一、语法
ECMAScript的语法大量借鉴了C及其他类C语言(如Java和Perl)的语法,因此,熟悉这些语言的开发人员在接受ECMAScript更加宽松的语法时,一定会有一种轻松自在的感觉
二、区分大小写
ECMAScript的一切变量、涵数名和操作符,都区分大小写。
比如,变量名test和Test分别表示不同的变量,而涵数名不能使用typeof,因为它是一个关键字,但typeof则完全可以是一个有效的涵数名
三、标识符
标识符:就是指变量、涵数、属性的名字,或者涵数的参数。标识符可以是按照下列格式规则组合起来的一个或多个字符
a. 第一个字符必须是一个字母,下划线(_)或者是一个美元符号($);
b. 其他字可以是字母、下划线、美元符号或数字
标识符中的字母也可以是包含扩展的ASCII或Unicode字母字符(如A和AE),但我们不推荐这样做,按照惯例,ECMAScript标识符按照骆驼命名法的格式,首字母小写,剩下的每个有意义的单词首字母大写,如:
firstSecond
myCar
doSomethingImportant
不强制使用这种格式,但为了与ECMAScript内置涵数和对象命名格式保持一致,可以将其当作一种最佳实践
不能把关键字、保留字、true、false和null用作标识符
四、注释
ECMAScript使用C风格的注释,包括单行注释和块级注释
//单行注释
/*
* 这是一个多行
* (块级)注释
*/
多行注释中的第二行和第三行都一个星号开头,这并不是必需的,之所以添加这2个星号,纯粹是为了提高注释的可读性(这种风格在企业级应用程序中极其常见)
五、语句
ECMAScript中的语句以一个分号结尾;如果省略分号,则由解析器确定语句的结尾,如下例所示:
var sum=a+b /即使没有分号也是有效的语句――不推荐/
var diff=a-b; //有效的语句――推荐
分号可以避免不完整输入,开发人员也可放心地通过删除多余空格来压缩ECMAScript代码(代码结尾处没有分号会导致压缩错误),另外,加上分号在某些情况下也会增进代码的性能,因为这样解析器就不必花时间推测应该在哪里插入分号了。
可以使用C风格的语法将多条语句组合到一个代码块中,即代码块以左大括号({)开头,以右大括号(})结尾:
if(test){
test=false;
alert(test);
}
虽然条件控制语句(如if语句)只在执行多语句下才要求使用代码块,但最佳实践是始终在控制语句中使用代码块――即使代码块中只有一条语句,例如:
if(test)
alert(test);
if(test){
alert(test);
}
在控制语句中使用代码块可以让编码意图更清晰,也能降低修改代码时出错的几率。
六、关键字和保留字
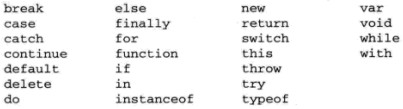
ECMA-262描述了一组具有特定用途的关键字,这些关键字可用于控制语句的开始或结束,或者用于执行特定操作等。关键字也是语言保留的,不能用作标识符,以下就是ECMAScript的全部关键字

ECMA-262还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中没有任何特定的用途,但它们很可能将来被用作关键字。以下是ECMA-262第3版定义的全部关键字:

在代码中使用关键字作为标识符在大多数浏览器中都会导致“Indentifier Expected”(缺少标识符)错误。而使用保留字可能会也可能不会导致同样的错误,这要视具体浏览器而定。一般来说。最好不要使用关键字和保留字做标识符,以便与ECMAScript未来的版本保持兼容。
七、变量
ECMAScript的变量是松散类型的,所谓松散类型就是可以用来保存任何类型的数据。换言之,每个变量仅仅是一个用于保存值的占位符而已,定义变量时要使用var操作符(注意var是一个关键字),后跟变量名(即一个标识符),如
var message;
这行代码定义了一个名为message的变量,该变量可以用来保存任何值,(像这样未经过初始化的变量,会保存一个特殊的值――undefined),ECMAScript也支持直接初始化变量,因此在定义变量的同时就可以设置变量的值,如
var message=”hi”;
message=100; //有效,但不推荐
在这个例子中,变量message 一开始保存了一个字符串值“hi”,然后该值又被一个数字值100取代,虽然我们不建议修改变量所保存值的类型,但这种操作在ECMAScript中完全有效。
如果在涵数中用var定义一个变量,这个变量在涵数退出后就会被销毁,例如:
function test(){
var message=”hi”;//局部变量
}
test();
alert(message);//undefined
这里变量message是在涵数中使用var定义的,当涵数被调用时,就会创建该变量并为其赋值,在此之后,这个变量会立即被销毁,因此例子中的alert(message);就会导致错误。不过可以像下面这样省略var操作符,从而创建一个全局变量:
function test(){
message=”hi”;//局部变量
}
test();
alert(message);//”hi”
这个例子省略了var操作符,因而message就成了全局变量,这样只要调用过一次test()涵数,这个变量就有了定义,就可以在涵数外部的任何地方被访问到
虽然省略var操作符可以定义全局变量,但不推荐,因为在局部作用域中定义的全局变量很难维护,而且如果有意地忽略了var操作符,也会由于相应变量不会马上就有定义而导致不必要的混乱
使用一条语句定义多个变量,只要像下面这样把每个变量(初始化或不初始化均可)用逗号分隔开即可:
var message=”hi”,
founc=false,
age=29;
这条语句定义并初始化了3个变量。同样由于ECMAScript是松散类型,因而使用不同类型初始化变量的操作可以放在一条语句中来完成。代码中的缩进不是必须的,只为了增加可读性。