
<!DOCTYPE HTML> <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> <head> <title>日志分析</title> <div th:replace="head"></div> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="utf-8"> <meta name="keywords" content="Classic Weather Widget Responsive Web Template, Bootstrap Web Templates, Flat Web Templates, Android Compatible Web Template, Smartphone Compatible Web Template, Free Webdesigns for Nokia, Samsung, LG, Sony Ericsson, Motorola Web Design"> </head> <body> <!--为ECharts准备一个具备大小(宽高)的Dom--> <div id="main" style=" 1000px;height:600px;margin-left: 20px"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); var geoCoordMap = {};
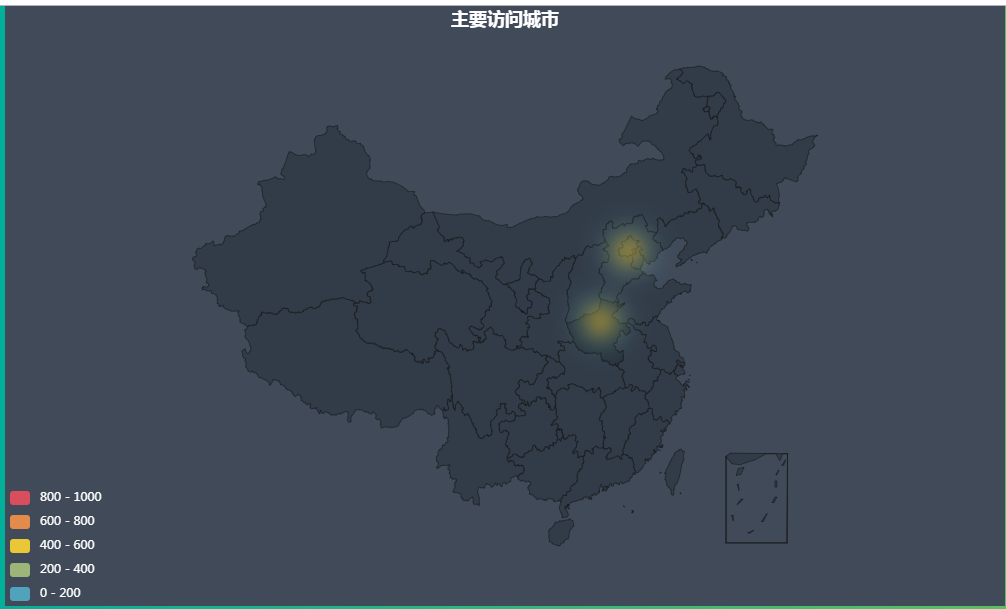
//后台返回的数据 var infoData = []; var option = {}; $(function () { $.ajax({ type: 'GET', url: 'admin/cityInfo', dataType: 'JSON', success: function (res) { if(res.code !="000"){ return; } geoCoordMap = res.data.cityInfo; infoData = res.data.cityLog; // 指定图表的配置项和数据 option = { title: { text: '主要访问城市', subtext: '', //sublink: 'http://www.pm25.in', left: 'center', textStyle: { color: '#fff' } }, backgroundColor: '#404a59', visualMap: { min: 0, max: 1000, splitNumber: 5, inRange: { color: ['#d94e5d', '#eac736', '#50a3ba'].reverse() }, textStyle: { color: '#fff' } }, geo: { map: 'china', label: { emphasis: { show: false } }, roam: true, itemStyle: { normal: { areaColor: '#323c48', borderColor: '#111' }, emphasis: { areaColor: '#2a333d' } } }, series: [{ name: 'AQI', type: 'heatmap', coordinateSystem: 'geo', data:convertData(infoData) }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } }); }) var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push(geoCoord.concat(data[i].value)); } } return res; }; </script> </body> </html>
<script src="https://cdn.bootcss.com/echarts/4.2.1/echarts.min.js"></script>
<script src="https://cdn.bootcss.com/heatmap.js/2.0.2/heatmap.min.js"></script>
<script th:src="@{/js/china.js}"></script>
china.js文件
链接:https://pan.baidu.com/s/1ibRWTvWPc-MyASCmUvBlhw
提取码:su7j
city经纬度 sql
链接:https://pan.baidu.com/s/1sez_HKyDYIJeAaqzzBgpgw
提取码:g7tk
city经纬度 json
链接:https://pan.baidu.com/s/1l_sjybO7-Vv1F7aXQAjo-g
提取码:x26p
参考: https://blog.csdn.net/gongchengshiv/article/details/77775020