Django 使用ajax上传文件
JSON
json指的是JavaScript对象表示法(JavaScript Object Notaion)
json是轻量级的文本数据交换格式
json独立于语言
json具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。
JSON 解析器和 JSON 库支持许多不同的编程语言

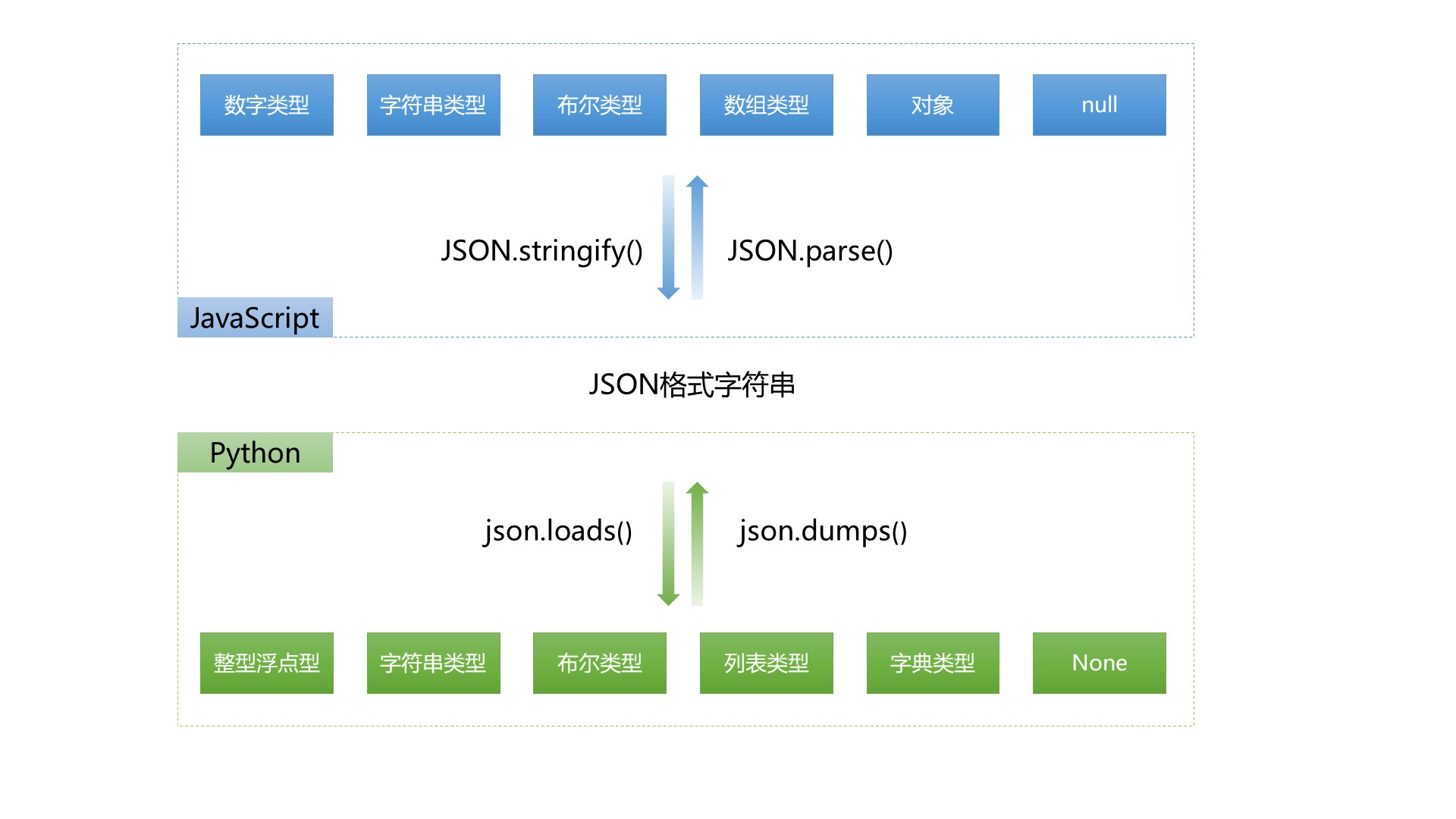
stringify与parse方法
JavaScript中关于json对象和字符串转换的两种方法:
JSON.parse(): 用于将一个JSON字符串转换成JavaScript对象
JSON.parse('{"name":"Q1mi"}');
JSON.stringify(): 用于将JavaScript值转换为json字符串
JSON.stringify({"name":"Qimi"})
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的JavaScript和XML”。即使用JavaScript语言与服务器进行异步交互,传输的数据为XML
AJAX最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
AJAX常见应用场景
搜索引擎根据用户输入的关键字,自动提示检索关键字
还有一个很重要的应用场景就是注册时候的用户名的查重
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来
AJAX的优缺点
优点:
AJAX使用JavaScript技术向服务器发送异步请求;
AJAX请求无须属性整个页面
因为服务器响应内容不是整个页面,性能高
jQuery实现的AJAX
最基本的jQuery发送AJAX请求实例:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script>
AJAX请求如何设置csrf_token
方式一:
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
方式一:
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({ url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中 data: {"username": "Q1mi", "password": 123456}, success: function (data) { console.log(data); } })
或者用自己写一个getCookie方法:
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken');
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
注意:
如果使用从cookie中取csrftoken的方式,需要确保cookie存在csrftoken值。
如果你的视图渲染的HTML文件中没有包含 {% csrf_token %},Django可能不会设置CSRFtoken的cookie。
这个时候需要使用ensure_csrf_cookie()装饰器强制设置Cookie。
from django.views.decorators.csrf import ensure_csrf_cookie @ensure_csrf_cookie def login(request): pass
AJAX上传文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax 上传文件</title>
</head>
<body>
<h1>Ajax 上传文件</h1>
{% csrf_token %}
<input type="file" name="avatar" id="i1">
<input type="submit" value="ajax上传文件" id="b1">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$("#b1").click(function () {
// 先生成一个FormData对象
// 将要提交的数据append到FormData对象中
var fd = new FormData();
fd.append("csrfmiddlewaretoken",$("[name='csrfmiddlewaretoken']").val());
fd.append("avatar",$("#i1")[0].files[0]);
$.ajax({
url: '/upload/',
type: 'post',
data: fd,
contentType: false, // 不让jQuery设置提交数据的类型
processData: false, //不让jQuery去处理提交的数据
success:function (res) {
console.log(res)
}
})
});
</script>
</body>
</html>
ajax_upload.html
序列化
Django内置的serializers
def books_json(request): book_list = models.Book.objects.all()[0:10] from django.core import serializers ret = serializers.serialize("json", book_list) return HttpResponse(ret)
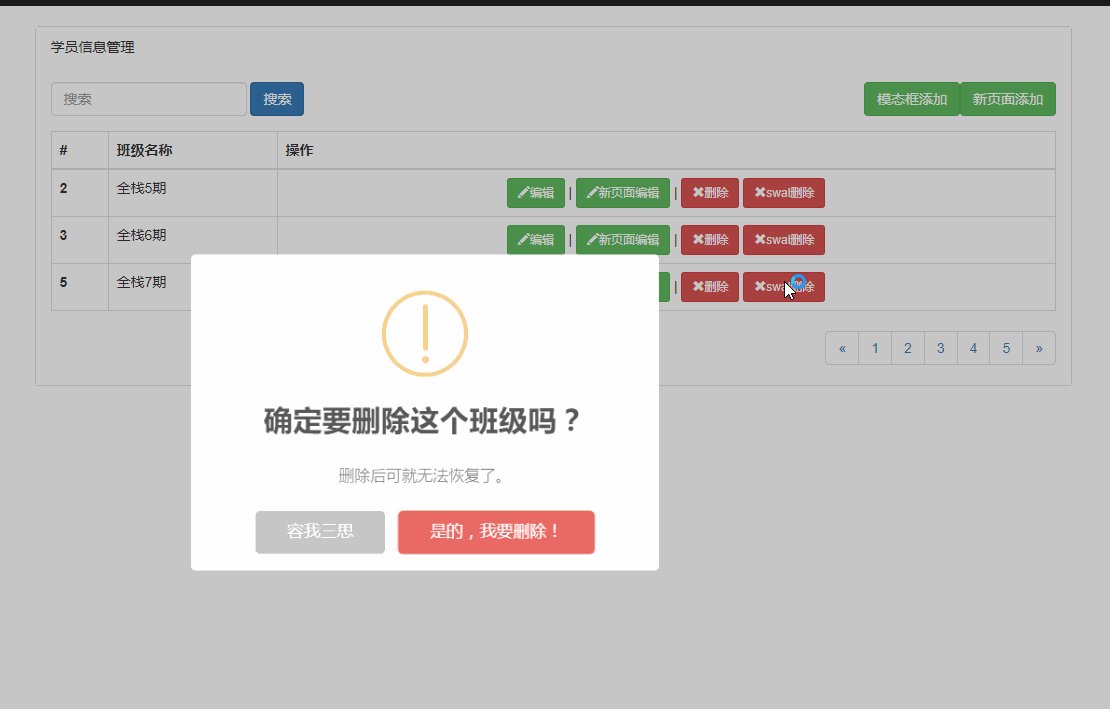
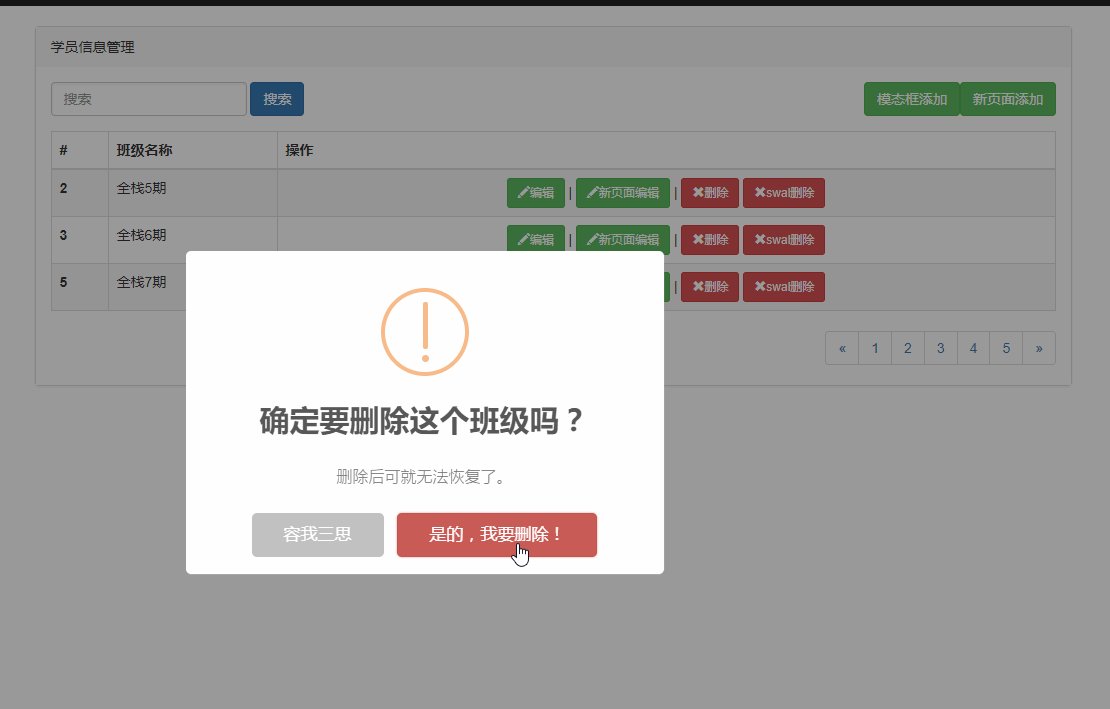
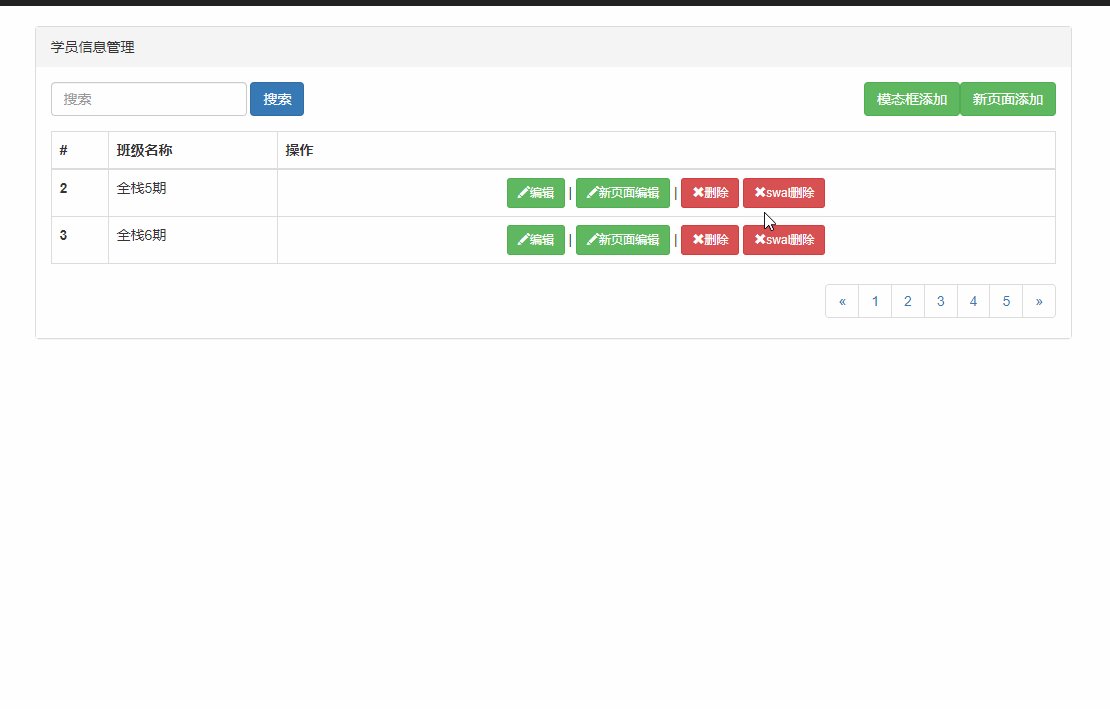
补充一个SweetAlert插件示例


$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
