Django有他自己一套的规范,要想用网上的模板来显示在Django的页面上需要做多出修改
1.修改settings的文件
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
# Static files (CSS, JavaScript, Images)
STATIC_ROOT = '/static/'
# Static files (CSS, JavaScript, Images)
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
STATIC_URL = '/static/'
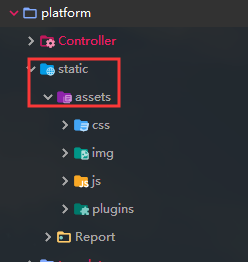
2.将新增的样式拷贝到static这个文件夹中

3.在html界面上加载static文件,以及修改引用的文件路径{% static "template" %} template就是你放外部引用的文件路径
<html lang="ch"> {% load staticfiles %} <head> <meta charset="UTF-8"> {# <meta http-equiv="refresh" content="3600">#} <meta name="viewport" content="width=device-width, initial-scale=1"> <title>欢乐互娱自动化测试平台</title> <!--Favicon --> <link rel="icon" href="{% static "assets/img/favicon.ico" %}" type="image/x-icon"/> <!--Bootstrap.min css--> <link rel="stylesheet" href="{% static "assets/plugins/bootstrap/css/bootstrap.min.css" %}"> <!--Icons css--> <link rel="stylesheet" href="{% static "assets/css/icons.css" %}"> <!--Style css--> <link rel="stylesheet" href="{% static "assets/css/style.css" %}"> <!--button css--> <link rel="stylesheet" href="{% static "assets/css/button.css" %}"> <!--mCustomScrollbar css--> <link rel="stylesheet" href="{% static "assets/plugins/scroll-bar/jquery.mCustomScrollbar.css" %}"> <!--Sidemenu css--> <link rel="stylesheet" href="{% static "assets/plugins/toggle-menu/sidemenu.css" %}"> <!--Chartist css--> <link rel="stylesheet" href="{% static "assets/plugins/chartist/chartist.css" %}"> <link rel="stylesheet" href="{% static "assets/plugins/chartist/chartist-plugin-tooltip.css" %}"> <!--Full calendar css--> <link rel="stylesheet" href="{% static "assets/plugins/fullcalendar/stylesheet1.css" %}"> <!--morris css--> <link rel="stylesheet" href="{% static "assets/plugins/morris/morris.css" %}"> <!--Toastr css--> <link rel="stylesheet" href="{% static "assets/plugins/toastr/build/toastr.css" %}"> <link rel="stylesheet" href="{% static "assets/plugins/toaster/garessi-notif.css" %}"> </head>