为什么需要布局页面
没有使用布局(模版)页时,每个页面中将大量重复着我们的核心网站布局代码
代码冗余
不利于管理
不利于后期维护和修改
Razor的布局
不需要使用专门的.master文件,而统一使用.cshtml(VS中问.vbhtml)文件。布局文件名通常采用类似_Layout.cshtml的名字
@RenderBody()用于标识布局页中可替换内容的主体部分
内容页中通过给页面的Layout属性赋值实现指定布局(模版)页的文件路径
![]()
布局页的预设可布局区域
通过使用@RenderSection在布局页中预设一些区域,用于在内容页中使用 :@RenderSection("head",false)
第一个参数是Section的名字
第二个参数是用来设定是否为必须填充的内容区域
@RenderSection("head",false)的意思为声明一个名字为head的非必须的内容区域
具体的内容页中通过@section head{...}的方式向名为head的section中填充内容
_ViewStart文件
在项目的视图文件夹下添加一个_ViewStart.cshtml的文件
该文件用来定义想要在每次视图呈现开始时执行的通用视图代码。比如我们可以在该文件中声明默认的布局属性@{Layout="~/Views/Shared/_Layout.cshtml";}
因为这段代码在每个视图开始的时候执行,所以不需要在任何单个视图文件中显示的设置这行代码了(除非想覆盖上面的默认值)
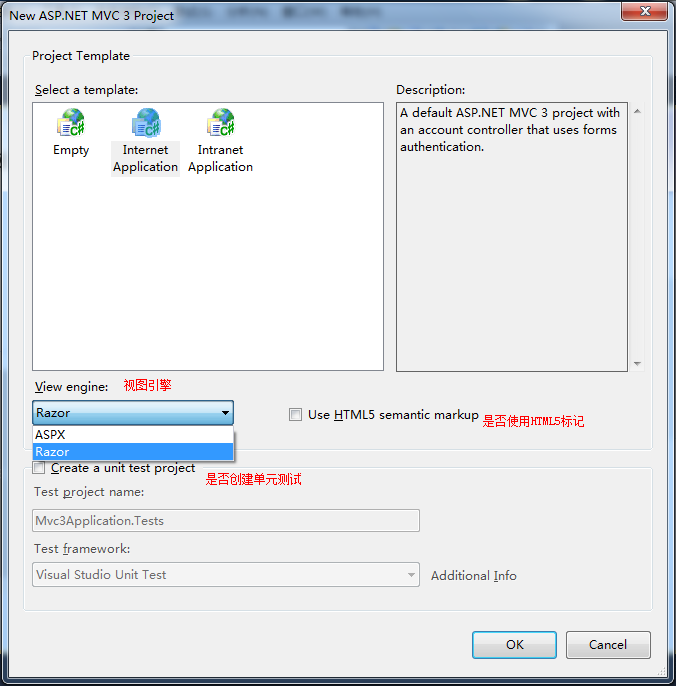
Demo:


确定之后,一个简单的MVC3站点就完成了

然后再看看_Layout.cshtml文件,所有的解释都在注释里
<!DOCTYPE html>
<html>
<head>
@*
下面的注释都可以用这种方式,一个是服务器端注释,一个是客户端注释。但是博客园的插入代码不支持cshtml,所以@* *@不会变绿
*@
<!--ViewBag是在MVC3里面新加入的东西
用来代替原来的ViewData,其实它和ViewData是一回子事情,只是用法上舒畅多、简洁了 -->
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<!-- Url.Content能识别~符号,让引入的CSS或JS能正确的使用一个相对路径-->
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>My MVC Application</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li><!--一个链接,以后会慢慢讲到-->
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</div>
</div>
<div id="main">
@RenderBody() <!--布局的主体部分-->
</div>
<div id="footer">
</div>
</div>
</body>
</html>
然后在看看内容页 比如Views/Home/Index:
<!--可以看到并没有声明_Layout的路径,因为已经声明在_ViewStart文件里面了-->
@{
ViewBag.Title = "Home Page"; <!--在开始的_Layout(模版)页里不是在<title>里面用到了ViewBag.Title了吗 -->
}
<!--*******************一段HTML代码 ,用来填充到主体部分 RenderBody()里******************-->
<h2>@ViewBag.Message</h2>
<p>
这是主体部分中的一段文字 <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>. </p>
<!--*******************一段HTML代码 ,用来填充到主体部分 RenderBody()里******************-->
然后按F5运行起来看看效果:

还蛮清爽的,有个小地方大家可以注意一下,中间白色框框的左上角和左下角都是圆角,这是CSS3的效果
可以看到,URL为 localhost:2426 实际上是:localhost:2426/Home/Index 以后在路由中会讲到
通过右键查看源代码 可以更加深刻的了解Layout文件的作用:

开始说过了,所有的页面都会默认使用ViewStart文件里指定的模版Layout
现在假设Accout文件夹里的所有视图都要使用另外一种布局,假设新建了一个_LayoutAccount布局文件,那要怎么办呢?
1.给Account下的所有文件指定Layout=xxxxxxxx来覆盖ViewStart的默认指定,以ChangePassword这个页面为例:

如果Account下的文件有几十个那修改起来岂不是很麻烦?
2.使用ViewStart文件,在Account文件夹里再新建一个_ViewStart.cshtml文件,重新指定Layout="~/Views/Shared/_LayoutAccount.cshtml"
这样这条指令就会应用到整个文件夹里