项目的热更新用的bugly,不过一直都只是使用他自带的升级弹窗。
不过UI小姐姐说弹窗太丑了,要自定义。
bugly有提供自定义UI的官方文档:https://bugly.qq.com/docs/user-guide/advance-features-android-beta/?v=20160824161206#ui
不过关于自定义里并没有讲得很细致,是以为我可以凭快秃的脑袋猜出来叭。
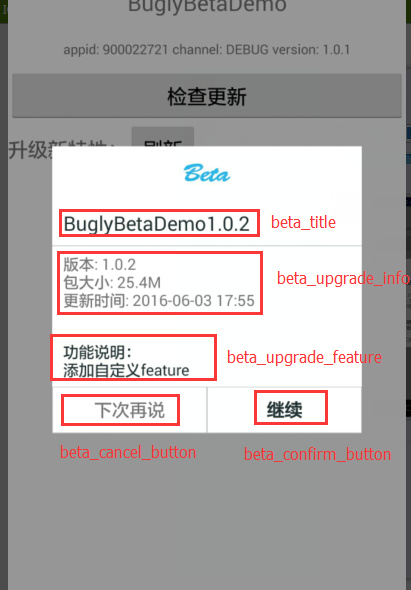
官方文档里有提到需要标注的5个tag:

可是并没有说这五个tag都必须出现在布局中, 否则将显示不出更新的信息
所以布局文件里不管有没有用到这些,都要全部设置出来,比如我的布局文件里只用了标题和说明以及下载按钮

但在布局文件里依然添加了另外两个tag:
<TextView android:tag="beta_cancel_button" android:layout_width="0dp" android:layout_height="0dp" /> <TextView android:tag="beta_upgrade_info" android:layout_width="0dp" android:layout_height="0dp" />
噢还有就是弹窗的半透明背景需要自己在布局文件中设置。
一般是在application类里初始化bugly,在init之前先设置布局文件
Beta.upgradeDialogLayoutId = R.layout.activity_upgrade;//注意这句要设置在bugly init之前 Bugly.init(this, Constants.APP_ID_BUGLY, false); Beta.upgradeListener = new UpgradeListener() { @Override public void onUpgrade(int ret, UpgradeInfo strategy, boolean isManual, boolean isSilence) { if (strategy != null) { L.e(TAG, "检测到更新"); Intent i = new Intent(); i.setClass(getApplicationContext(), UpgradeActivity.class); i.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); startActivity(i); } else { L.e(TAG, "没有更新"); } } }; /* 设置更新状态回调接口 */ Beta.upgradeStateListener = new UpgradeStateListener() { @Override public void onUpgradeSuccess(boolean isManual) { L.e(TAG, "UPGRADE_SUCCESS"); } @Override public void onUpgradeFailed(boolean isManual) { L.e(TAG, "UPGRADE_FAILED"); } @Override public void onUpgrading(boolean isManual) { L.e(TAG, "UPGRADE_CHECKING"); } @Override public void onDownloadCompleted(boolean b) { } @Override public void onUpgradeNoVersion(boolean isManual) { L.e(TAG, "UPGRADE_NO_VERSION"); } };
跳转的UpgradeActivity就是刚刚画布局的类,把背景半透明就好了,至于这个类里的代码就是先这样,这样,再那样,就可以了(官方文档里有)