①表单的使用
在WebFrom里面你创建一个页面,页面上就会出<from></from>.

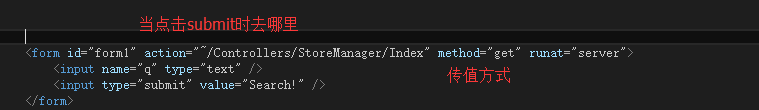
1,action和method属性
action表示目的,method表示表单传值方式get/post, action默认为当前URL, method默认为:get

2,enctype 一般需要设置这个属性来允许表单提交多媒体类型

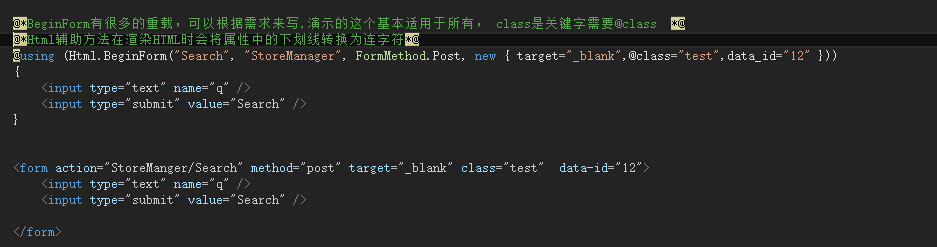
②HTML辅助方法 如果BeginForm() 表示对当前URL提交Post提交。

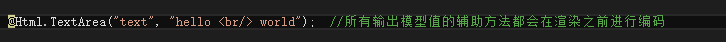
1,自动编码


2,HTML辅助方法的工作原理
Html属性的类型是System.Wbb.Mvc.HtmlHelp<dynamic>,除了系统自带的辅助方法,我们还可以自定义辅助方法,如何自定义,我们后面详细在说。
3,添加输入元素
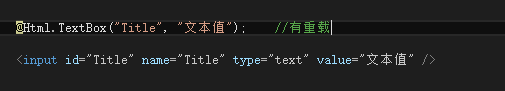
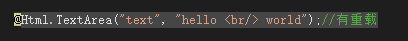
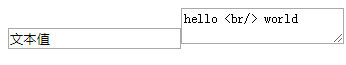
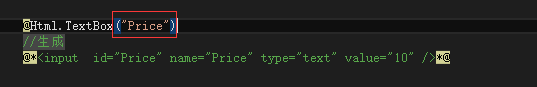
1.Html.TextBox和Html.TextArea



2.Html.Label

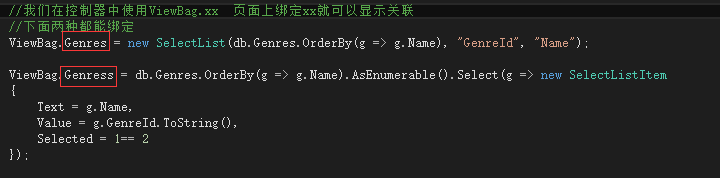
3.Html.DropDownList和Html.ListBox
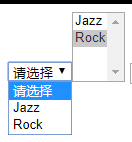
这两个都是返回<select />元素,DropDownList允许单项选择,ListBox是多项选择。
通常情况下,select元素有两个作用
1,展示可选择的列表
2,展示字段的当前值
下拉列表需要一个包含所有可选项的SelectListItem对象集合,其中每一个SelectListItem对象中又包含有Text、Value和Selected三个属性。



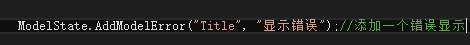
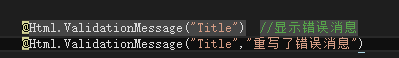
4.Html.ValidationMessage
当ModelState字典中的某一特定字段出错时,可以使用 ValidationMessage辅助方法来显示相应的错误提示消息。


5.辅助方法、模型和视图数据
匹配数据
使用ViewBag中的值来为TextBox辅助方法命名



对象属性




强类型:




如果我们想避免上面的自动查找数据,我们可以提供一个显示的值。



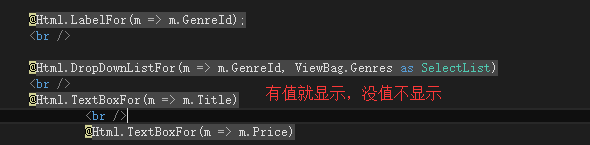
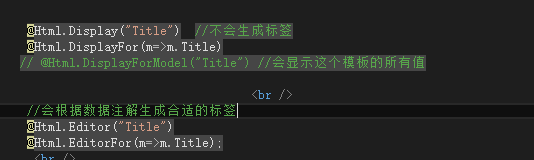
6.强类型辅助方法
强类型我们可以传一个lambda表达式来显示,我们的辅助方法都多个 “For”



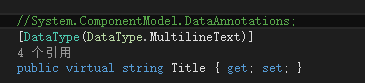
7.辅助方法和模型元数据 数据注解来改变显示



8.模板辅助方法



一般使用Editor代替TextBox
9.辅助方法和ModelState
ModelState存储模型绑定期间检测到的所有验证错误,以及用户提交用来跟新模型的原始值。
辅助方法使用名称表达式作为键,在ModelState字典中进行查找。如果查找的值已在ModelState中,辅助方法就用ModelState中的值替换视图数据中的当前值。,模型绑定失败就会显示错误。
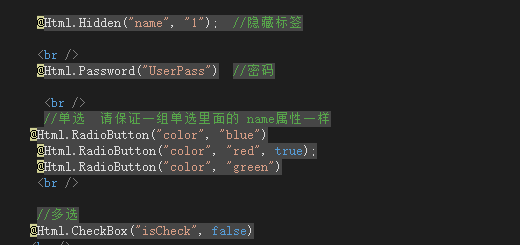
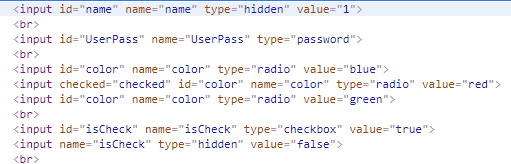
10.其他输入辅助方法



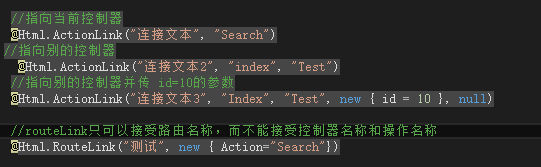
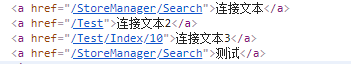
11.渲染辅助方法
Html.ActionLink()和Html.RouteLink()


12.URL辅助方法
①Action ②Content ③RouteUrl

13.部分视图辅助方法
使用部分视图有以下优点: 1. 可以简写代码。 2. 页面代码更加清晰、更好维护。
在视图里有多种方法可以 加载部分视图,包括: Partial() 、RenderPartial() 、 Action() 、RenderAction() 、 RenderPage() 方法
partial 与 RenderPartial 方法
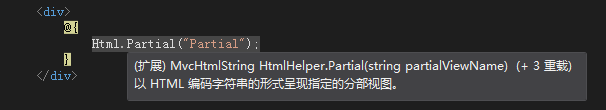
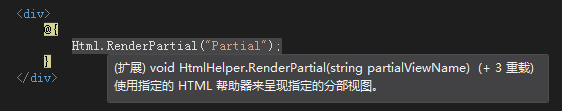
Razor 语法: @Html.Partial() 与 @{Html.RenderPartial();}
区别:Partial 可以直接输出内容,它内部是 将 html 内容转换为 string 字符(MVCHtmlString),然后缓存起来,最后在一次性输出到页面。显然,这个转换的过程,会降低效率,所以通常使用 RenderPartial 代替。 指示抓取页面类容,不能抓方法


在Partial的Action中传递一些数据,并在Partial的部分视图中调用。


在Index视图中加载Partial视图。下面两种方式都可以加载成功,但第二种效率更高,所以我们使用Html.RenderPartial加载视图


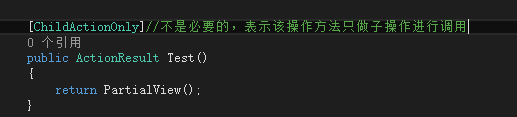
运行以后页面内容加载过来了,但并没有加载到Action内部的ViewBag变量。

RenderAction 与 Action
Razor 语法:
@{Html.RenderAction();}与@Html.Action();
区别:Action 也是直接输出,和 Partial 一样,也存在一个转换的过程。不如 RenderAction 直接输出到当前 HttpContext 的效率高。
除此之外,Action与Partial相比,Action访问了控制器中的Action,执行了Action内部的业务。

运行之后,ViewBag对象中的值也获取到了

RenderPage 与 RenderPartial
Razor 语法:
@{Html.RenderPartial();} 与 @RenderPage()
区别:也可以使用 RenderPage 来呈现部分,但它不能使用 原来视图的 Model 和 ViewData ,只能通过参数来传递。而 RenderPartial 可以使用原来视图的 Model 和 ViewData。
添加代码并运行,@RenderPage也并没有执行Action。


14.Encode与Raw
Html.Encode用于编码页面上的特殊字符。 (不会弹对话框,进行了编码)
标准写法: <%= Html.Encode(ViewData["script"]) %>
简单写法: <%: ViewData["script"] %> (主)
Html.Raw将字符串按原样输出在页面上。(会在页面上弹对话框)
标准写法: <%= Html.Raw(ViewData["script"]) %>
简单写法: <%= ViewData["script"] %> (主)
<%: %> 会对字符串进行编码
<%= %> 把字符串完整的输出在页面上,不编码
除了自带的这些赋值方法,我们也可以自定义,这个后面介绍。