最近很多朋友都会问我设备选型这个问题,在安全产品众多的当下,如何选择最适合的厂商品牌,并且如何向高层请款去购买选型设备成为了甲方朋友比较重视的问题。之所以会产生这类问题原因不外乎以下几点:
- 高层不懂安全产品的意义与使用
- 高层会重点考虑投入成本与效益问题
- 没有一个很好的切入点去说服高层重视安全设备投入
- 涉及经济投入问题会走一些列问题,导致懒得交涉

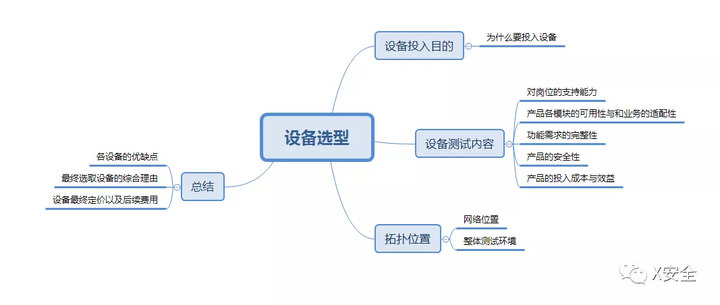
针对以上这些问题,朋友们在设备选型的时候一定要体现这些点:

- 设备投入目的
为什么要投入设备
- 设备测试内容
- 对岗位的支持能力
- 产品各模块的可用性与和业务的适配性
- 功能需求的完整性
- 产品的安全性
- 产品的投入成本与效益
- 拓扑位置
- 网络位置
- 整体测试环境
- 总结
- 各设备的优缺点
- 最终选取设备的综合理由
- 设备最终定价以及后续费用
举例时间~以下已堡垒机设备选型为例
- 测试目的
随着公司业务的开展,运营工作需要安全审计,要购进堡垒机,来加强运营及运维工作的安全管理,同时大幅度降低人工审计成本,规范管理所有人的登录行为(解释为什么投入设备)。此次测试,旨在为给公司堡垒机选型提供技术支撑和科学论据,特搭建模拟环境,对参选厂家提供的测试设备进行性能、功能、管理等关键指标进行评测并记录相关结果(测评项总结)。
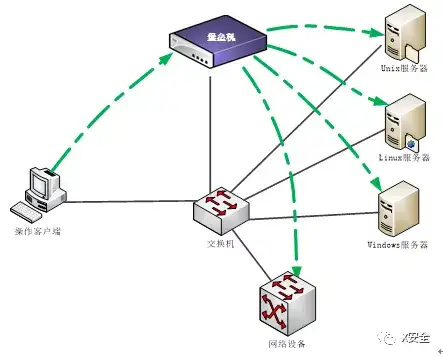
- 测试拓扑

注:这里为什么要接交换机,正常来说堡垒机应该是串联进整个访问线路的,这里是为了在测试时更加突出堡垒机的管理和审计功能,与原先直接访问做一个对比,这是必要的,能更直观的看出堡垒机的优势所在。

注:这里标记测试的覆盖面(主流操作系统、网络设备、主流业务协议)以及选型设备厂商进行同步测试
- 设备测试内容(测试功能点,这要根据整体环境来制定,每个人的关注点都不一样,尽量全面)
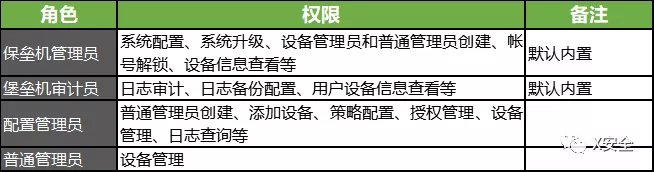
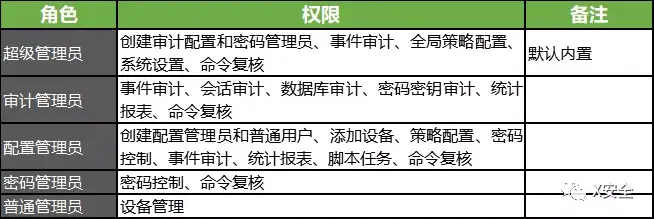
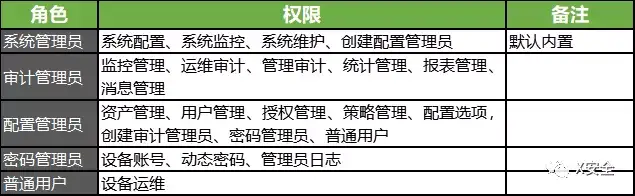
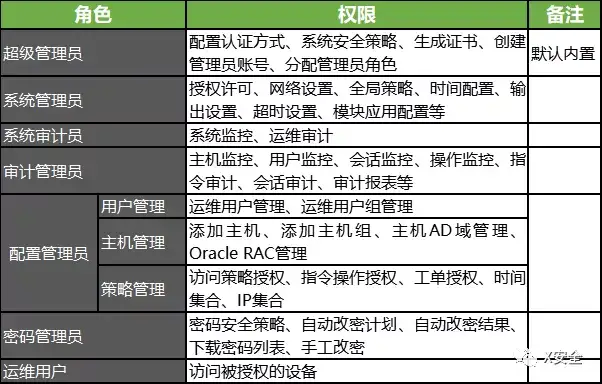
- 角色及权限划分
1)绿盟堡垒机

2)齐治堡垒机

3)泰然神州堡垒机

4)思福迪堡垒机

1、开放端口

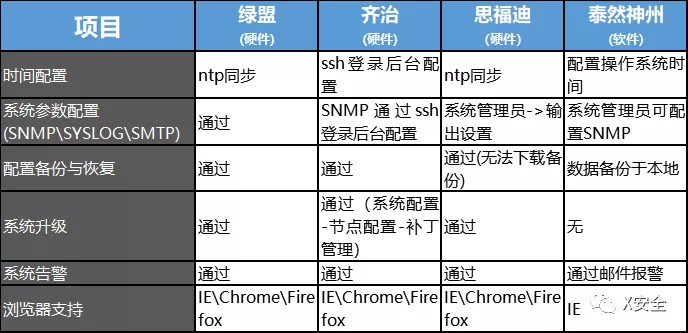
2、系统管理功能测试

3、资源管理

4、协议支持测试

5、单点登录功能测试

5、账号管理

6、审计功能测试

- 测试小结(各厂商优缺点以及最终选型,选型理由,投入成本等)
1、绿盟堡垒机(硬件)XXX元:功能较全面,能很好的记录运维操作日志。但:
Ø账户权限划分不太合理,设备管理员不仅可以添加删除设备,还可以不受限制的访问设备。
Ø图形会话日志较大,当windows设备上运行gif文件时,产生的图形会话日志较大,接近齐治的两倍。
Ø图形会话回放拖拉有延迟,需要缓冲时间。
2、齐治堡垒机(硬件)XXX元:功能全面,支持大部分协议工具,能很好的记录运维操作日志,角色/权限划分更细,图形会话回放拖拉无延迟。但:
Ø数据库审计需要单独采购相应模块。
Ø采用USB-key认证时,需要单独进行采购。
Ø对ftp会话只能审计操作行为,不能中断会话。
3、思福迪堡垒机(硬件)XXX元:功能全面,对运维工具支持更全面,能很好的记录运维日志,角色/权限比齐治划分更细。且集成前置机,无须另外部署前置机。但:
Ø如需在前置机中发布特殊软件,需厂商配合。
Ø图形会话回放拖拉也存在延迟,需要缓冲时间。
Ø无法真正实现中断ftp会话。
Ø只能使用IE下载审计日志,使用chrome/firefox时无法下载。
4、泰然神州堡垒机(软件)XXX元:功能不全,很多功能不支持,图形会话回放效果差,无法控制回话速度。且为更好的压缩图形日志,所有图形会话均处理成黑白图形。但:
Ø软件堡垒机部署比较灵活,可部署多台,按运维点数授权,而不是按堡垒机个数授权。
Ø无须额外部署前置机。
综上,四类堡垒机产品各有优缺点,但相比较,齐治堡垒机使用效果最好,思福迪其次。建议采购齐治堡垒机,可选思福迪堡或绿盟垒机,不建议采购泰然神州(软件)堡垒机。齐治堡垒机的使用成本为XXX(脱敏)元,后续扩容成本为XXX元/XXX管理数(脱敏),请领导抉择投入成本与效益选型。
其实高层不会去看具体你完成了哪些测试,基本上也看不懂,但是高层在意的是你有没有从全面的角度去考虑这个问题,测试点尽量要考虑全面,最终结论一定要通俗易懂,给出总结,并给出成本,让高层有更多角度去考虑问题。