由于客户要求要做到能够拿取第三方视频,并且可以在手机上实现播放!
我在使用百度编辑器的时候,本地是可以实现上传以及预览的效果!
但是第三方视频,可以上传。但是无法在手机上预览。说不支持插件!因为我拿到的是第三方的falsh地址。手机上不支持所以观看不了!
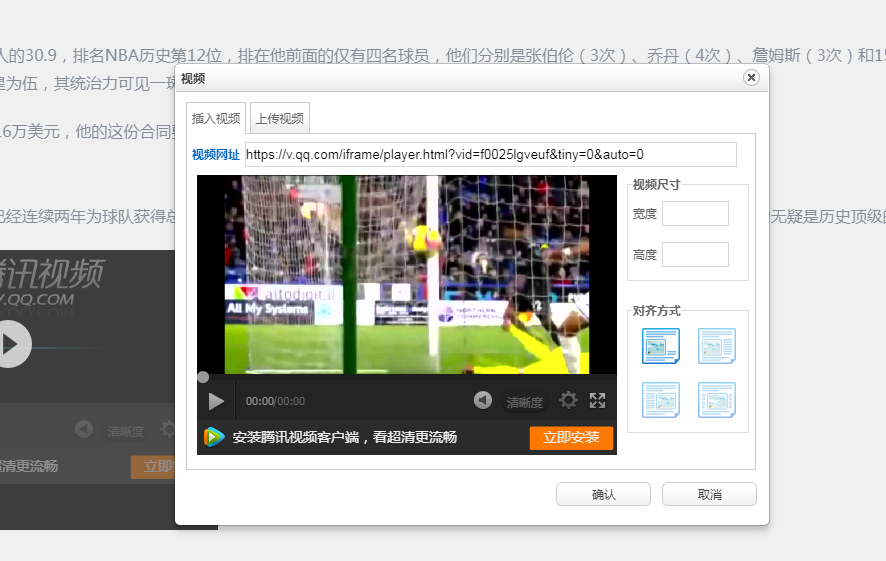
在插入视频里放入地址后,正常显示在插入视频里,这个时候是正常

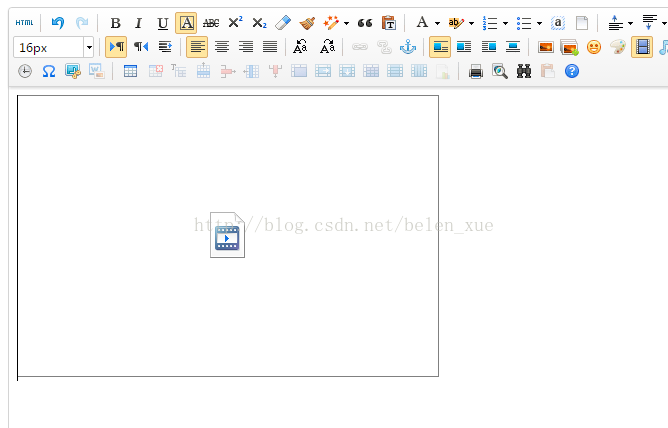
但插入后会显示下图,视频没有正常的预览,这是因为设置插入编辑器里的不是视频的代码,而是image图片的代码

这个时候如果进入源码看的话,会发现里面是空的,根本什么都没有

在进入编辑器的预览会发现之前的图片都消失了

出现这种情况是由于编辑器没有开放视频插入的代码的白名单,所以会被过xss滤掉
解决方案:
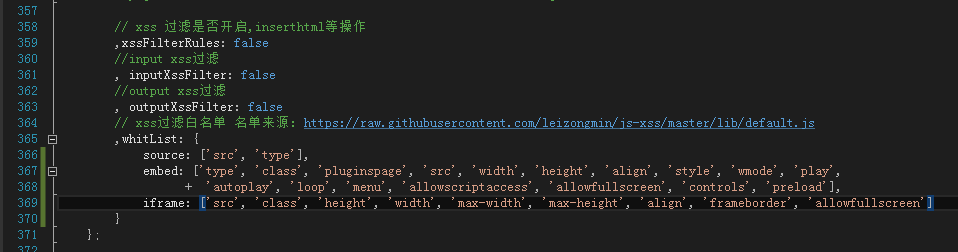
首先在ueditor.config.js文件里增加xss过滤白名单:

source: ['src', 'type'], embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', + 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'], iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
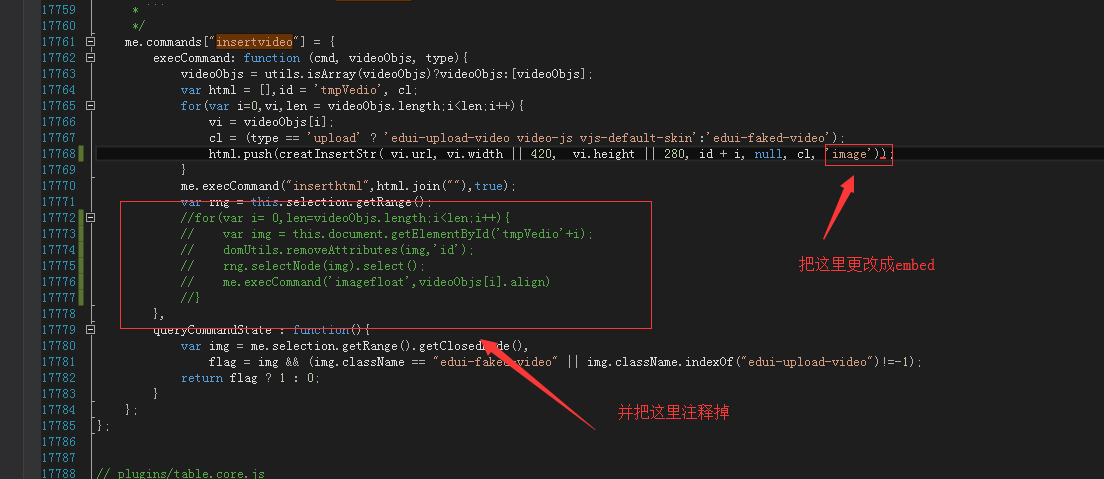
另外由于插入的代码不是视频,那么首先要找到插入编辑器代码的代码,位置在ueditor.all.js里,如果引用的是uedior.min.js就需要在这里找,找到以下代码:

注释掉的那段代码是因为,如果不注释掉你点击确定之后。视频窗口无法关闭!
原因是:
因为改动embed后,下面红框的代码无法正常找到image标签及其里面的属性导致的,这里只要注释红框的内容就可以解决插入视频框无法自动关闭的问题。
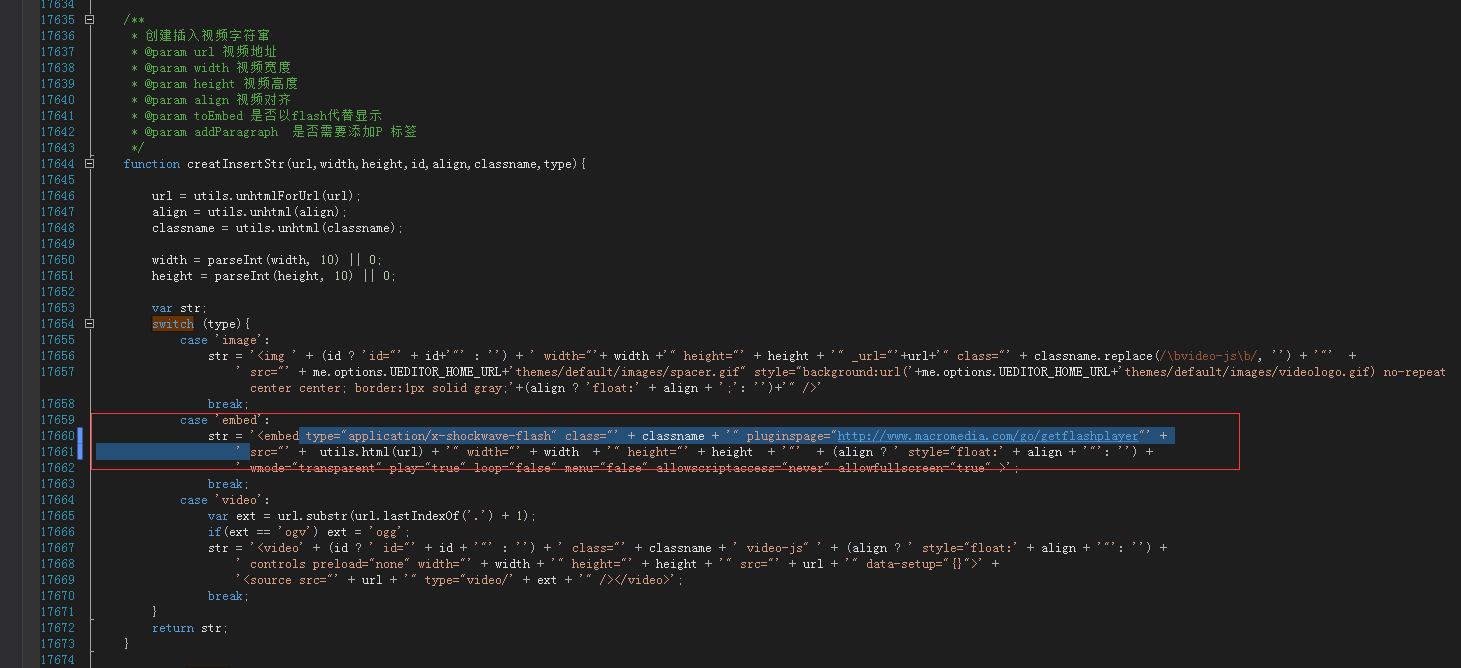
接下来还需要更改一下内容
type规定了flash格式,我插入的是flash所以没问题,pluginspage是提供用户flash下载地址的(有些用户没有安装flash插件或者没有及时更新),那么问题是在class里了,因为ediu-faked-video会告诉编辑器这不是一个视频,因此会删除embed里的src的链接,因此回到编辑器预览会出现白板。
网上其他的答案是把ediu-faked-video改成ediu-video,但我不建议,因为只能解决部分问题而已,还有其他的bug,例如如果上传的视频是mp4格式怎么办,另外改动的地方不止样一处,还是有问题,因此我建议改动ueditor.all.js里的下图红框部分:
这里是判断如果点击视频上传需要导入的是embed代码的情况,之前是image,我们改成了embed,因此这里switch得到的是embed的代码模板,在这里我们去掉
接下来就是想要在手机上显示的效果了!
*******************************华丽分割线*********************************
好,接下来解决视频无法在手机上显示的问题---呜呜呜~~~(此处应有哭声,掩面而泣啊,这破事儿弄了我一天)
首先要说的是,视频网站那边提供的 iframe 的代码才能支持在手机上查看,然而,ueditor预览使用的是embed,最终显示是用iframe。视频输入的地方只能输入一个网址,但是ueditor在video.js中对各大视频网站的一些网址做了转换,我输入了腾讯提供的iframe中的src中的网址,被video.js中convert_url方法转换成了另外一个地址,于是最终显示就显示不出来了。本着不能让非开发人员接触代码的精神(哪里来的?直接用百度编辑器的source把src替换掉也可以),我改了video.js中的代码,把预览的 embed 换成了iframe,把convert_url的功能屏蔽即可。
url: convert_url(url),
改为
url: url,
然后
var conUrl = convert_url(url); conUrl = utils.unhtmlForUrl(conUrl); $G("preview").innerHTML = '<div class="previewMsg"><span>'+lang.urlError+'</span></div>'+ '<embed class="previewVideo" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"' + ' src="' + conUrl + '"' + ' width="' + 420 + '"' + ' height="' + 280 + '"' + ' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >' + '</embed>';
改为
$G("preview").innerHTML = '<div class="previewMsg"><span>'+lang.urlError+'</span></div>'+ '<iframe class="previewVideo" frameborder="0"' + ' src="' + url + '"' + ' width="' + 420 + '"' + ' height="' + 280 + '"' + ' allowfullscreen>' + '</iframe>';
就可以了。
以后只要输入视频网站提供的 iframe代码中的src中的地址即可。