

对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术。
简单的说,ORM是通过使用描述对象和数据库之间映射的元数据,将程序中的对象自动持久化到关系数据库中。
ORM在业务逻辑层和数据库层之间充当了桥梁的作用。
让我们从O/R开始。字母O起源于"对象"(Object),而R则来自于"关系"(Relational )。
几乎所有的软件开发过程中都会涉及到对象和关系数据库。在用户层面和业务逻辑层面,我们是面向对象的。当对象的信息发生变化的时候,我们就需要把对象的信息保存在关系数据库中。
按照之前的方式来进行开发就会出现程序员会在自己的业务逻辑代码中夹杂很多SQL语句用来增加、读取、修改、删除相关数据,而这些代码通常都是重复的。
ORM解决的主要问题是对象和关系的映射。它通常把一个类和一个表一一对应,类的每个实例对应表中的一条记录,类的每个属性对应表中的每个字段。
ORM提供了对数据库的映射,不用直接编写SQL代码,只需像操作对象一样从数据库操作数据。
让软件开发人员专注于业务逻辑的处理,提高了开发效率。
ORM的缺点是会在一定程度上牺牲程序的执行效率。
ORM用多了SQL语句就不会写了,关系数据库相关技能退化
ORM只是一种工具,工具确实能解决一些重复,简单的劳动。这是不可否认的。
但我们不能指望某个工具能一劳永逸地解决所有问题,一些特殊问题还是需要特殊处理的。
但是在整个软件开发过程中需要特殊处理的情况应该都是很少的,否则所谓的工具也就失去了它存在的意义。


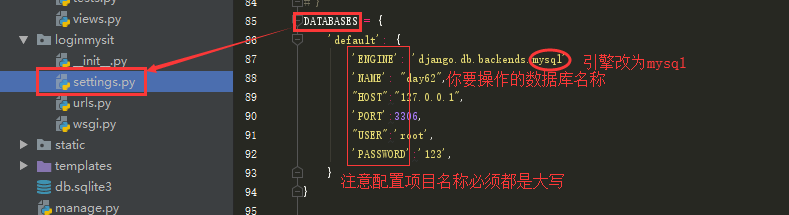
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': '() ',#括号内填数据库的库名 'HOST': '127.0.0.1', 'POST': 3306, 'USER': '()',#括号内填登录数据的用户名 'PASSWORD': '()'#括号内填登录数据的密码 } }

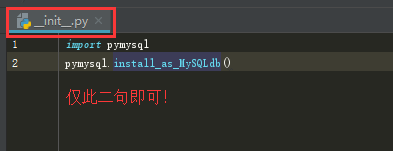
import pymysql pymysql.install_as_MySQLdb()
from django.db import models # Create your models here. class User(models.Model): id = models.AutoField(primary_key=True) username = models.CharField(max_length=20) password = models.CharField(max_length=20)
这里仍然需要在pycharm提供的终端中敲打下列两条命令
python3 manage.py makemigrations --> 将models.py的修改登记到小本本上
python3 manage.py migrate --> 将修改翻译成SQL语句,去数据库执行
或者


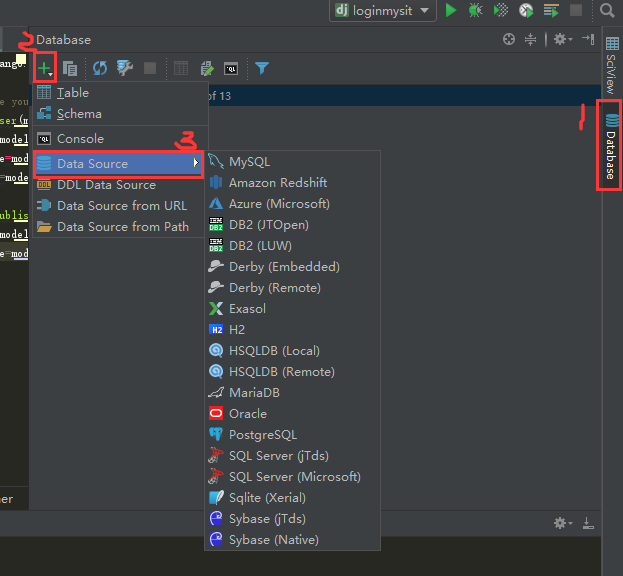
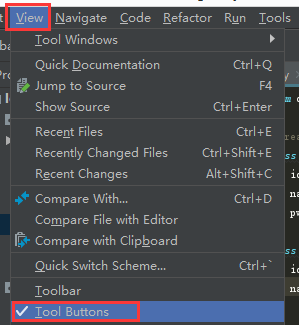
如果右侧没有database按钮,可通过下图找到

由于这里我们用的是mysql数据库,所以直接点击mysql进行下面的界面

只要动了models.py中涉及表的代码,就必须重新执行数据库迁移命令缺一不可,切顺序不可颠倒
python manage.py makemigrations 这一句命令只是记录一下数据库更改记录
python manage.py migrate 真正去操作数据库
后端
def userlist(request): # 查询user表所有数据 user_queryset = models.User.objects.all() return render(request,'userlist.html',{'user_list':user_queryset})
# 前端可以通过user_list拿到对应的数据
前端:
# 模板语法之for循环 循环展示数据 可以直接敲for tab键自动补全for循环语法
{% for user_obj in user_list %}
<tr>
<td>{{ user_obj.id }}</td>
<td>{{ user_obj.name }}</td> <td>{{ user_obj.password }}</td> <td>{{ user_obj.addr }}</td> <td class="text-center">
<a href="/edit_user/?id={{ user_obj.pk }}" class="btn btn-primary btn-sm">编辑</a> <a href="/delete_user/?id={{ user_obj.id }}" class="btn btn-danger btn-sm">删除</a> </td>
</tr>
{% endfor %}
后端:
def delete_user(request): # 获取被删除对象的id
delete_id = request.GET.get('id') # queryset自带delete方法,删除queryset里面所有的数据对象 # queryset调delete()执行的批量操作 删除的是queryset里面所有的数据 affect_rows = models.User.objects.filter(id=delete_id).delete() print(affect_rows) return redirect('/userlist')
前端:
<a href="/delete_user/?id={{ user_obj.id }}" class="btn btn-danger btn-sm">删除</a>
# 方式1:新增数据操作 返回值就是当前被创建对象本身 # user_obj=models.User.objects.create(name=username,password=password,addr=addr) # 方式2: # user_obj = models.User(**request.POST) # user_obj.save()
前端:
post请求中获取被修改对象的id两种方式:
1.input隐藏标签
2.action携带参数
<form action="/edit_user/?id={{ edit_obj.pk }}" method="post"> <input type="hidden" value="{{ edit_obj.pk }}" name="id"> <p>username:<input type="text" name="username" class="form-control" value="{{ edit_obj.name }}"></p> <p>password:<input type="password" name="password" class="form-control" value="{{ edit_obj.password }}"></p> <p>addr:<input type="text" name="addr" class="form-control" value="{{ edit_obj.addr }}"></p> <input type="submit" class="btn btn-success">
</form>
后端:
两种修改数据的方式: # 修改数据方式1 models.User.objects.filter(id=id2).update(name=username,password=password,addr=addr) # 修改数据方式2 edit_obj = models.User.objects.filter(id=id2).first() edit_obj.name = username edit_obj.password = password edit_obj.addr = addr edit_obj.save()
只要是queryset对象就可以连续调用queryset对象对应的方法
models.User.objects.filter().filter().filter().filter().filter()
查询数据的两种方式
models.User.objects.filter() #拿到的是queryset对象 edit_obj = models.User.objects.get(id=edit_id) #拿到的就是数据对象本身(不推荐使用)