工具1:HBuilder X 1.9.9.20190522
工具2:火狐浏览器 67.0.4 (64 位)
在开始之前,你需要了解一些基本的知识,不要求你能掌握,但是了解一下还是有益的:
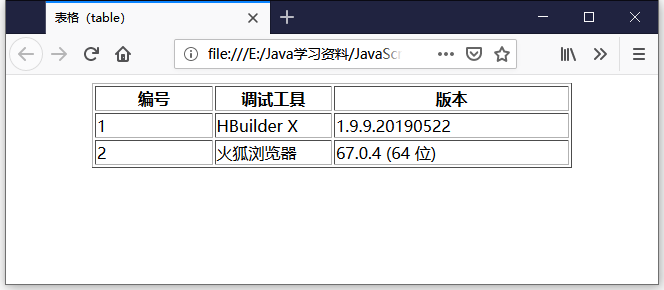
例 1:一个简单的 HTML 表格,包含三行三列:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表格(table)</title> 6 </head> 7 <body> 8 <table border="1" width="480" align="center"> 9 <tr> 10 <th width=25%>编号</th> 11 <th width=25%>调试工具</th> 12 <th width=50%>版本</th> 13 </tr> 14 <tr> 15 <td>1</td> 16 <td>HBuilder X</td> 17 <td>1.9.9.20190522</td> 18 </tr> 19 <tr> 20 <td>2</td> 21 <td>火狐浏览器</td> 22 <td>67.0.4 (64 位)</td> 23 </tr> 24 </table> 25 </body> 26 </html>
在火狐浏览器中打开该 HTML 文档:

定义一个 HTML 表格,并设置表格的边框宽度、宽度,以及其相对于周围元素的对齐方式。
8 <table border="1" width="480" align="center"> 24 </table>
关于 HTML <table> 标签:
定义和用法:
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头单元格,td 元素定义标准单元格。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
关于 HTML <table> 标签的 border 属性:
定义和用法:
border 属性规定围绕表格的边框的宽度。
border 属性会为每个单元格应用边框,并用边框围绕表格。如果 border 属性的值发生改变,那么只有表格周围边框的尺寸会发生变化。表格内部的边框则是 1 像素宽。
提示:设置 border="0",可以显示没有边框的表格。
从实用角度出发,最好不要规定边框,而是使用 CSS 来添加边框样式和颜色。
语法:<table border="value">
属性值:
pixels 规定表格边框宽度。
定义和用法:
width 属性规定表格的宽度。
如果没有设置 width 属性,表格会占用需要的空间来显示表格数据。
从实用角度出发,最好不要规定宽度,而是使用 CSS 来应用宽度。
语法:<table width="value">
属性值:
pixels 设置以像素计的宽度(例子:width="50")。
% 设置以包含元素的百分比计的宽度(例子:width="50%")。
定义和用法:
align 属性规定表格相对于周围元素的对齐方式。
通常来说,HTML 表格的前后都会出现折行。通过运用 align 属性,可实现其他 HTML 元素围绕表格的效果。
语法:<table align="value">
属性值:
left 左对齐表格。
right 右对齐表格。
center 居中对齐表格。
定义 HTML 表格中的行。
9 <tr> 13 </tr>
关于 HTML <tr> 标签:
定义和用法:
<tr> 标签定义 HTML 表格中的行。
定义表格内的表头单元格。
10 <th width=25%>编号</th>
关于 HTML <td> 标签:
定义和用法:
定义表格内的表头单元格。
HTML 表单中有两种类型的单元格:
-
- 表头单元格 - 包含表头信息(由 th 元素创建)
- 标准单元格 - 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
定义和用法:
width 属性规定表格的表头单元格的宽度。
通常,单元格占用的空间就是它显示内容需要的空间。width 属性用于为单元格设置预定义的宽度。
语法:<th width="value">
属性值:
pixels 以像素计的宽度值(比如 "100px")。
percent 以包含元素百分比计的宽度值(比如 "20%")。
定义 HTML 表格中的标准单元格。
15 <td>1</td>
关于 HTML <td> 标签:
定义和用法:
<td> 标签定义 HTML 表格中的标准单元格。
HTML 表格有两类单元格:
-
- 表头单元 - 包含头部信息(由 th 元素创建)
- 标准单元 - 包含数据(由 td 元素创建)
td 元素中的文本一般显示为正常字体且左对齐。
例 2:接下来,我们对例 1 做一些修改,为表格加入表头 <thead>、表主体 <tbody>。
注释:<thead>、<tbody> 以及 <tfoot> 很少被使用,这是因为糟糕的浏览器支持。我们期望在 XHTML 的未来版本中这种情况会发生变化。引用:HTML <thead> 标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表格(table)</title> 6 </head> 7 <body> 8 <table border="1" width="480" align="center"> 9 <thead> 10 <tr> 11 <th width=25%>编号</th> 12 <th width=25%>调试工具</th> 13 <th width=50%>版本</th> 14 </tr> 15 </thead> 16 <tbody align="center"> 17 <tr> 18 <td>1</td> 19 <td>HBuilder X</td> 20 <td>1.9.9.20190522</td> 21 </tr> 22 <tr> 23 <td>2</td> 24 <td>火狐浏览器</td> 25 <td>67.0.4 (64 位)</td> 26 </tr> 27 </tbody> 28 </table> 29 </body> 30 </html>
在火狐浏览器中打开该 HTML 文档,可以看到表格中的第二、第三行中的文字是居中对齐的,这是取决 <tbody> 的 align 属性。

定义表格的表头。
9 <thead> 15 </thead>
关于 HTML <thead> 标签:
定义和用法:
<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。
thead 元素应该与 tbody 和 tfoot 元素结合起来使用。
tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。(显然,在上面的例 2 中,我们并没有按照这种要求执行,只是使用了 <thead>、<tbody>,并没有使用 <tfoot>。)
提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
详细描述:thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
定义表格主体(正文),并设置内容的对齐方式。
16 <tbody align="center"> 27 </tbody>
关于 HTML <tbody> 标签:
定义和用法:
<tbody> 标签定义表格主体(正文)。该标签用于组合 HTML 表格的主体内容。
tbody 元素应该与 thead 和 tfoot 元素结合起来使用。
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
详细描述:thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
定义和用法:
align 属性规定 tbody 元素中的内容的水平对齐方式。