Selecting files using drag and drop
You can also let the user drag and drop files into your web application.
The first step is to establish a drop zone. Exactly what part of your content will accept drops may vary depending on the design of your application, but making an element receive drop events is easy:
let dropbox;
dropbox = document.getElementById("dropbox");
dropbox.addEventListener("dragenter", dragenter, false);
dropbox.addEventListener("dragover", dragover, false);
dropbox.addEventListener("drop", drop, false);
In this example, we're turning the element with the ID dropbox into our drop zone. This is done by adding listeners for the dragenter, dragover, and drop events.
We don't actually need to do anything with the dragenter and dragover events in our case, so these functions are both simple. They just stop propagation of the event and prevent the default action from occurring:
function dragenter(e) {
e.stopPropagation();
e.preventDefault();
}
function dragover(e) {
e.stopPropagation();
e.preventDefault();
}
The real magic happens in the drop() function:
function drop(e) {
e.stopPropagation();
e.preventDefault();
const dt = e.dataTransfer;
const files = dt.files;
handleFiles(files);
}
Here, we retrieve the dataTransfer field from the event, pull the file list out of it, and then pass that to handleFiles(). From this point on, handling the files is the same whether the user used the input element or drag and drop.
拖曳选择文件

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selecting files using drag and drop</title>
<style type="text/css">
#dropbox {
100px;
height: 100px;
box-sizing: border-box;
border: 1px solid #000000;
}
</style>
</head>
<body>
<div id="dropbox"></div>
<script type="text/javascript">
let dropbox = document.getElementById("dropbox");
dropbox.addEventListener("dragenter", function(e) {
e.stopPropagation();
e.preventDefault();
}, false);
dropbox.addEventListener("dragover", function(e) {
e.stopPropagation();
e.preventDefault();
}, false);
dropbox.addEventListener("drop", function(e) {
e.stopPropagation();
e.preventDefault();
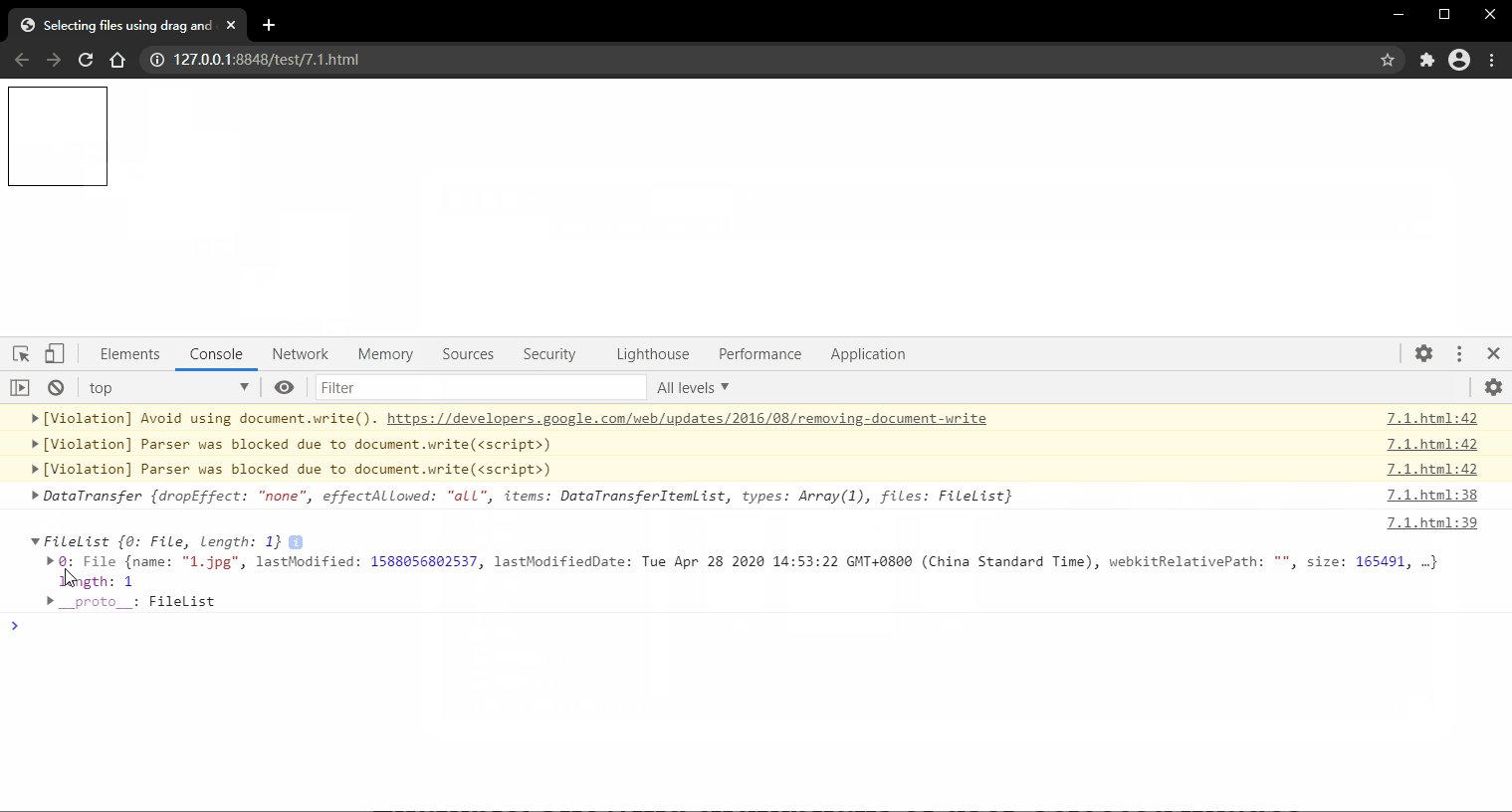
const dataTransfer = e.dataTransfer;
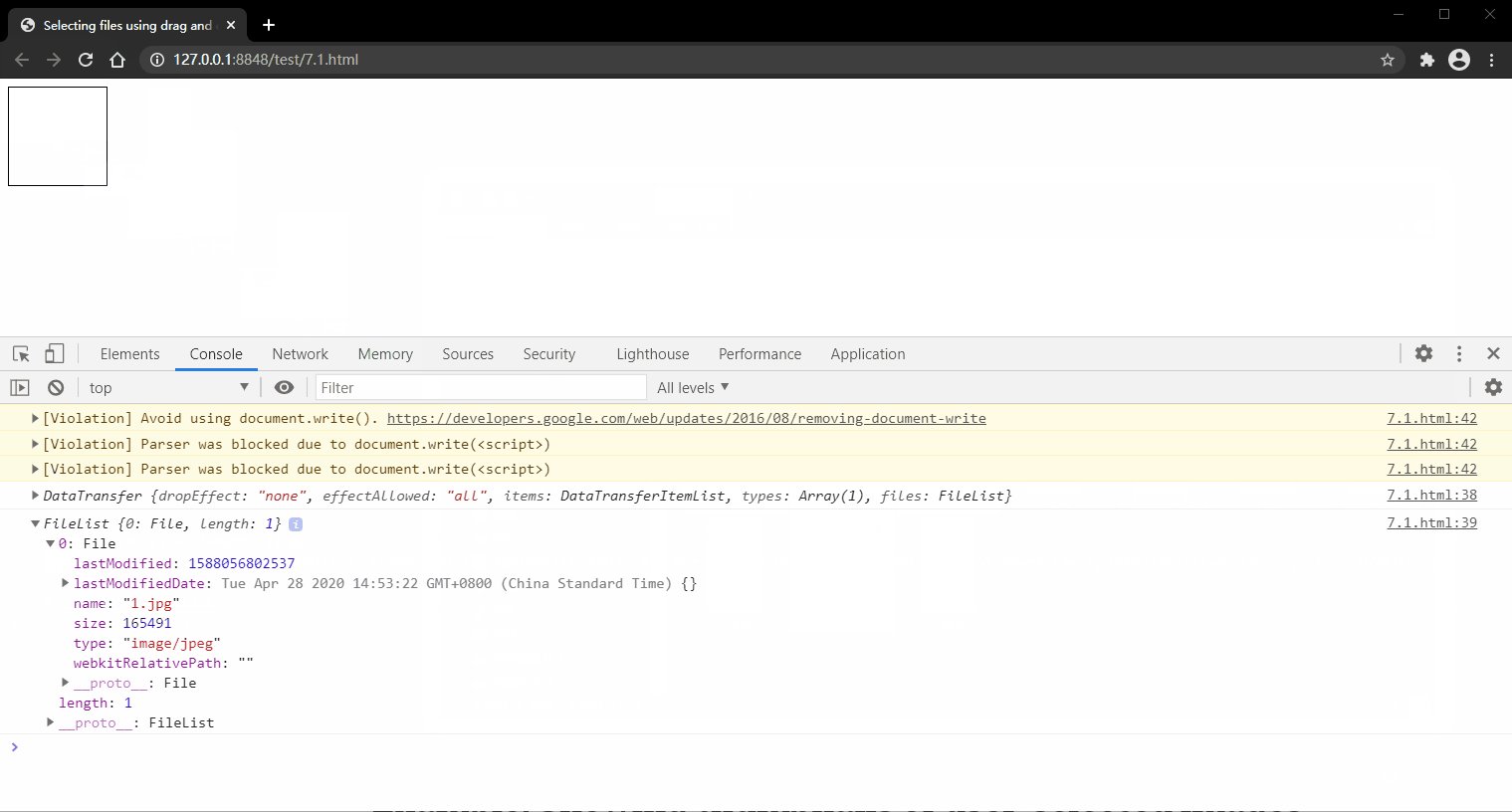
const files = dataTransfer.files;
console.log(dataTransfer)
console.log(files);
}, false);
</script>
</body>
</html>