Xamarin.Android之ActionBar与菜单
一、选项卡
如今很多应用都会使用碎片以便在同一个活动中能够显示多个不同的视图。在 Android 3.0 以上的版本中,我们已经可以使用ActionBar提供的Tab来实现这种效果,而不需要我们自己去实现碎片的切换。ActionBar默认是不具备选项 卡功能的,所以我们需要给一个属性赋上对应的枚举,比如下面的方式将开启选项卡。
1 ActionBar.NavigationMode = ActionBarNavigationMode.Tabs;
开启之后,我们就需要往ActionBar中添加Tab,当然这里我们不能直接new一个Tab而需要使用ActionBar的AddTab方法创建,然后设置对应的属性,比如下面的方式将创建两个选项卡。
1 var tab = ActionBar.NewTab();
2 tab.SetText("Tab1");
3 tab.SetIcon(Resource.Drawable.Icon);
4 var tab2 = ActionBar.NewTab();
5 tab2.SetText("Tab2");
6 tab2.SetIcon(Resource.Drawable.Icon);
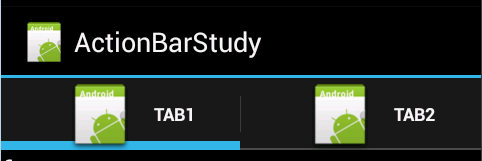
我们利用选项卡的SetText设置选项卡的文本,通过SetIcon设置选项的图片,比如下面这张图。

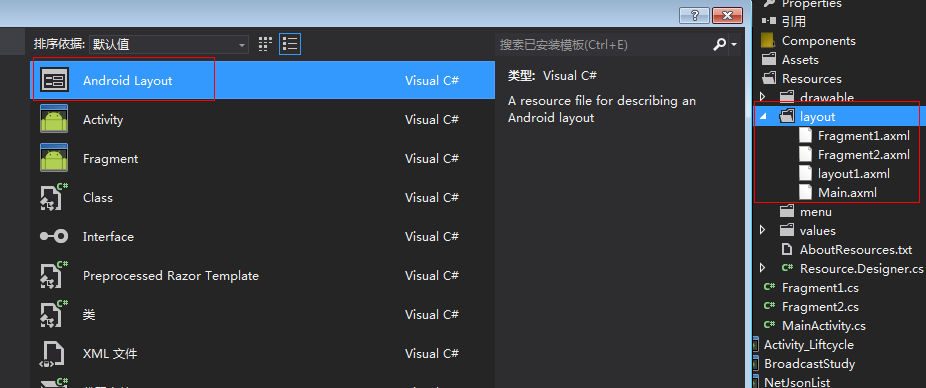
我们只是实现了添加两个选项卡,但是点击之后是没有任何效果的。所以我们还需要创建两个碎片,以便在点击不同的选项卡后能够切换。首先我们在Resources/layout下分别新建Fragment1.axml和Fragment2.axml,其中的内容读者可以自行设置,只要最后能够区分的出来即可。

有了这些碎片,下面我们就可以监听选项卡的点击事件,从而切换不同的选项卡。首先我们需要将我们需要使用的碎片实例化。
1 fragment1 = new Fragment1();
2 fragment2 = new Fragment2();
然后监听tab的事件。
1 tab.TabSelected += (s, e) =>
2 {
3 if (!fragment1.IsAdded)
4 {
5 e.FragmentTransaction.Add(Resource.Id.frameLayout1, fragment1);
6 }
7 if (fragment2.IsAdded && !fragment2.IsHidden)
8 {
9 e.FragmentTransaction.Hide(fragment2);
10 }
11 e.FragmentTransaction.Show(fragment1);
12 };
因为笔者原本从事过java下的android开发,所以这里还是沿用了java下的方式,首先是判断fragment1是否添加进去了,如果没有则添加,然后又判断了fragment2是否添加,并且是否已经显示,如果显示则隐藏。最后才显示fragment1。同理tab2的方式也是一样的,只是fragment1与fragment2互调。最后通过ActionBar的AddTab添加选项卡,这样做还没有结束,我们还要默认选项第一个选项卡,这里需要通过ActionBar的SelectTab方法设置。下面是活动中的所有代码。
1 [Activity(Label = "ActionBarStudy", MainLauncher = true, Icon = "@drawable/icon")]
2 public class MainActivity : Activity
3 {
4 Fragment fragment1;
5 Fragment fragment2;
6
7 protected override void OnCreate(Bundle bundle)
8 {
9 base.OnCreate(bundle);
10 SetContentView(Resource.Layout.Main);
11 ActionBar.NavigationMode = ActionBarNavigationMode.Tabs;
12
13 fragment1 = new Fragment1();
14 fragment2 = new Fragment2();
15
16 var tab = ActionBar.NewTab();
17 tab.SetText("Tab1");
18 tab.SetIcon(Resource.Drawable.Icon);
19 var tab2 = ActionBar.NewTab();
20 tab2.SetText("Tab2");
21 tab2.SetIcon(Resource.Drawable.Icon);
22
23 tab.TabSelected += (s, e) =>
24 {
25 if (!fragment1.IsAdded)
26 {
27 e.FragmentTransaction.Add(Resource.Id.frameLayout1, fragment1);
28 }
29 if (fragment2.IsAdded && !fragment2.IsHidden)
30 {
31 e.FragmentTransaction.Hide(fragment2);
32 }
33 e.FragmentTransaction.Show(fragment1);
34 };
35
36
37
38 tab2.TabSelected += (s, e) =>
39 {
40 if (!fragment2.IsAdded)
41 {
42 e.FragmentTransaction.Add(Resource.Id.frameLayout1, fragment2);
43 }
44 if (fragment1.IsAdded && !fragment1.IsHidden)
45 {
46 e.FragmentTransaction.Hide(fragment1);
47 }
48 e.FragmentTransaction.Show(fragment2);
49 };
50
51 ActionBar.AddTab(tab);
52 ActionBar.AddTab(tab2);
53
54 ActionBar.SelectTab(tab);
55 }
56 }
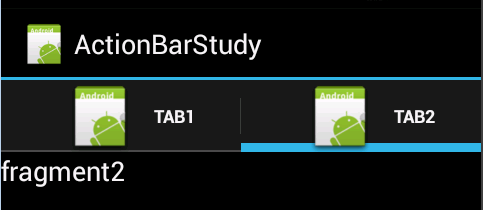
最后是实际的运行结果图。

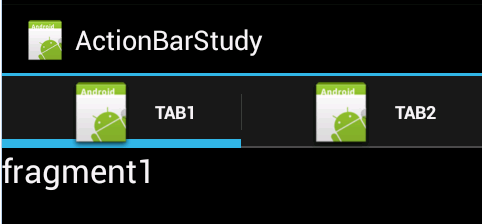
选择TAB2后的结果。

二、菜单
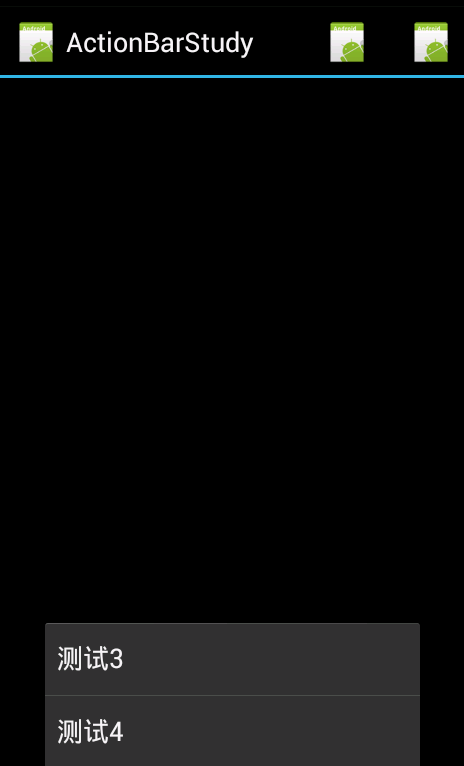
说道菜单我们可以看下下面的图片。

其中右上角和底部都属于菜单,而下面的内容我们将学习如何创建这些菜单,并且响应 这些菜单。首先我们先创建最简单的菜单,就是上图中底部的菜单。但是菜单的创建跟上节的选项卡创建的方式是不一样的,不能随便在任何地方添加,我们必须重 写特定的方法,通过这个方法提供的参数创建菜单,而这个方法就是OnCreateOptionsMenu,其中有一个名为menu的参数,而我们就需要通过这个参数去创建菜单,下面我们创建一个简单的菜单。
1 public override bool OnCreateOptionsMenu(IMenu menu)
2 {
3 var m1 = menu.Add(0, 1, 0, "测试1");
4 return base.OnCreateOptionsMenu(menu);
5 }
我们需要通过add方法添加菜单,而它的第一个参数是用来分组的,而第二个是菜单的id,主要是后面用来响应菜单的点击,第三个是菜单的位置,最后就是菜单的名称了。运行上面的程序我们将可以看到如下所示的结果。

但是我们点击这个菜单并不会发生什么,因为我们还没有对这个菜单进行响应。跟创建菜单一样,响应菜单也需要通过重写一个方法实现,这样我们就需要通过判断的菜单的id来区分哪个菜单被点击了,比如下面我们将响应上面的菜单并弹出提示。
1 public override bool OnOptionsItemSelected(IMenuItem item)
2 {
3 switch (item.ItemId)
4 {
5 case 1:
6 {
7 Toast.MakeText(this, "测试1被按下", ToastLength.Short).Show();
8 }
9 break;
10 }
11 return base.OnOptionsItemSelected(item);
12 }
菜单的id最终是存放在ItemId属性中的,所以我们就需要switch这个属性。下面我们点击这个菜单就能够看到提示信息了。如果你想将这个菜单设置到ActionBar的右边其实很简单,只要通过SetShowAsActionFlags即可,比如下面的代码将把菜单设置到ActionBar的右。
1 public override bool OnCreateOptionsMenu(IMenu menu)
2 {
3 var m1 = menu.Add(0, 1, 0, "测试1");
4 m1.SetShowAsActionFlags(ShowAsAction.IfRoom | ShowAsAction.WithText);
5 return base.OnCreateOptionsMenu(menu);
6 }
接着我们就可以看到如下的结果了。

当然对应的事件并不会消失,最后我们需要设置一个图片,这个就更简单了,相信很多人都可以猜出,就是通过SetIcon方法。
1 public override bool OnCreateOptionsMenu(IMenu menu)
2 {
3 var m1 = menu.Add(0, 1, 0, "测试1");
4 m1.SetShowAsActionFlags(ShowAsAction.IfRoom | ShowAsAction.WithText);
5 m1.SetIcon(Resource.Drawable.Icon);
6 return base.OnCreateOptionsMenu(menu);
7 }
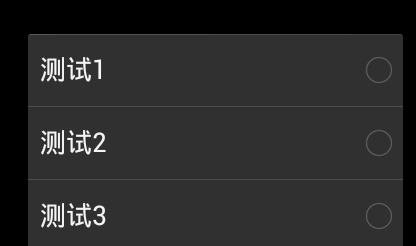
最后我们回到之前所说的分组,到底能够干什么用,他可以让我们呈现出单选、多选形式的菜单。主要是通过SetGroupCheckable方法设置,比如下面的方法将呈现单选形式。
1 public override bool OnCreateOptionsMenu(IMenu menu)
2 {
3 var m1 = menu.Add(0, 1, 0, "测试1");
4 var m2 = menu.Add(0, 2, 0, "测试2");
5 var m3 = menu.Add(0, 3, 0, "测试3");
6
7 menu.SetGroupCheckable(0, true, true);
8 return base.OnCreateOptionsMenu(menu);
9 }
如图。

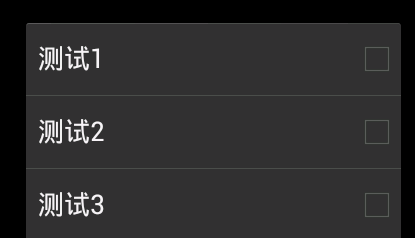
如果我们将SetGroupCheckable方法的最后一个参数设置为false将会变为多选形式。

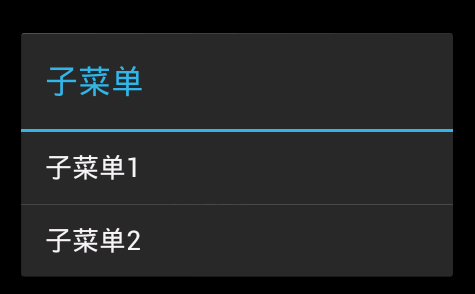
最后就是子菜单,最终的效果就是我们点击一个菜单后将会以弹窗的方式呈现它的子菜单,这里我们只需要将Add改成AddSubMenu即可创建子菜单。
1 public override bool OnCreateOptionsMenu(IMenu menu)
2 {
3 var m1 = menu.AddSubMenu("子菜单");
4 m1.AddSubMenu("子菜单1");
5 m1.AddSubMenu("子菜单2");
6 return base.OnCreateOptionsMenu(menu);
7 }
然后我们点击子菜单将会出现如下结果。