前记:好的工具能让开发更加简单快捷。
Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
主要内容:
步骤1. 开发环境准备
如果还没有Node.js和npm,请先安装好它们:
在终端/控制台窗口中运行命令 node -v 和 npm -v, 来验证一下你正在运行 node 6.9.x 和 npm 3.x.x 以上的版本。
然后全局安装 Angular CLI 。
npm install -g @angular/cli
-g命令表示全局安装
步骤2. 创建新项目
打开终端窗口(CMD命令)。
在期望的文件夹下运行下列命令来生成一个新项目以及应用的骨架代码:
ng new my-app
过程有点慢,需耐性等待。
这样就创建了一个名为 my-app的项目。
如果需要把现有目录转成ng2项目,只需要运行下面的命令:
1 mkdir ng2-app 2 cd ng2-app 3 ng init
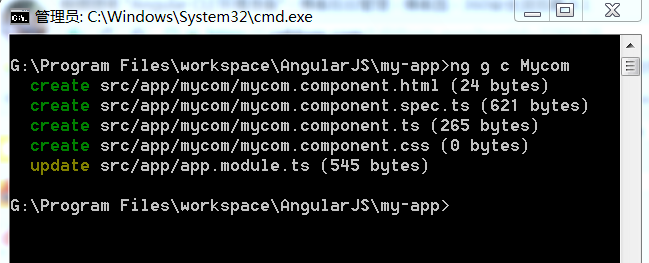
步骤3.生成组件
使用命令 ng g c mycom可以自动为项目生成组件

步骤4. 启动开发服务器
进入项目目录文件夹下,启动终端窗口,并启动服务器。
ng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件后保存时自动重新构建此应用(或称之为 热编译)。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
默认端口为 4200.也可以指定端口号:
ng serve -p 4201
步骤5.打包发布
ng build
目录中会生成dist文件夹,即为打包后的文件,包含html、css等文件,上传服务器就可以运行了。