
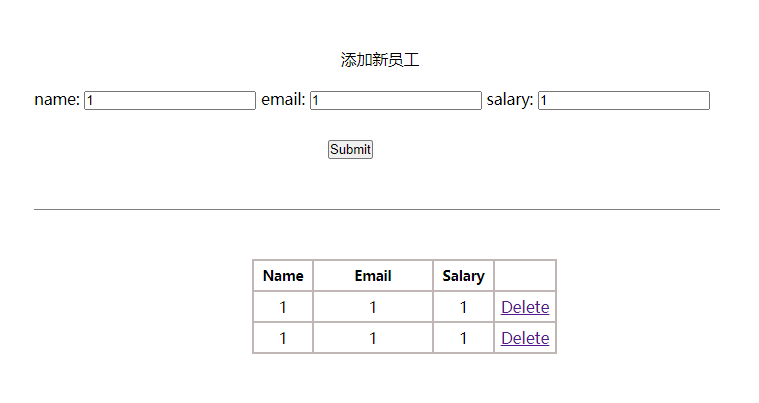
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <title>Document</title> </head> <style> *{ margin: 0; padding: 0; } .main{ margin-top: 60px; } .head span{ margin-left: 8px; } .input{ margin: 0px auto; margin-top: 20px; margin-left: 300px; border-bottom: 2px solid gray; width: 700px; } th{ font-size: 14px; font-weight: bold; } th,td{ border:3px solid rgb(192, 182, 182); text-align: center; width: 60px; height: 30px; } table{ border-collapse: collapse; } .display{ margin-top: 50px; margin-left: 40%; } .display .email{ width: 120px; } </style> <body> <div class="container"> <div class="main"> <p style="text-align:center">添加新员工</p> <div class="input"> <form id="info" method="post"> name: <input type="text" /> email: <input type="text" /> salary: <input type="text" /> <br> <input style="margin-top: 30px;margin-left: 300px;margin-bottom: 50px;" type="button" value="Submit" id="but1"/> </form> </div> <div class="display"> <table id="tab"> <thead> <tr> <th>Name</th> <th class="email">Email</th> <th>Salary</th> <th></th> </tr> </thead> </table> </div> </div> </div> </body> <script> $(document).ready(function(){ $("#but1").click(()=>{ var $tr=$("<tr></tr>"); $("#info input:text").each(function (index,domEle) { var $td=$("<td></td>"); $td.append($(domEle).val()); $td.appendTo($tr); }); var $td=$("<td><a href='#' class='del'>Delete</a></td>"); $td.appendTo($tr); $tr.appendTo("#tab"); $(".del").click(function(){ $(this).parent().parent().remove(); }); }) }) </script> </html>