思绪良久,最后还是决定记录一下遇到的坑,毕竟被 ‘折磨’ 了三天,关于分页,这个话题,我一开始时拒绝的,因为真正接触项目的时候,才发现每个框架都会封装一套自己的分页,毕竟相同风格的项目是不常见的,而在学校书本上讲的那套 web form分页的那套说辞也out 了,学校接触的MVC 不多,现在项目赶上,就来谈谈分页的坑。一般如果自己写底层分页的话,无非就是,几个辅助类,然后一个Pager的扩展类,再自己封装下样式,如果不熟悉的话,比如说我,还是用网上开源的吧
EF 误区
1. 一直以来,自己的无知,以为用EF的Code first思想 来自动生成数据库,数据表,实在是太繁琐,自己也就写过一两个测试表玩玩,要是真正开发的时候,如果不是深入了解过EF的话,实在是费劲。然而,EF是分情况的,至少我是这么认为,有表或者无表。当数据库已经存在的时候,仍然可以使用EF
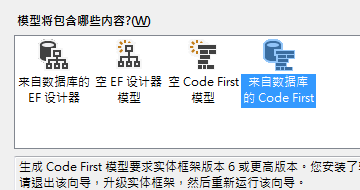
2. 当存在数据表的时候,以往只知道创建数据库实体类,然后生成一大堆东西(t4模板),如果不这样话,自己手写规则,这样一来,不了解规则的话写起来同样比较费劲,然而,可以使用CodeFirst来直接生成实体类,



这样下来,对比左边和右边就显得简洁多了,看起来也清爽
(注:如果不是最新的实体框架,输入命令 Install-Package EntityFramework)
3. 总以为凡是用了实体类就 等于一下子把数据全部查询出来,对于千万级的数据,用EF来做翻页,效率低的很。殊不知,EF实体是映射到数据库中,并没有做全部查询,创建实体对象之后,Lambda是做延迟加载的,当使用Tolist() 方法之后,才算是在查询数据库
抛去以上错误观点之后,当调用开源的分页插件的Topagelist(pageindex,pagesize)方法时,实际上的效率并不比 sql(存储过程) 访问数据慢多少,另外Linq的 Skip() 和Take() 方法同样也可以起到分页的效果。 对于ADO.NET 访问数据来说,一般思路是:
public ActionResult SqlList(int ? id =1) { int pageindex = id??1; int pagesize = 5; SqlConnection con = new SqlConnection(connectionString); SqlDataAdapter sda = new SqlDataAdapter(@"select * from (select *,ROW_NUMBER() OVER(ORDER BY BookID) number from Books) as b where b.number between " + (pageindex - 1) * pagesize + 1 + " and " + pageindex * pagesize + " ", con); DataSet ds = new DataSet(); sda.Fill(ds); List<Book> book = DataSetToList<Book>(ds.Tables[0]).ToList(); PagedList<Models.Book> bookpager = book.AsEnumerable().ToPagedList(pageindex,pagesize); return View(bookpager); }
以上代码可以看出,先得到每页的查询结果,然后 反射成List<T> 对象,此处省略反射的公有方法1000行。。。
如果使用的是EF的话,那么代码如下,可见是如此的简洁明了
public ActionResult Index(int id = 1) { DBmodel db = new DBmodel(); return View(db.Books.AsEnumerable().OrderBy(a=>a.BookId).ToPagedList(id,5)); }
对于分页前台的实现
EasyUI
Bootstrap
Jquery、Ajax
自己封装一套也可以,毕竟翻页的风格是跟着项目界面的风格走的,比如说我当前的项目,就是纯手写前台JS,关于翻页,终究也就是这么回事,主要就是有时候没有明白一个知识点,或者存在误解的时候,真真是只有自己心里明白,问别人,提问,总感觉无法清楚的表述自己的问题,导致一时会卡很久,有些东西时间、经历没到,真是无法理解,好多点也都是毕业后,才潜移默化的理解了不少以前硬背也没死记住的知识。同样,这这里,要感谢那些积极回答我博问的园友。
---时间煮雨,雨落前堂