 引言
引言
最近和一位朋友探讨获取WebBrowser访问的网页中验证图片的方法,起先想到的就是通过WebClient直接去下载当前页面中引用的验证码图片,但继而想到这会涉及一些问题:一是验证码可能会在每次请求时都发生变化,二是将WebClient与WebBrowser的Cookies甚至Session关联起来是件很难的事。
而后就想到了可以放弃WebBrowser,始终使用WebRequest进行较为底层的访问,以避免多次获取验证码产生变化导致不一致的情况,不过这种办法操作起来还是比较复杂的。
然后又想到这种变通的方法——抓图。只需要直接通过WebBrowser截图,并将验证码以外的部分裁剪掉,就可以了。
思路
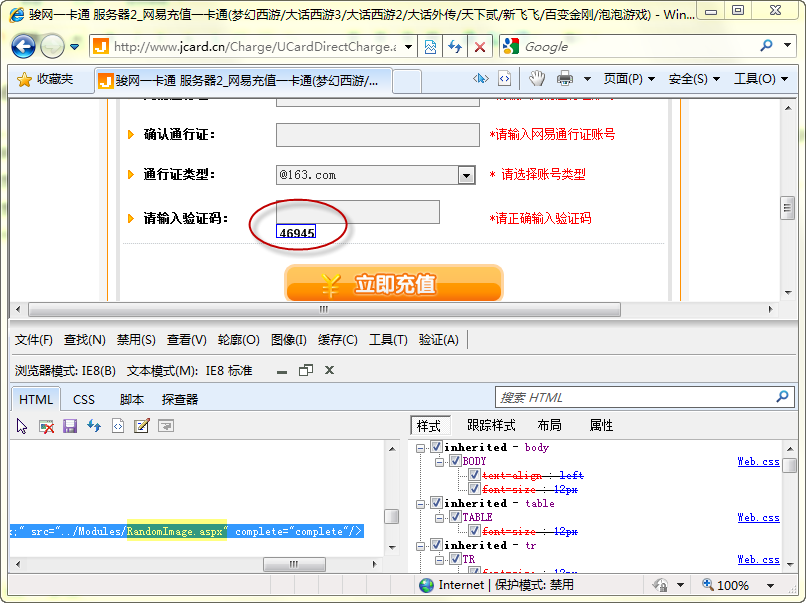
首先要分析一下那位朋友要获取的验证图片元素特征:
网址:http://www.jcard.cn/Charge/UCardDirectCharge.aspx?category=AAWYVVWYKV&product=AAWYVVWYKV010CV

这里很简单,我们只要找到src属性为“RandomImage.aspx”结尾的图片,就找到我们所需的这个元素了。
找到这个元素之后,为了方便确定其位置,并确保其不会超出WebBrowser可视范围,我们要为它赋予一个内联样式,使之处于页面的绝对左上角,并设置z-index为9999,以避免被其他元素覆盖,这个样式即为:
"position: absolute; z-index: 9999; top: 0px; left: 0px"
这之后就可以通过WebBrowser的DrawToBitmap方法截图了,截图的宽和高可通过上述元素的ClientRectangle属性取得。
实现
那么现在建立一个WinForm项目来做测试,设计如下界面:

然后为按钮编写事件处理函数:
private void button1_Click(object sender, EventArgs e)
{
var wb = new WebBrowser();
wb.Navigate("http://www.jcard.cn/Charge/UCardDirectCharge.aspx?category=AAWYVVWYKV&product=AAWYVVWYKV010CV");
//等待加载完毕
while (wb.ReadyState < WebBrowserReadyState.Complete) Application.DoEvents();
//遍历寻找验证图像所在元素
foreach (HtmlElement f in wb.Document.Images)
{
if (f.GetAttribute("src").ToLower().EndsWith("randomimage.aspx"))
{
//将元素绝对定位到页面左上角
f.Style = "position: absolute; z-index: 9999; top: 0px; left: 0px";
//抓图
var b = new Bitmap(f.ClientRectangle.Width, f.ClientRectangle.Height);
wb.DrawToBitmap(b, new Rectangle(new Point(), f.ClientRectangle.Size));
pictureBox1.Image = b;
break;
}
}
}
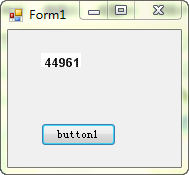
编译并运行以测试:

点击按钮,稍等片刻,即可在PictureBox中显示出完整的验证码图片了。
提示
WebBrowser的DrawToBitmap方法是隐藏的,不受智能感知提示支持,我不知道为什么会这样,但我知道DrawToBitmap方法确实存在问题,就是截图出来全白现象,据我观察,发生这种现象和是否显示WebBrowser控件有关,只要在窗体上显示了WebBrowser控件,截图出来就是全白,而如果不将WebBrowser加载到窗体,截图就是正常的,具体原因不明,只能再次感叹WebBrowser这个强大的控件编写的也太粗滥了。
结语
总的来说WebBrowser截图还是很有意义的,透过它可以生成网页抓图,还有此例中演示的对特定元素抓图,或者还可以变通地为Flash、XML、Txt之类的任何浏览器中可显示的文件抓图,在我前一段时间编写的AWWWB 网站克隆器中,就是使用了这种方式为Flash、Css、JS文件生成预览图的。