一 什么是vue?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。---vue.js官网
对于vue,相信就算不了解vue的话,也听说过vue的名字,作为去年上升势头最猛烈的前端框架,能在短时间内赢得大量的关注,我觉得了解学习一下是很有必要的。

官网:https://cn.vuejs.org/index.html github:https://github.com/vuejs/vue
官方的长篇大论我就不再赘述了,说下我对vue的理解,首先他是一个js框架,也可以看作是“轻量”的前端渐进式框架。
我觉得vue最显著、最重要,也是最特殊的一个地方,就是“轻量”,在越来越重视前端体验以及组件化模块化的思想下,像往常一样比较复杂臃肿的前端应用逐渐变得轻量、简洁、实用。前端经历了这几年的快速发展,各种框架工具类层出不穷,在摒弃了很多以往旧的开发模式之下,可以迅速开发、降低学习成本、可以迅速迭代成为了vue现在接受程度比较高的原因之一。
二 vue的特点
2.1 双向绑定
当然,这个特性前端的主流框架都实现了,简单说下双向绑定,就是把model绑定到view,简单的说我们在页面上改变了某个值,绑定的model会自动更新。
无图无真相:

2.2 简单
这里抛一个demo,angular和vue同时实现双向数据绑定。
angular

先是声明一个angular的model,然后通过绑定控制器,使用scope选择赋值。
vue

这里直接用el(element) ,更像是声明渲染 ,将vue实例挂载到id为app的div下,data属性指向model,更改页面上的note,data里面的数据也会随之变化。
虽然代码量看起来没有太大的差别,但是我个人觉得vue的风格更简单干练,直观易懂。
2.3 快速

虽然大部分指标都差不多,vue在部分指标上还是略胜一筹。
2.4 小巧
说起小巧,那应该首先要关注下Vue的源码大小,Vue的生产版本(即min版)源码仅为72.9kb,官网称gzip压缩后只有25.11kb,相比Angular的144kb缩小了一半,当然angular也是很强大的,内置了很多丰富的指令,功能强大。
小巧的一种好处就是可以让用户更自由的选择相应的解决方案,在配合其他库方面它给了用户更大的空间
2.5 组件化
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素。
官方实例:


2.6 生命周期
比起vue的快速、小巧等特点,vue的生命周期是我觉得vue真正好用的最大特点,也是刚开始入门掌握vue的第一个真正意义上的知识点。
先上图


看起来是不是很多的名词?
一个东西好不好用,我们先需要问为什么出现?为什么需要出现?以及解决了什么问题。
我们知道,js是一个很松散随意的脚本语言,也是一门设计的时候有很多缺陷的语言,他的毛病一举一大堆,比如作用域、隐世类型转换、闭包方便带来的隐患等等。
尽管js自身也在进化,比如ES5、ES6、ES7的进化,Typescript的出现(TS给我的感觉更像是用C的方式来写js,毕竟最终还是转化为了js),很多公司招人都把ES6的考察作为一项职业素养。
js高程上还提供了很多js的设计模式,比如工厂模式、构造函数模式、原型模式、组合寄生模式等等,本质上还是因为js没有一定的规范和书写模式,导致不同人写的js很难维护和阅读,
我甚至见过一个js函数写了将近千行,一个js文件臃肿无比,只是单纯的大致读懂和能修改就需要花费相当长的时间。
所以,在前端框架组件化还没流行开来之前,能写一手好的js,有扎实的js基本功的前端er才是让人钦佩的前端er。
扯了这么久,在回归到vue的生命周期上,在vue中,每个.vue的文件都可以看作一个组件,每个组件内都可以写入js,那么问题来了,怎样优雅的在组件里写js?
vue组件的生命周期解决了这个问题 ,他将一个组件分为了八种状态,从直观上像一个人从诞生到毁灭的过程,然后再每个时间节点上提供了一定的钩子,方便对该组件的操作。
对于这种钩子,我个人更理解为回调函数,在组件执行到这个状态的时候读取回调,执行相应的操作。
在钩子函数里可以做的就很多了,举个例子
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行 ,比如说一些图表展示的页面,需要一进页面展示数据,可以提前发ajax
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情,增删改查的一些操作等等都可以写在这里
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
Watch:用于监视数据的变化,执行异步操作等
...
以下是一个完整的生命周期的执行过程:

可以看到,vue的生命周期将什么时候做什么事大概的具体化了,js函数的书写有了一个执行顺序和执行时机,我觉得这个才是vue的生命周期最值得称赞的地方。
无独有偶,前段时间简单看了下微信小程序的api,从html的标签、到函数的执行方法、接口调用的返回结果、数据格式等等都有一个统一的标准。
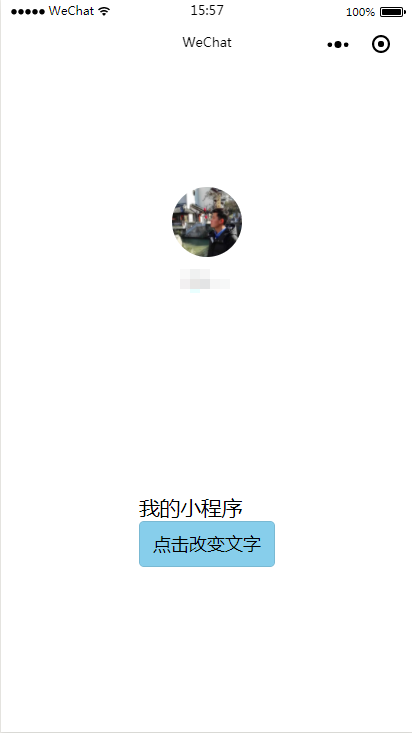
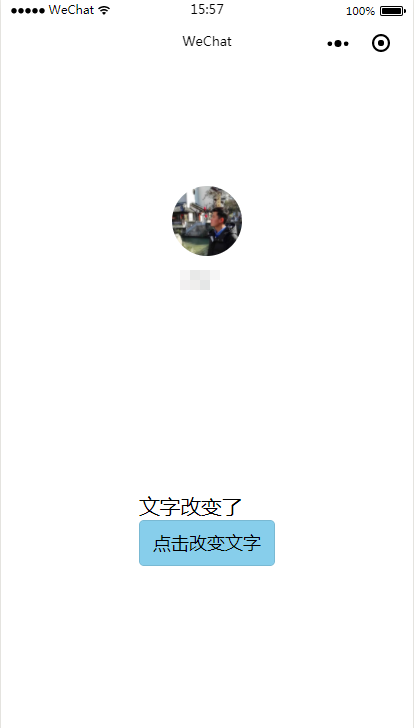
code:简单写了个click函数
html:

js:




三 起步
3.1 vue-cli
在之前的项目中,由于用到的插件工具类比较复杂多样,基本都需要自己手动配置webpack,在这上边通常都会占用一定的工作量,而vue-cli脚手架的出现,使得可以快速的创建vue项目。
配置步骤如下(windows):
首先 需要安装node.js,官网:http://nodejs.cn/,运行node -v && npm -v 查看是否安装完成。

然后直接在全局安装vue-cli 即可  (npm比较慢,可以切换百度源,或者淘宝源)
(npm比较慢,可以切换百度源,或者淘宝源)
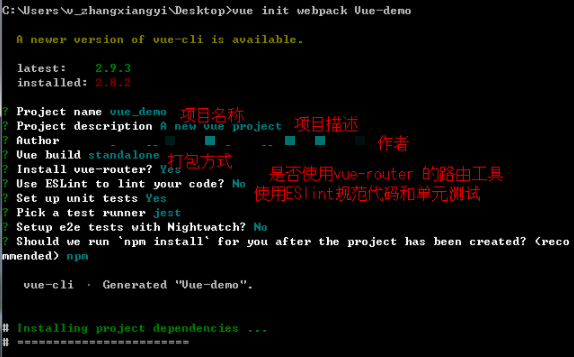
安装成功之后 直接 vue init webpack Vue-demo 就可以快速生成项目。

进入项目里再 npm run dev 项目就可以直接跑起来,所见即所得。


四 渐进
vue 是一个渐进式的框架,这里只是简单的一个demo,无法胜任工作中真的的复杂的需求。
包括需要配置的路由router、vuex、jquery、element-ui、mock等等,由于篇幅比较多,就放在下个月的wiki里边分享了
