功能如标题。
map.wxml代码如下:
<!--miniprogram/pages/map/map.wxml-->
<view><text>经度{{jd}}</text></view>
<view><text>纬度{{wd}}</text></view>
<view><text>地点{{address}}</text></view>
map.js源代码如下:
// pages/map1/map1.js
var QQMapWX = require('../../lib/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
qqmapsdk = new QQMapWX({
key: '22VBZ-REEK5-WVSI7-QKCOP-QPM6E-W7BPO'
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
var that = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log(res);
var latitude1 = res.latitude;
var longitude1 = res.longitude;
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude1,
longitude: longitude1
},
success: function (res) {
console.log(res);
var add = res.result.address;
that.setData({
wd: latitude1,
jd: longitude1,
address: add
})
}
})
},
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
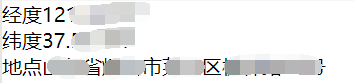
效果如下: