浮动
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
一)普通流(normal flow)
一个网页内标签元素正常从上到下,从左到又排列。
二)浮动(float)
为什么要用浮动:可以让多个盒子在一行显示。
体会浮动:
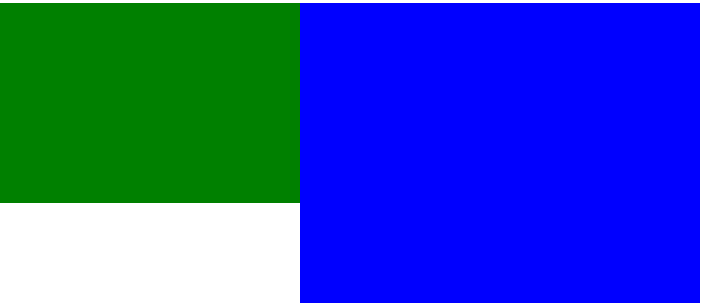
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Float</title> </head> <style> .up { width: 300px; height: 200px; background-color: green; float: left; } .down { width: 400px; height: 300px; background-color: blue; } </style> <body> <div class="up"></div> <div class="down"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Float</title> </head> <style> .up { width: 300px; height: 200px; background-color: green; float: left; } .down { width: 400px; height: 300px; background-color: blue; float: left; } </style> <body> <div class="up"></div> <div class="down"></div> </body> </html>

什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素指定位置的过程。
语法: float: left | right | none
浮动只有左右浮动,浮动的元素总是找离它最近的父级元素对齐,但是不会超出内边距的范围。
元素浮动后会具有行内块级元素的特征。
三)清除浮动
为什么清除浮动:想要浮动的盒子下面的盒子不受影响,以前都是用父盒子装并排的盒子,
但某些情况下,这个父盒子的高度不好估算,这就成了问题。清除浮动的主要是为了解决
父级元素因为子级元素浮动引起内部高度变动问题。
清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
clear属性用于清除浮动,语法:
clear: left | right | both
清除浮动的方法:
1.额外标签法: w3c的推荐做法是通过在浮动元素的末尾添加一个空标签,并在其为其设置clear样式来清除浮动。
<div style="clear: both"></div>
会添加无意义的额外标签,不推荐此方法。
2.为父盒子添加overflow overflow为hidden|auto|scroll都可以
缺点:内容增多时容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3)使用after伪元素清除浮动
4)使用before和after双伪元素清除浮动