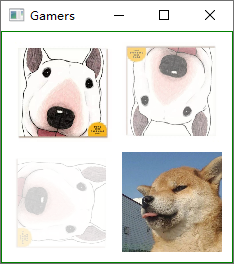
例子1:显示4个狗头。正常显示左上角、右下角的狗头;右上角的狗头旋转180°,并设置了透明度;左下角的狗头旋转90°,也设置了透明度。
1 import javafx.application.Application; 2 import javafx.geometry.Insets; 3 import javafx.scene.Scene; 4 import javafx.scene.image.Image; 5 import javafx.scene.image.ImageView; 6 import javafx.scene.layout.GridPane; 7 import javafx.stage.Stage; 8 9 public class Main extends Application { 10 11 public static void main(String[] args) { 12 launch(args); 13 } 14 15 @Override 16 public void start(Stage primaryStage) throws Exception { 17 18 // Create a pane to hold the images 19 GridPane pane = new GridPane(); 20 pane.setStyle("-fx-border-color: green;"); 21 pane.setPadding(new Insets(10)); 22 pane.setHgap(10); // The width of the horizontal gaps between columns. 23 pane.setVgap(10); // The height of the vertical gaps between rows. 24 25 // Create a image view to hold a image 26 ImageView ivGamer1 = new ImageView("image/Gamer1.jpg"); 27 ivGamer1.setFitWidth(100); 28 ivGamer1.setFitHeight(100); 29 pane.add(ivGamer1, 0, 0); // Add image view to pane 30 31 // Create a image view to hold a image 32 ImageView ivGamer2 = new ImageView("image/Gamer1.jpg"); 33 ivGamer2.setFitWidth(100); 34 ivGamer2.setFitHeight(100); 35 ivGamer2.setStyle("-fx-rotate: 180; -fx-opacity: 0.6;"); 36 pane.add(ivGamer2, 1, 0); 37 38 // Create a image view to hold a image 39 ImageView ivGamer3 = new ImageView("image/Gamer1.jpg"); 40 ivGamer3.setFitWidth(100); 41 ivGamer3.setFitHeight(100); 42 ivGamer3.setStyle("-fx-rotate: 90; -fx-opacity: 0.2;"); 43 pane.add(ivGamer3, 0, 1); 44 45 // Create a image view to hold a image 46 Image iGamer4 = new Image("image/Gamer2.jpg"); 47 ImageView ivGamer4 = new ImageView(iGamer4); 48 ivGamer4.setFitWidth(100); 49 ivGamer4.setFitHeight(100); 50 pane.add(ivGamer4, 1, 1); 51 52 // Create a scene 53 Scene scene = new Scene(pane); 54 55 primaryStage.setScene(scene); 56 primaryStage.setTitle("Gamers"); 57 primaryStage.setResizable(true); 58 primaryStage.show(); 59 } 60 }
运行效果:

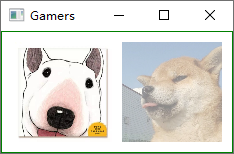
例子2:以半透明的状态显示两个狗头,当点击其中某一个狗头,就让它变成不透明,另一个保持半透明。当将鼠标移进某一狗头所在的区域,而不点击时,该狗头变成不透明,另一个狗头变成半透明;当鼠标移出该狗头所在的区域,恢复两个狗头原来的状态。
1 import javafx.application.Application; 2 import javafx.event.EventHandler; 3 import javafx.geometry.Insets; 4 import javafx.scene.Scene; 5 import javafx.scene.image.Image; 6 import javafx.scene.image.ImageView; 7 import javafx.scene.input.MouseEvent; 8 import javafx.scene.layout.GridPane; 9 import javafx.stage.Stage; 10 11 public class Main extends Application { 12 13 String opacityOfGamer1 = "-fx-opacity: 0.5;"; 14 String opacityOfGamer2 = "-fx-opacity: 0.5;"; 15 16 public static void main(String[] args) { 17 launch(args); 18 } 19 20 @Override 21 public void start(Stage primaryStage) throws Exception { 22 // Create a pane to hold the images 23 GridPane pane = new GridPane(); 24 pane.setStyle("-fx-border-color: green;"); 25 pane.setPadding(new Insets(10)); 26 pane.setHgap(10); // The width of the horizontal gaps between columns. 27 pane.setVgap(10); // The height of the vertical gaps between rows. 28 29 // Create a image view to hold a image 30 ImageView ivGamer1 = new ImageView("image/Gamer1.jpg"); 31 ivGamer1.setFitWidth(100); 32 ivGamer1.setFitHeight(100); 33 ivGamer1.setStyle("-fx-opacity: 0.5;"); 34 pane.add(ivGamer1, 0, 0); // Add image view to pane 35 36 // Create a image view to hold a image 37 Image iGamer2 = new Image("image/Gamer2.jpg"); 38 ImageView ivGamer2 = new ImageView(iGamer2); 39 ivGamer2.setFitWidth(100); 40 ivGamer2.setFitHeight(100); 41 ivGamer2.setStyle("-fx-opacity: 0.5;"); 42 pane.add(ivGamer2, 1, 0); 43 44 45 ivGamer1.setOnMouseClicked(new EventHandler<MouseEvent>() { 46 @Override 47 public void handle(MouseEvent event) { 48 ivGamer1.setStyle("-fx-opacity: 1;"); 49 ivGamer2.setStyle("-fx-opacity: 0.5;"); 50 opacityOfGamer1 = ivGamer1.getStyle(); 51 opacityOfGamer2 = ivGamer2.getStyle(); 52 System.out.println("The opacity of the Gamer 1: " + opacityOfGamer1); 53 System.out.println("The opacity of the Gamer 2: " + opacityOfGamer2); 54 System.out.println(); 55 } 56 }); 57 58 ivGamer1.setOnMouseEntered(new EventHandler<MouseEvent>() { 59 @Override 60 public void handle(MouseEvent event) { 61 ivGamer1.setStyle("-fx-opacity: 1;"); 62 ivGamer2.setStyle("-fx-opacity: 0.5;"); 63 } 64 }); 65 66 ivGamer1.setOnMouseExited(new EventHandler<MouseEvent>() { 67 @Override 68 public void handle(MouseEvent event) { 69 ivGamer1.setStyle(opacityOfGamer1); 70 ivGamer2.setStyle(opacityOfGamer2); 71 } 72 }); 73 74 ivGamer2.setOnMouseClicked(new EventHandler<MouseEvent>() { 75 @Override 76 public void handle(MouseEvent event) { 77 ivGamer1.setStyle("-fx-opacity: 0.5;"); 78 ivGamer2.setStyle("-fx-opacity: 1;"); 79 opacityOfGamer1 = ivGamer1.getStyle(); 80 opacityOfGamer2 = ivGamer2.getStyle(); 81 System.out.println("The opacity of the Gamer 1: " + opacityOfGamer1); 82 System.out.println("The opacity of the Gamer 2: " + opacityOfGamer2); 83 System.out.println(); 84 } 85 }); 86 87 ivGamer2.setOnMouseEntered(new EventHandler<MouseEvent>() { 88 @Override 89 public void handle(MouseEvent event) { 90 ivGamer1.setStyle("-fx-opacity: 0.5;"); 91 ivGamer2.setStyle("-fx-opacity: 1;"); 92 } 93 }); 94 95 ivGamer2.setOnMouseExited(new EventHandler<MouseEvent>() { 96 @Override 97 public void handle(MouseEvent event) { 98 ivGamer1.setStyle(opacityOfGamer1); 99 ivGamer2.setStyle(opacityOfGamer2); 100 } 101 }); 102 103 104 // Create a scene 105 Scene scene = new Scene(pane); 106 107 primaryStage.setScene(scene); 108 primaryStage.setTitle("Gamers"); 109 primaryStage.setResizable(true); 110 primaryStage.show(); 111 } 112 }
运行效果: