首选图片的上传和下载并不是很难,但要注意细节。
一,给出前端图片上传的html代码
1.图片上传的控件
<img src="/${res}/images/default.png" alt="" class="backimg"> <form method="post" id="imgform" enctype="multipart/form-data" action="dy_upload_image.jspx"> <a href="javascript:;" class="imgstyle">请选择文件 <input type="file" name="uploadImage" id="uploadImage"> </a> <input type="button" onclick="gosubmit()" id="imgbtn" value="上传" /> </form>
上传图片要注意给出默认图片,提交按钮是btton、并不是submit ,属性是 enctype="multipart/form-data" 这样后台才能接收到上传的文件。
2.图片上传的js
(1)首次加载的js
$.ajax({ url:'dy_firstget_image.jspx', type:'get', data:{recid:str}, success:function(info){ $('.backimg').attr('src',JSON.parse(info).msg) console.log(info) }, error:function(err,errmsg){ console.log(errmsg) } })
(2)点击上传时的js
function gosubmit(){ var formdata=new FormData(); //formdata.append('name', 'uploadImage'); formdata.append('uploadImage',$('#uploadImage').get(0).files[0]); formdata.append('recid',str); $.ajax({ url:'dy_upload_image.jspx', type:'post', contentType:false, data:formdata, processData:false, success:function(info){ console.log(info) $('.backimg').attr('src',JSON.parse(info).msg); }, error:function(err){ console.log(err) } }); }
这里用到了formdata ,我理解的是用ajax 提交的方式将表单提交上去,因为form表单正常submit提交会跳到下一个界面。用ajax提交可以在本页面预览图片,用户体验很好。
把图片数据放到fordata中注意上面红色js的代码,是后面controller接到数据的关键。
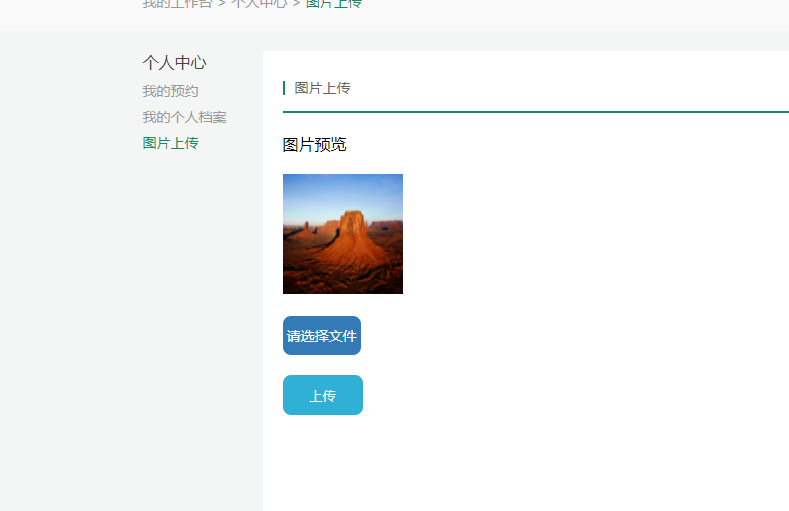
先把图片挂上去,昨天的成果(笑脸)

3,后台接收图片的controller(首次加载图片,如果没有图片则显示默认图片)
/** * 首次加载预览图片 * @param request * @param response * @param imageName */ @RequestMapping(value = "/dy_firstget_image.jspx", method = RequestMethod.GET) public void dy_firstget_image(HttpServletRequest request, HttpServletResponse response, @RequestParam(value = "recid", required = false) String recid) { response.setContentType("image/jpeg"); if(!StringUtils.isEmpty(recid)){ BaseInfoManageBean baseBean = cmsDyUploadImageDaoImpl.getDXYQSBImageByid(recid); //根据id查询该仪器的图片,如果不为空则返回图片url if(!StringUtils.isEmpty(baseBean.getPhoto())){ ResponseUtils.renderText(response, DyUtils.getJSONString(0, baseBean.getPhoto())); } } }
4,上传图片方法
/** * 上传图片、并且把照片url存储到大型仪器表中 * @param request * @param response * @param file * @param recid */ @RequestMapping(value = "/dy_upload_image.jspx", method = RequestMethod.POST) public void dy_upload_image(HttpServletRequest request, HttpServletResponse response, @RequestParam(value = "uploadImage", required = false) MultipartFile file, @RequestParam(value = "recid", required = false) String recid) { if(file!=null){ String imageUrl = cmsDyUploadImageDaoImpl.saveImage(file, recid); if(imageUrl!=null){ ResponseUtils.renderText(response, DyUtils.getJSONString(0, imageUrl)); return; } } ResponseUtils.renderText(response, DyUtils.getJSONString(1, "图片上传失败")); }
上传成功后返回imageUrl 赋值到img控件上面
<img src="http://127.0.0.1:8080/bjnxy/dy_get_image.jspx?imageName=537e902607944b04a45a3d62d0bd28a3.jpg" alt="" class="backimg">
5,预览图片方法
/** * 预览图片 * @param request * @param response * @param imageName */ @RequestMapping(value = "/dy_get_image.jspx", method = RequestMethod.GET) public void dy_get_image(HttpServletRequest request, HttpServletResponse response, @RequestParam(value = "imageName", required = false) String imageName) { response.setContentType("image/jpeg"); try { StreamUtils.copy(new FileInputStream(new File(DyUtils.IMAGE_DIR+imageName)), response.getOutputStream()); } catch (IOException e) { e.printStackTrace(); ResponseUtils.renderText(response, DyUtils.getJSONString(1, "读取图片失败")); } }