canvas画布
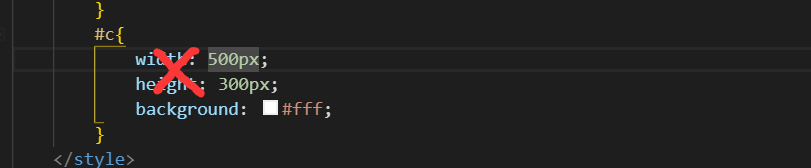
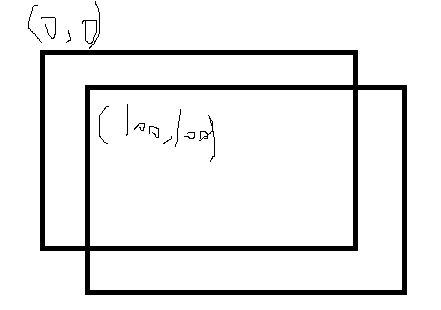
1.不要再style中给canvas设置宽高,会有位移差
<canvas width="300" height="500" id="c"></canvas>

但可以设置画布的背景色
2.
var c=document.getElementById("c")
//给c设置子一个绘图环境 得到一个对象
var can=c.getContext("2d")
canvas本身只是一个H5新标签,他的本质和div差不多
但当给了他 getContext("2d") 后 就成为了一个画图对象
然后就可以通过他内置的属性方法进行作画
绘制方块:
fillRect() 绘制一个填充的方块 默认颜色是黑色 但是可以通过 fillStyle(填充颜色) 改变
注意:一切样式的改变都要在写在绘制之前 遵循js从上往下执行的规则
can.fillStyle="red"
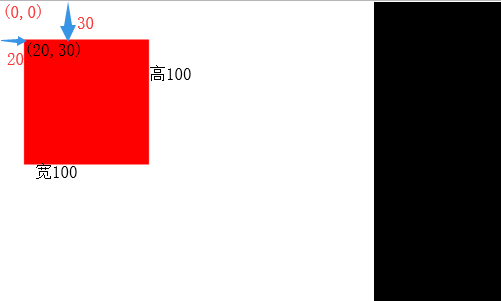
can.fillRect(20,30,100,100)
我这一个方块就是先将其颜色变为红色,然后再绘制出来
fillRect()中有4个参数 分别代表着 方块的 x轴位置 y轴位置 宽 以及 高
位置都想相对于画布的左上角为(0,0) 进行移动的
 (我的画布部分为白色,非画布部分是黑色)
(我的画布部分为白色,非画布部分是黑色)
strokeRect() 绘制带边框的方块 默认边框颜色是黑色 但是可以通过 strokeStyle(填充颜色) 改变
strokeRect()中有4个参数 分别代表着 方块的 x轴位置 y轴位置 宽 以及 高 (跟填充差不多)
can.fillStyle="red"
can.strokeRect(20,30,100,100)
绘制线条:
moveTo() 绘制线段的起点
lineTo() 绘制线段的领点
每个线段只能有一个moveTo 可以有多个lineTo
stroke() 绘制线段
beginPath() 开始绘制路径
closePath() 结束绘制路径 二者同时出现 将绘制路径闭合
(起始点 结尾点首尾相连)
Rect() 绘制方块
clearRect(0,0,width,height) 清除画布(画布中图样的不断变化,是通过不断清除画图,不断重复作画得出的)
save() 保存路径
restore() 回复路径
二者成对出现,中间的属性样式只影响内部 不影响外面
画圆:
arc()
can.arc(150,150,95,0,2*Math.PI,false)
参数作用分别为 x , y圆心位置(都是以canvas画布的左上角为起点) 半径 弧度起点 弧度终点 false(顺时针)/true(逆时针)
注意 :角度有正负之分 顺时针转的角度是正的, 逆时针转的角度是负的
画布的平移和旋转
平移translate画布大小位置不变 起始坐标 变了
can.translate(100,100)

相当于坐标平移
rotate()
画布的旋转都是以(0,0)起始点为中心点旋转
scale(0.5,0.5)
画布的缩放 就是将画布向后移动 跟人的视距就变远了 近大远小
画布中插入图片
var img=new Image;
img.src="bg.jpg"
img.onload=function(){
can.drawImage(img,10,20,160,200)
}
需要创建一个图片对象,让图片被加载完成后执行
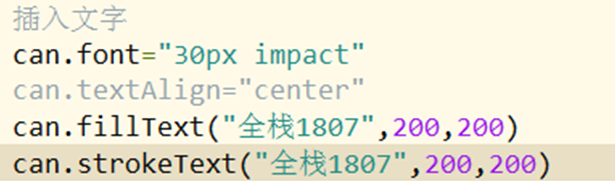
插入字体:

200,200字体的起始点 默认起始点在文字的左下角
svg 矢量图
svg绘制矢量图 canvas用于绘制位图
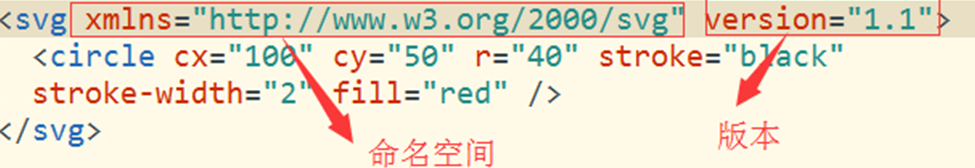
svg使用xml格式绘制图形
svg要有一个根节点 叫svg标签 就相当于 html

svg如果不设置大小 默认占用面积 300*150
定义矩形
<rect></rect> 属性: width(宽) height(高) x y(位置) rx ry(圆角) fill(填充颜色) stroke-width(边框宽度) stroke(边框颜色)
opacity透明度(填充和边框都改变) fill-opacity填充透明度 stroke-opacity边框透明度
定义圆
<circle></circle> 属性: cx cy(圆心坐标) r(半径)
定义椭圆
<ellipse></ellipse> cx cy(圆心坐标) rx(定义x轴半径) ry(定义y轴半径)
定义直线
<line></line> x1 y1(起始坐标) x2 y2(定义结束坐标) stroke(线段颜色)
定义路径
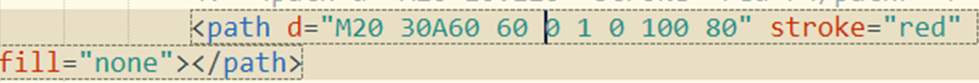
<path></path>
M是起点坐标
L是相邻点坐标
Z让路径构成闭合回路
H代表水平的线条 默认y轴上的值一样
V 代表垂直的线条 默认x轴上的值一样
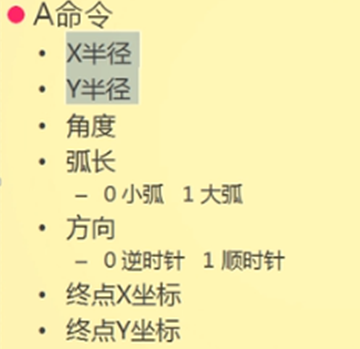
A 后面跟七个值


Transfrom 转换 svg中的一个属性 translate rotate scale
平移 旋转 都是以起点0 0(svg的左上角)点为参考点 而css3中以元素的中心点为参考点
g 用于将相关元素进行组合
g身上的属性 子元素都会继承 但是g上的属性都必须是显现属性 不是svg元素私有的 比如 g 上的圆心坐标不行
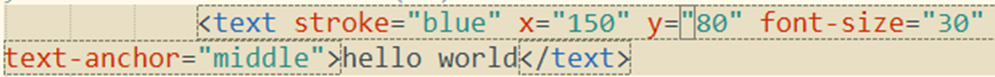
Text 用于定义文本 x y xy的值在字体的左下角

Text-anchor=”middle” 让字体居中
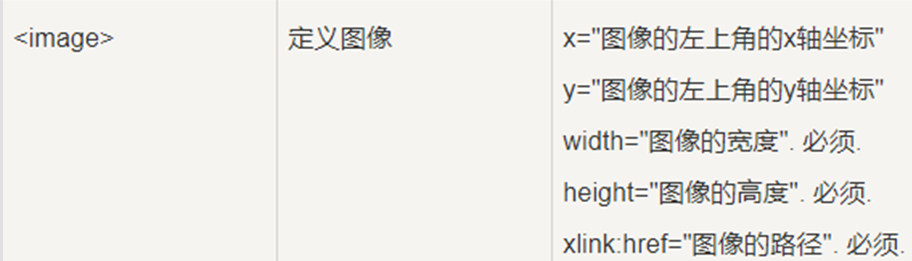
Image 绘制图片

<use>用于复制元素 x y
xy 是相对于原始的元素的坐标位置 不是相对svg的00点坐标
animate
写在需要动画元素的中间
attributeName form to dur repeatCount=”indefinite”(无限次)