AngularJS官网:https://angularjs.org
AngularJS是开发动态Web应用程序的客户端JavaScript MVC框架。AngularJS最初是作为Google的一个项目启动的,但现在是开源框架。AngularJS完全基于HTML和JavaScript,所以不需要学习其他语法或语言。(HTML+JS的升级版)
AngularJS的优势:
- 开源的JavaScript MVC框架。
- Google支持
- 不需要学习另一种脚本语言。这只是纯粹的JavaScript和HTML。
- 通过使用MVC设计模式支持关注的分离。
- 内置的属性(指令)使HTML成为动态的。
- 易于扩展和定制。
- 支持单页面应用程序。
- 使用依赖注入。
- 易于单元测试。
- REST友好。
安装AngularJS:
①新建一个web空项目
②添加NuGet程序包

③安装


一个简单的列子来看AngularJS的优势:
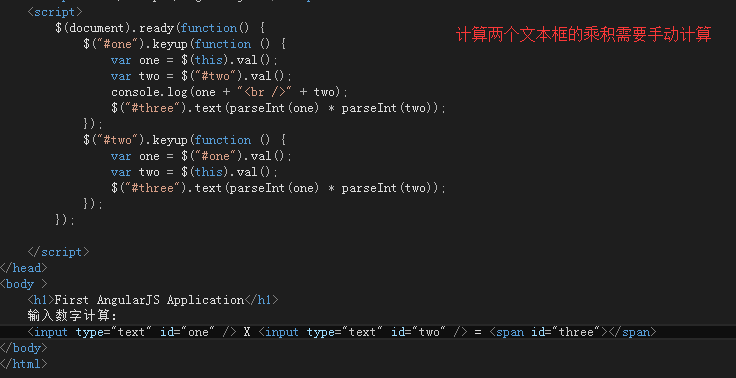
JQuery:


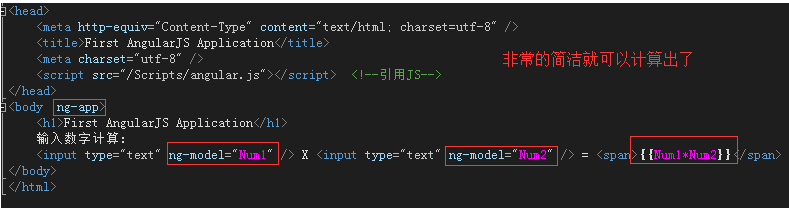
AngularJS:

上面的例子看起来像HTML代码,带有一些奇怪的属性和大括号,如ng-app,ng-model和{{}}。AngularJS中的这些内置属性被称为指令。

模板:
在AngularJS中,模板是带有额外标记的HTML。AngularJS编译模板并呈现结果HTML。
指示:
指令是DOM元素上的标记(属性),告诉AngularJS将特定的行为附加到该DOM元素,甚至转换DOM元素及其子元素。
AngularJS中的大部分指令都以ng开头。它代表Angular。在上面的例子中,我们已经应用了ng-app和ng-model指令。
ng-app:ng-app指令是一个起点。如果AngularJS框架在HTML文档中的任何地方找到ng-app指令,那么它自行引导(初始化)自己并编译HTML模板。
ng-model:ng-model指令将HTML元素绑定到 $ scope 对象上的一个属性。稍后了解该模型,但现在让我们将其视为模型属性。
在上面的例子中,我们已经将ng-model指令包含在名称为Num1和Num2的文本框中。AngularJS框架将在范围内创建两个名为Num1和Num2的属性,并将分配一个我们输入到文本框中的值。
表达:
表达式就像JavaScript代码,通常包含在{{表达式}}之类的双括号中。AngularJS框架评估表达式并产生一个结果。在上面的例子中,{{Num1 * Num2}}将只显示Num1和Num2的乘积。
