样式(style):组织和重用格式化选项的重要工具,将细节如边距、字体、字号等信息封装起来,然后再需要的地方通过属性来应用样式。
行为(behavior):封装一些通用的UI行为,如拖动,缩放元素的代码,需要的时候,通过一两行简单的XMAL,附加到元素上去。节省编写的时间。
1.样式基础
样式是可用于元素的属性值集合,当我们标准化一个窗口中字体的时候,最简单的方法是设置包含窗口的字体属性。Control类中包含了Fontfamily,FontSize,FontWeight(粗体),FontStyle(斜体)。这些值具有继承特性,在窗口级别设置这些属性的时候,窗口中所有元素都会使用相同的属性值。
样式为我们解决了这个问题,可以定义独立的用于封装的属性样式:
<Window.Resources> <Style x:Key="MyStyle"> <Setter Property="Control.FontFamily" Value="Times New Roman"></Setter> <Setter Property="Control.FontSize" Value="28"></Setter> <Setter Property="Control.FontWeight" Value="Bold"></Setter> </Style> </Window.Resources>
上面的代码创立了一个独立资源,一个System.Windows.Style对象。这个样式包含了一个设置器集合,3个Setter对象。样式的键名为MyStyle(一般都为Style结尾)。
通过应用样式,达到现实效果:
<Button x:Name="button1" Margin="10" Height="40" Style="{StaticResource MyStyle}">button1</Button>
也可以通过代码设置样式,需要用到FindResource()方法,在资源集中提取样式。
button1.Style = (Style)button1.FindResource("MyStyle");//设置button1的样式为MyStyle
样式系统增加了很多优点。设置多组明显相关的属性设置,简明了标记。
Setters集合是Style类中重要的属性,Style类中有5个重要属性,下表:
| 属性 | 说明 |
| Setters | 设置属性值 |
| Triggers | 继承自TriggerBase类并能自动改变样式 |
| Resource | 样式的资源集合 |
| BasedOn | 创建继承与其他样式的更具体的样式 |
| TargerType | 标识应用样式的元素类型 |
多层样式(样式继承)
尽管可以定义任意数量的样式,但是WPF元素每次只能使用一个样式对象。但是由于属性值继承和样式继承特性,非常有用。
例如,希望一组控件使用相同的字体,但应用不同的样式,这时我们就能设置容器的样式。只要设置的属性具有属性值继承特性,这些值都会被传递到子元素。
另外一些情况,可能希望在另一个样式的基础上创建样式,可以通过设置BasedOn特性来使用此类样式的继承。(BasedOn中如果2次设置了同一属性,新的会覆盖之前的定义)
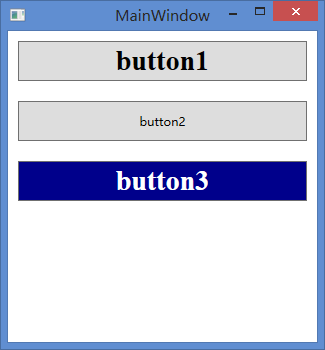
<Window.Resources> <Style x:Key="MyStyle"> <Setter Property="Control.FontFamily" Value="Times New Roman"></Setter> <Setter Property="Control.FontSize" Value="28"></Setter> <Setter Property="Control.FontWeight" Value="Bold"></Setter> </Style> <Style x:Key="NewMyStyle" BasedOn="{StaticResource MyStyle}"><!--新样式继承自MyStyle--> <Setter Property="Control.Foreground" Value="White"></Setter> <Setter Property="Control.Background" Value="DarkBlue"></Setter> </Style> </Window.Resources> <StackPanel> <Button x:Name="button1" Margin="10" Height="40" Style="{StaticResource MyStyle}">button1</Button><!--设置样式--> <Button Margin="10" Height="40">button2</Button> <Button Margin="10" Height="40" Style="{StaticResource NewMyStyle}">button3</Button><!--设置样式--> </StackPanel>

行为:
可以使用Expression Blend的设计特性来实现,将行为拖动到所需要的控件上。使用行为可以更好的开发整洁的用户界面功能包,使用户界面具有更好的维护性。