hrun --startproject 文件夹 如HttpRunnerDemo
执行命令后可以看到对应的目录生成了

从目录可以看出httprunner采用分层的设计思想,这一部分下一节再研究。
3.我们在testcases中建立一个demo的yml文件,把接口测试资料按一定的规则写入,如下实例,yml需遵循严格的缩进。
- config:
request:
headers: $content
base_url: $host
url: /commons_service/weather/getWeatherListByLocation?appType=6&requestId=777777
method: POST
- test:
name: test weather ID1
request:
json:
body: {"lat":"", "lng":"", "city":"武汉市"}
validate:
- eq: [status_code,200]
- eq: [json.msg,"成功"]
- test:
name: test weather ID2
request:
json:
body: { "lat":"123","lng":"125","city":""}
validate:
- eq: [status_code,200]
- eq: [json.msg,"成功"]
config是接口配置部分,test是用例部分,validate是断言部分,用例非常格式化所以清晰。
上面的实例,我们在config中引入了变量 $host $content等,是因为很多接口的公共部分,我们可以抽离出来放入debugtalk.py

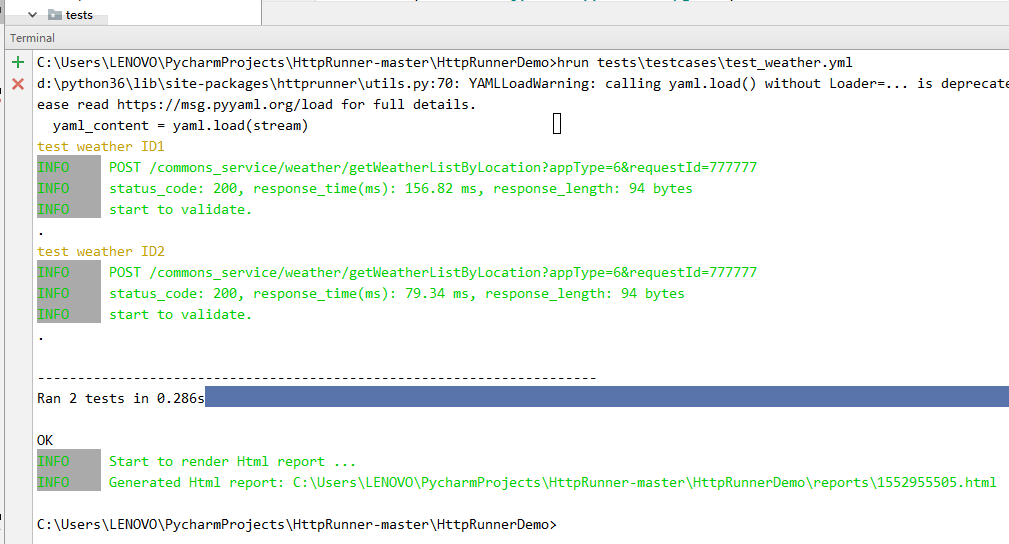
4.运行用例,用hrun命令,如下:hrun ests estcases est_weather.yml

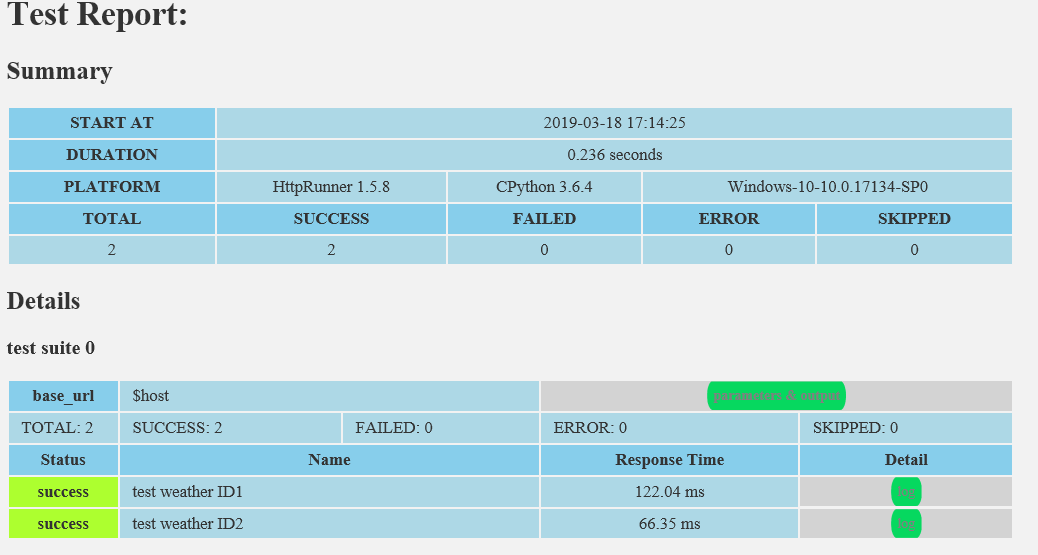
运行能看到运行结果以及生成测试报告,我们打开报告查看:

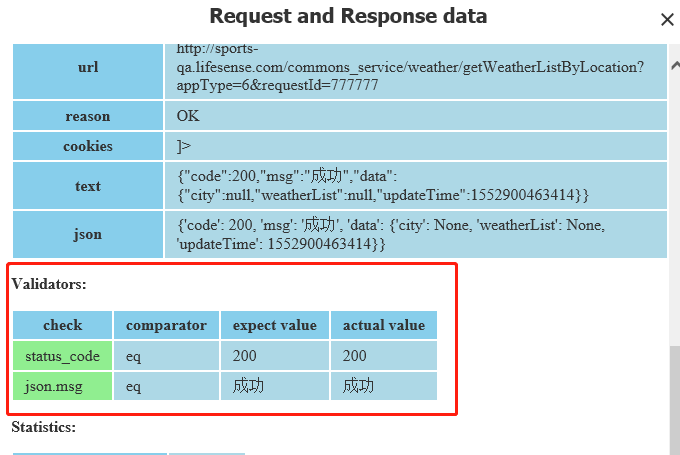
测试信息在报告中都有记录,我们可以打开log查看详情,我们可以清晰的看到接口返回和我们的断言结果。

当然httprunner还支持接口录制(用抓包工具生成.har文件)后转为可执行的用例(用har2case),最重要的是,测试用例和代码的分离。这样使得稍有编码功底的人迅速上手。
下一篇将会学习har2case和测试分层的知识。