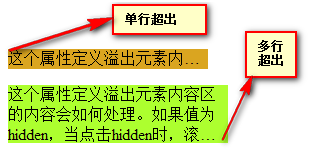
实现效果如下图所示:

1、单行文本超出
js
<!--单行-->
<p class="pp1">单行文本超出用省略号显示相关样式为:{overflow:hidden white-space: nowrap;text-overflow:ellipsis;}</p>
css
/*单行文本的溢出显示省略号*/
.pp1{
200px;
overflow:hidden;
text-overflow:ellipsis;
background: goldenrod;
white-space: nowrap;/*加宽度width属来兼容部分浏览*/
}
2、多行文本超出
js
<div id="pp2">
这个属性定义溢出元素内容区的内容会如何处理。如果值为 hidden,当点击hidden时,滚动机制关闭,内容会被修剪,但是浏览器不会显示供查看内容的滚动条,默认值是 visible。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</div>
css
/*多行文本溢出显示省略号*/
#p2{
220px;
height: 58px;
overflow:hidden;
text-overflow:ellipsis;
background: greenyellow;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
/*-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。*/
}