详情:MDN
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
一个显示当前时间的插件:

资源:zzsc.js
用法:页面上合适的位子引用canvas标签

创建画布:

通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,75); </script>
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
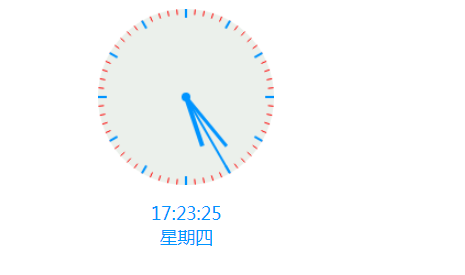
这个可以来画时钟,下面是在 http://www.cnblogs.com/fenglingyi/ 中找的的JS。
效果图:这个时钟是转动的

样式:
<div style="text-align: center; color: #0094ff;"> <canvas id="canvas" height="160" width="160">您的浏览器不支持html5的canvas </canvas> <div style="height: 10px"> </div> <div id="div_clock"> <div id="div1">具体时间</div> <div id="div2">星期几</div> </div> </div>
JS代码:
<script>
var canvas = document.getElementById("canvas");
var can = canvas.getContext("2d");
var radius = 80; //半径
var centre = [80, 80]; //中心点
setInterval(function () {
mydrawclock();
}, 1000);
function mydrawclock() {
//清空画布
can.clearRect(0, 0, 500, 500);
//钟的大小(圆)
can.fillStyle = "#ebf0eb";
can.beginPath();
can.arc(centre[0], centre[1], radius, 0, Math.PI * 2, true);
can.closePath();
can.fill();
//中心点
can.fillStyle = "#0094ff";
can.beginPath();
can.arc(centre[0], centre[1], 4, 0, Math.PI * 2, true);
can.closePath();
can.fill();
//画钟 宽度 度数 颜色 长度
function drawclock(w, d, c, l) {
can.beginPath();
can.strokeStyle = c;
can.lineWidth = w;
can.moveTo(centre[0], centre[1]);
can.lineTo(centre[0] + (radius - l) * Math.cos(d), centre[1] + (radius - l) * Math.sin(d));
can.stroke();
}
var date = new Date();
//因为画圆是从3点钟方向开始的 所以要减去
var hours = date.getHours();
hours = hours - 9 > 0 ? hours : "0" + hours;
var minutes = date.getMinutes();
minutes = minutes - 9 > 0 ? minutes : "0" + minutes;
var seconds = date.getSeconds();
seconds = seconds - 9 > 0 ? seconds : "0" + seconds;
var day = date.getDay();
drawclock(4, (hours - 3 + minutes / 60) * 30 * Math.PI / 180, "#0094ff", 33);
drawclock(3, (minutes - 15 + seconds / 60) * 6 * Math.PI / 180, "#0094ff", 22);
drawclock(2, (seconds - 15) * 6 * Math.PI / 180, "#0094ff", 1);
document.getElementById("div1").innerHTML = hours + ":" + minutes + ":" + seconds;
switch (day) {
case 0:
day = "星期天";
break;
case 1:
day = "星期一";
break;
case 2:
day = "星期二";
break;
case 3:
day = "星期三";
break;
case 4:
day = "星期四";
break;
case 5:
day = "星期五";
break;
case 6:
day = "星期六";
break;
default:
break;
}
document.getElementById("div2").innerHTML = day; // "</br>" + day;
// centre[0], centre[1]
//画分钟刻度
for (var i = 0; i < 60; i++) {
var angle = i * 6 * Math.PI / 180;
can.strokeStyle = "red";
can.beginPath();
can.lineWidth = 1;
can.moveTo(centre[0] + radius * Math.cos(angle), centre[1] + radius * Math.sin(angle));
can.lineTo(centre[0] + (radius - 5) * Math.cos(angle), centre[1] + (radius - 5) * Math.sin(angle));
can.stroke();
}
//画时钟刻度
for (var i = 0; i < 12; i++) {
var angle = i * 30 * Math.PI / 180;
can.strokeStyle = "#0094ff";
can.lineWidth = 2;
can.beginPath();
can.moveTo(centre[0] + radius * Math.cos(angle), centre[1] + radius * Math.sin(angle));
can.lineTo(centre[0] + (radius - 8) * Math.cos(angle), centre[1] + (radius - 8) * Math.sin(angle));
can.stroke();
}
}
</script>