FileReader.readAsDataURL()
The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string.
Note: The blob's result cannot be directly decoded as Base64 without first removing the Data-URL declaration preceding the Base64-encoded data. To retrieve only the Base64 encoded string, first remove data:*/*;base64, from the result.
Syntax
instanceOfFileReader.readAsDataURL(blob);
Parameters
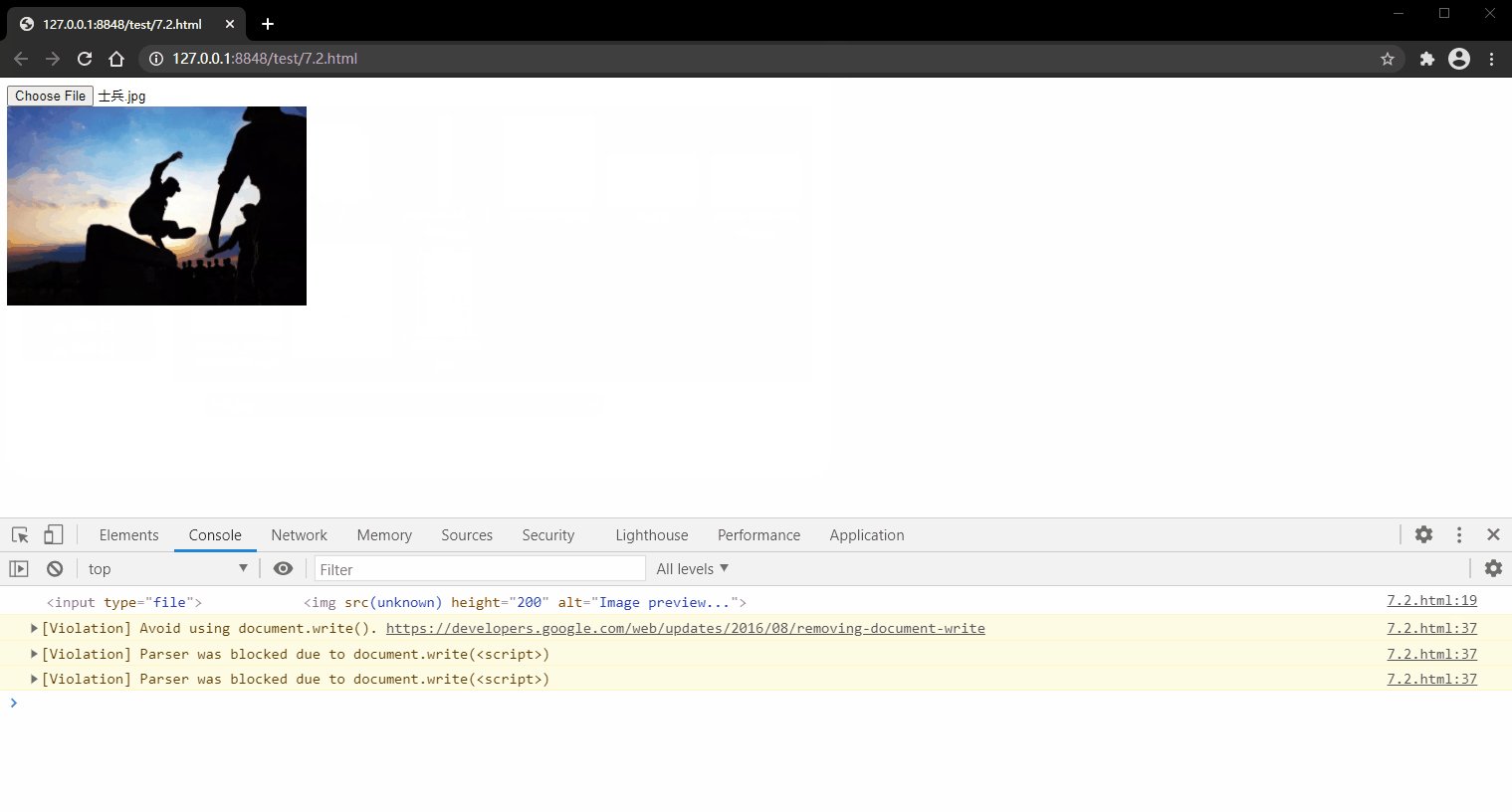
选择、读取单个文件并预览

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="file" />
<br />
<img src="" height="200" alt="Image preview..." />
<script type="text/javascript">
const input = document.querySelector('input[type=file]')
const image = document.querySelector('img')
console.log(input, image)
input.onchange = (event) => {
// console.log(event)
const files = event.target.files
if (files.length > 0) {
const fileReader = new FileReader()
fileReader.onload = (event) => {
// console.log(event)
image.src = fileReader.result
}
fileReader.readAsDataURL(files[0])
}
}
</script>
</body>
</html>
选择、读取多个文件并预览

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Reading multiple files</title>
</head>
<body>
<input type="file" multiple />
<br />
<div id="preview"></div>
<script type="text/javascript">
const input = document.querySelector('input[type=file]')
const preview = document.querySelector('#preview')
console.log(input, preview)
input.onchange = (event) => {
// console.log(event)
const files = event.target.files
for (let i = 0; i < files.length; i++) {
const file = files[i]
if (/.(jpe?g|png|gif)$/i.test(file.name)) {
const fileReader = new FileReader()
fileReader.addEventListener("load", function(event) {
console.log(event, this)
const image = new Image()
image.height = 100
image.title = file.name
image.style = "margin-right: 5px;"
image.src = this.result
preview.appendChild(image)
}, false)
fileReader.readAsDataURL(file)
}
}
}
</script>
</body>
</html>