功能实现:
- WeUI的使用
- 交互式界面:实现模态对话框:wx.showModal()
- 授权页面:实现微信账号授权
- 注册页面:实现用该账号注册
- 用户个人页面:实现个人信息和主页信息
本次笔记教程来自于MOOC平台浙江工商大学的课程“微信小程序开发从入门到实践”:https://www.icourse163.org/course/HZIC-1205901813
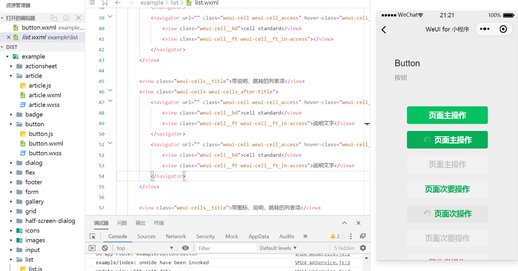
- WeUI的使用:
在GitHub https://github.com/Tencent/weui-wxss 上下载文档到本地,用微信开发者工具直接打开这个文件包里的dist文件夹,然后就可以看见微信官方提供的各种组件的界面样式,如果想要引用其中某个样式,只需要把该文件夹下的sytle文件夹复制到你的程序文件夹中,然后在你的程序的app.wxss中添加代码: @import ‘style/weui.wxss’
然后如果你想要使用那种样式的组件,就直接在wxml组件中引用class就行。

- 打开小程序后的浮窗提醒:
打开app.js文档,编辑wx.login():
// 登录 wx.login({//返回和用户对应的唯一的openid success:res=>{//参数success:如果成功则返回res console.log('res',res)//在日志上打印出res的信息 wx.request({//向后台发起请求 url: 'https://zjgsujiaoxue.applinzi.com/index.php/Api/Weixin/code_to_openidv2',//浙江工商大学提供的后台 data:{//这里的作用是把信息赋值给后台对应数据库里具体项的信息,‘code','from'是固定的,只能从后端变更,且一个也不能少。 'code':res.code, 'from':'wxf721e37fc9199f11' }, success:function(res){//如果请求成功则执行函数 console.log('openid',res.data) wx.setStorageSync('test1_openid', res.data.openid)//将openid的值存入缓存当中if(!res.data.is_resgiter){ wx.showModal({//现实模态弹窗 title:'提示', content:'请先注册', //showCancel:false, success:function(res){//如果按下确定则跳转页面 wx.navigateTo({ url: '/pages/register/userlogin', }) } }) } console.log('rrr',res) }, fail:function(res){ console.log('res'+res) } }) } })
这里有几个重要的API:
wx.login :获取登录凭证(code),通过凭证换取用户登陆态信息,包括该用户的唯一标识符:openid。
wx.request :向后端服务器发起请求,调用服务器的接口地址的参数是url,请求的参数放在data里,成功请求的参数是success,失败请求的参数是fail。
wx.setStrageSync :缓存数据,使用形式为 wx.setStorageSync('key', 'value') ,之后调用value可直接引用key。
wx.showModal :显示模态对话框。
- 授权页面的实现:
在pages下新建文件夹register,在里面新建page:userlogin,此时不用手动在app.json里添加地址信息,已自动添加。
简单构建userlogin.wxml,要求实现点击授权登陆按钮后允许微信号授权后就跳转到注册页面。这里的样式直接使用WeUI样式库里的样式,代码如下:
<view class="container"> <view class="weui-article__h1">请先登录</view> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo" class="weui-btn weui-btn_primary">授权登陆</button> </view>
在userlogin.js里实现onlogin函数,在实现授权微信用户信息的基础上加上一个判断语句:如果成功授权则跳转到注册页面,下面是userlogin中的onlogin代码:
onLoad: function () { if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } else if (this.data.canIUse){ // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } } else { // 在没有 open-type=getUserInfo 版本的兼容处理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) } if(this.data.hasUserInfo){//如果已经授权,则跳转到注册页面 wx.navigateTo({ url: '/pages/register/register', }) } },
- 注册页面的实现:
注册页面的格式采用了WeUI里的一个表单格式,具体代码如下:
<!--pages/register/register.wxml--> <view> <view class="weui-cell weui-cell_active"> <view class="weui-cell__hd"> <view class="weui-label">姓名</view> </view> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入姓名" bindchange="changeName" /> </view> </view> <view class="weui-cell weui-cell_active"> <view class="weui-cell__hd"> <view class="weui-label">手机号</view> </view> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入手机号" bindchange="changeTel"/> </view> </view> <view class="weui-cell weui-cell_active"> <view class="weui-cell__hd"> <view class="weui-label">学校</view> </view> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入学校" bindchange="changeSch"/> </view> </view> <view class="weui-cell weui-cell_active"> <view class="weui-cell__hd"> <view class="weui-label">学号</view> </view> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入学号" bindchange="changeSNo"/> </view> </view> <view class="weui-cell weui-cell_active"> <view class="weui-cell__hd"> <view class="weui-label">入学年份</view> </view> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入入学年份" bindchange="changeEYear"/> </view> </view> <button class="weui-btn weui-btn_primary" bindtap="tabSubmit" >提交</button> </view>
这里对input组件有一个 bindchange 功能,这个功能是实现当在这里写进信息时,会启动相应的函数并且会传送输入的信息。
注册页面的最关键的是完成注册信息输入到后端服务器的实现,
首先我们先定义了一些数据,分别是我们注册时要填写的信息,也是要传入后端数据库的信息,在register.js中的代码如下:
data: { userName:'', userTel:'', userSch:'', userSNo:'', userEYear:'' },
其次,对应的输入信息时的处理函数如下(这里只举一样,其他都一样):
changeName:function(e){ this.setData({ userName:e.detail.value }) },
最后再实现点击提交时的处理函数:
tabSubmit:function(){ if(!this.data.userName){ wx.showToast({ title: '姓名不能为空', }) return } else if(!this.data.userTel){ wx.showToast({ title: '手机号不能为空', }) return } else if(!this.data.userSch){ wx.showToast({ title: '学校不能为空', }) return } else if(!this.data.userSNo){ wx.showToast({ title: '学号不能为空', }) return } else if(!this.data.userEYear){ wx.showToast({ title: '入学年份不能为空', }) return } wx.request({ url: 'https://zjgsujiaoxue.applinzi.com/index.php/Api/User/register_by_openid', data:{ openid:wx.getStorageSync('test1_openid'), globalData:JSON.stringify(app.globalData.userInfo), name:this.data.userName, tel:this.data.userTel, school:this.data.userSch, num:this.data.userSNo, enter_year:this.data.userEYear }, success:res=>{ console.log('ree',res) if(res.data.is_register){ wx.redirectTo({ url: '/pages/my/myInfo/myInfo', }) } } }) },
这里前面的判断语句是防止输入表单的信息为空,当所有信息都不为空时调用 wx.request 请求传入数据到后端。最后传入成功时就跳转页面。
- 我的页面的实现:
这里实现最简单的我的页面,首先wxml布局文件也是采用了WeUI,具体如下:
<!--pages/my/myInfo/myInfo.wxml--> <navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active"> <view class="weui-cell__bd">姓名</view> <view class="weui-cell__ft weui-cell__ft_in-access">{{myInfo.name}}</view> </navigator> <navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active"> <view class="weui-cell__bd">手机号</view> <view class="weui-cell__ft weui-cell__ft_in-access">{{myInfo.tel}}</view> </navigator> <navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active"> <view class="weui-cell__bd">学校</view> <view class="weui-cell__ft weui-cell__ft_in-access">{{mschoolyInfo.school}}</view> </navigator> <navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active"> <view class="weui-cell__bd">学号</view> <view class="weui-cell__ft weui-cell__ft_in-access">{{myInfo.number}}</view> </navigator> <navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active"> <view class="weui-cell__bd">入学年份</view> <view class="weui-cell__ft weui-cell__ft_in-access">{{myInfo.enter_year}}</view> </navigator>
为了从服务器中调用客户信息,要在app.js里提前调用用户的信息,这里在app.js里 wx.login 接口中 success 参数的函数中添加代码如下:
wx.request({ url: 'https://zjgsujiaoxue.applinzi.com/index.php/Api/User/getInfo', data:{ 'openid':res.data.openid }, success:function(res1){ wx.setStorageSync('userInfo',res1.data.data ) } })
把userInfo信息存入缓存,之后就可以利用接口 wx.getStrogeSync(‘key’) 调用具体信息了,其中,在myInfo.js里具体调用的代码如下:
data: { myInfo:{} }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ myInfo:wx.getStorageSync('userInfo') }) },
总结:
注意:其实这份未完成的小程序有bug!说一下我在学习时遇到的问题吧,首先就是不是很理解后端的运行流程以及前端到后端之间利用API的具体实现过程,因为这里学习提供的后台接口是浙江工商大学的接口,我无法查看自己也暂时没有学习到后端开发,所以有很多问题我也不能确定是不是后端那里的问题,因为对我来说现在后端就是一片被迷雾遮挡的建筑,我在今天的学习中遇到的问题有1.我的页面调用的信息不是我输入的注册信息!但是我调试的过程中查看openid号和其他的一些信息都没有问题,也没有报错,所以我到现在也不知道问题到底出在哪里,我想可能要把这个问题放一下,等我再往下学时,应该会一点点解决,起码学到后端部分时应该会有点头绪吧。2.我本来是想加一个tabbar但是也不知道怎么回事,我只是加了一个tabbar后就再也显示不了一进入app的那个模态弹窗了,而且一进去的页面是index页面,我后来查资料发现在app.json中page里记录的目录顺序也是默认的进入小程序出现的页面顺序,我调整了一下后只能实现页面能够成功进入授权页面但是也没有弹窗,我后来把跳出弹窗前的判断语句给删了果然出现了,那么,那个判断语句到底是判断什么呢?是if(!res.data.is_resgiter),如果没有注册过,则跳出弹窗,可是我依旧多次清空缓存,按道理是没有注册过的啊!难道是后台已经有对应信息就表示已经注册过了?(我觉得可能是这样的,应该就是这样的吧,这样就说得通了,也能显示为什么注册页面和后面注册的信息不对应 的问题了,因为我一开始注册过了。)
综上所述,我对于后台的陌生,对于微信提供的API的陌生导致我会在很多明明很轻松简单的地方一直徘徊,继续学习吧。