<Button x:Name="button1" Content="按钮1" Margin="10,10,0,0" Cursor="Pen"> <Button.Template> <ControlTemplate> <Border CornerRadius="15,15,15,15"> <Border.Background> <SolidColorBrush x:Name="color2"></SolidColorBrush> </Border.Background> <Border.Triggers> <EventTrigger RoutedEvent="Border.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="color2" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="AliceBlue" To="AntiqueWhite" Duration="0:0:1" AutoReverse="True" RepeatBehavior="Forever"></ColorAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Border.Triggers> </Border> </ControlTemplate> </Button.Template> </Button> <Button x:Name="button2" Content="按钮2" Margin="106,10,0,0" Opacity="0.5" BorderThickness="3" IsDefault="True" Click="button2_Click" Cursor="Wait" ToolTip="点击啊" HorizontalAlignment="Left"/> <Button x:Name="button3" Content="开始分析" Margin="10,77,0,0" Click="button3_Click"> <Button.Template> <ControlTemplate> <Border BorderThickness="1" CornerRadius="16,16,16,16" > <Border.Background> <SolidColorBrush x:Name="ColorQ"/> </Border.Background> <Border.Triggers> <EventTrigger RoutedEvent="Button.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="ColorQ" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="Red" To="Green" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever"/> </Storyboard> </BeginStoryboard> </EventTrigger> </Border.Triggers> </Border> </ControlTemplate> </Button.Template> </Button>
加上字体也变化:
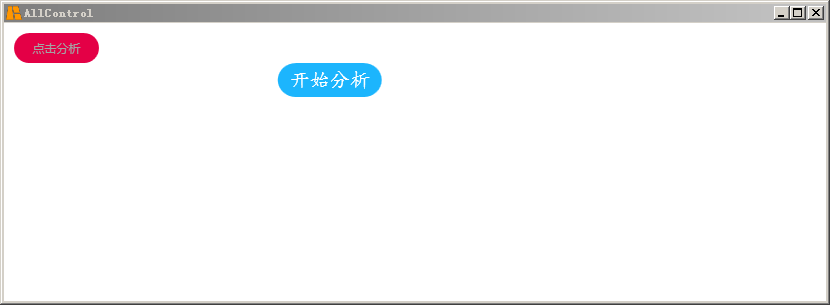
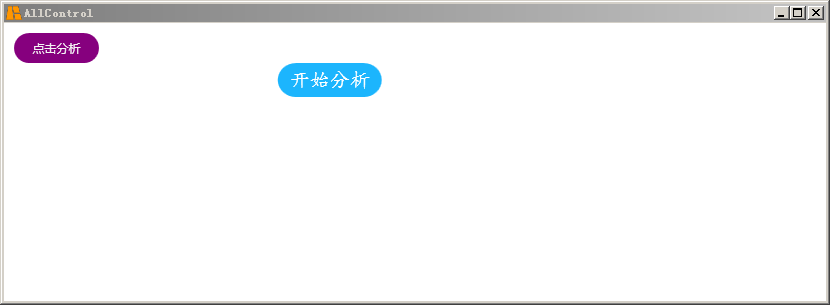
<Button x:Name="button1" Margin="10,10,0,0" Cursor="Pen" ToolTip="点击按钮" Click="button1_Click" Background="White"> <Button.Template> <ControlTemplate> <Border CornerRadius="15,15,15,15"> <Label Content="点击分析" FontFamily="微软雅黑" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="12"> <Label.Foreground> <SolidColorBrush x:Name="FontColor"></SolidColorBrush> </Label.Foreground> <Label.Triggers> <EventTrigger RoutedEvent="Border.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="FontColor" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="#000000" To="#ffffff" Duration="0:0:10" AutoReverse="True" RepeatBehavior="Forever"></ColorAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Label.Triggers> </Label> <Border.Background> <SolidColorBrush x:Name="color2"></SolidColorBrush> </Border.Background> <Border.Triggers> <EventTrigger RoutedEvent="Border.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="color2" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="Red" To="purple" Duration="0:0:1" AutoReverse="True" RepeatBehavior="Forever"></ColorAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Border.Triggers> </Border> </ControlTemplate> </Button.Template> </Button>
看效果: