表格标签: <table>
组成:
标题标签: <caption>给表格提供标题。
表头标签: <th> ,一般对表格的第一行或者第一列进行格式化,就是粗体显示,并不常用。
行标签: <tr>
单元格标签: <td> ,加载行标签的里面,可以简单理解为,先有行,再在行中加入单元格。
格式:
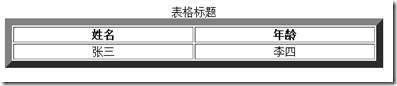
1 <table border="10" width="40%"> 2 <!--width值为百分比可以让表格的宽度随浏览器窗口的大小变化--> 3 <caption>表格标题</caption> 4 <tbody><!--为表格分体--> 5 <tr><!--第一行--> 6 <th colspan="2">姓名</th> 7 <th>年龄</th> 8 </tr> 9 </tbody> 10 <tbody> 11 <tr align="center"><!--第二行--> 12 <td>张三</td> 13 <td>李四</td> 14 </tr> 15 </tbody> 16 </table> 17
效果:
属性:
<table>
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
<td>
rowspan:规定单元格可以横跨的行数。
colspan:规定单元格可以横跨的列数。
注:
table标签中默认都有一个tbody标签 thead、tbody、tfoot
浏览页面时,浏览器解析由table标签封装的页面数据时,读到</table>表格结束标记才会显示数据,若封装页面数据的表格很大,没读到结束标记就不显示任何数据,用户体验不佳,所以将表格分为多个部分,读一个</tbody>就显示一部分。用tbody将表格分体