命中测试也可被称为碰撞测试,在WPF中使用VisualTreeHelper.HitTest()方法实现,该方法用于获取给定的一个坐标点或几何形状内存在的视觉元素,此次我们的示例是坐标点命中测试。
命中测试也可被称为碰撞测试,在WPF中使用VisualTreeHelper.HitTest()方法实现,该方法用于获取给定的一个坐标点或几何形状内存在的视觉元素,此次我们的示例是坐标点命中测试。
示例
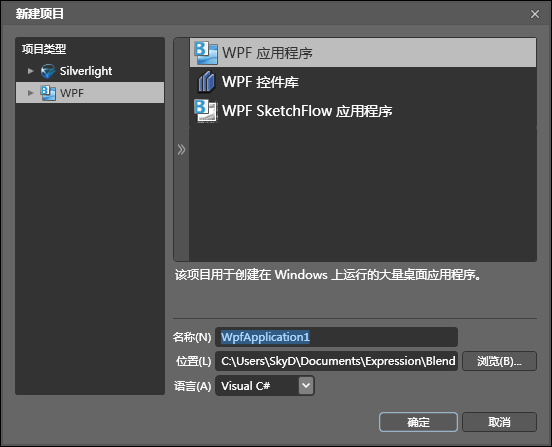
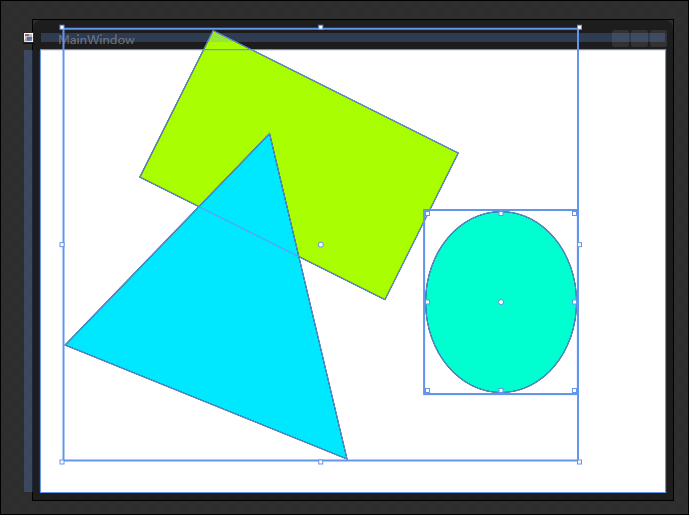
首先使用Microsoft Expression Blend 3创建一个新的WPF应用程序项目:

在窗体上随意绘制几个图形,这里分别使用了:Rectangle、Ellipse、Path元素。

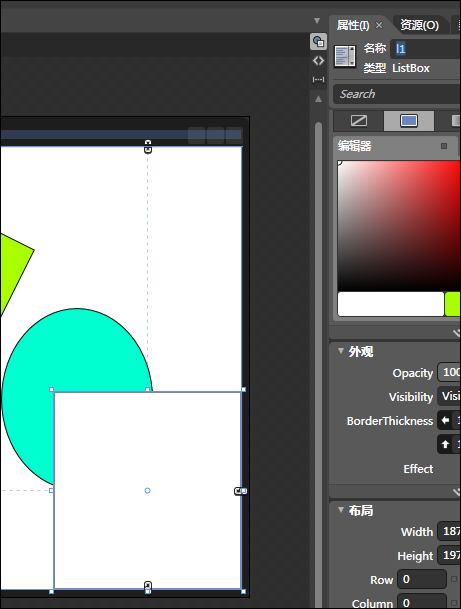
在右下角绘制一个ListBox控件,命名为l1:

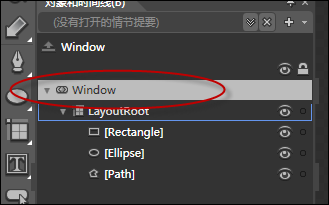
在视觉树面板中选中Window:

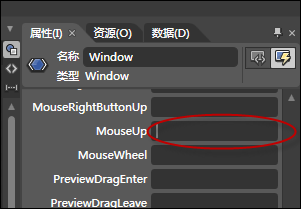
在属性面板中单击事件类别,然后再MouseUp事件右侧空白处双击以添加事件处理:

至此,前台XAML代码如下:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Class="WpfApplication1.MainWindow" x:Name="Window" Title="MainWindow" Width="640" Height="480" MouseUp="Window_MouseUp" mc:Ignorable="d"> <Grid x:Name="LayoutRoot"> <Rectangle Fill="#FFA9FF00" Stroke="Black" Margin="120.496,32.54,228.496,0" VerticalAlignment="Top" Height="164.92" RenderTransformOrigin="0.5,0.5"> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="26.565"/> <TranslateTransform/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> <Ellipse Fill="#FF00FFD0" Stroke="Black" HorizontalAlignment="Right" Margin="0,161,88,99" Width="152"/> <Path Fill="#FF00E8FF" Stretch="Fill" Stroke="Black" HorizontalAlignment="Left" Margin="23.5,83,0,32.5" Width="283" Data="M316,69 L111.5,280.5 393.5,394.5 z"/> <ListBox x:Name="l1" HorizontalAlignment="Right" VerticalAlignment="Bottom" Width="187" Height="197"/> </Grid> </Window>
编写后台事件处理代码为:
private void Window_MouseUp(object sender, System.Windows.Input.MouseButtonEventArgs e) { l1.Items.Clear(); var p=e.GetPosition(sender as UIElement); VisualTreeHelper.HitTest(this,null,f=> { l1.Items.Add(f.VisualHit.ToString()); return HitTestResultBehavior.Continue; },new PointHitTestParameters(p)); }
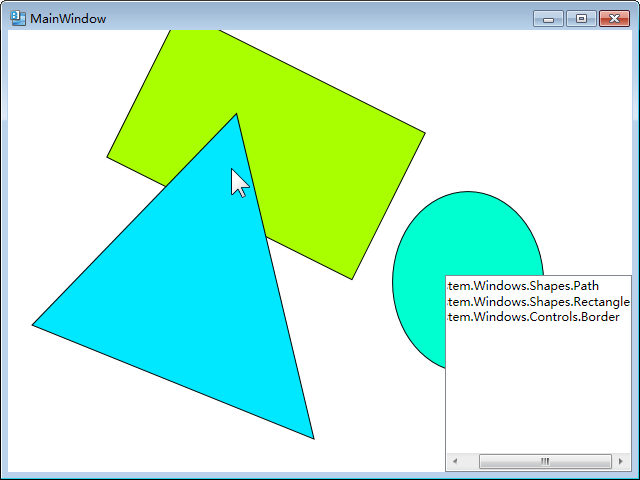
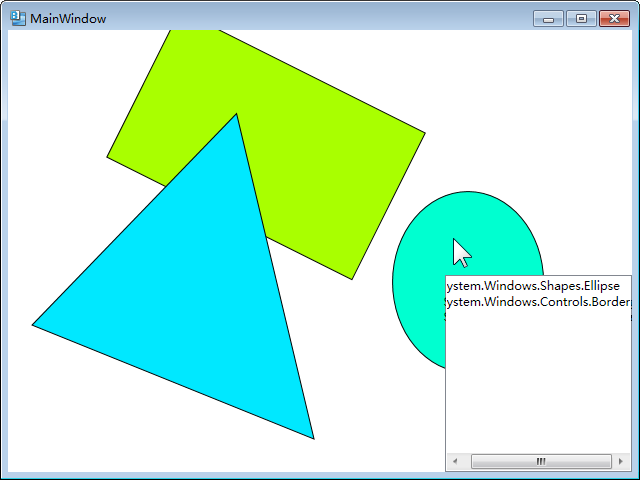
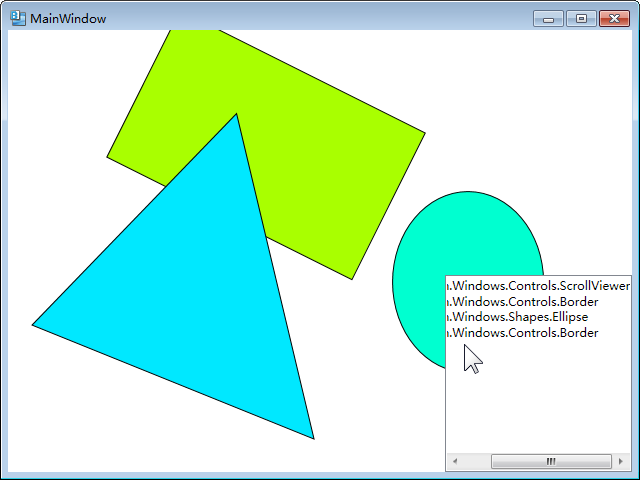
这里的功能就是把坐标点位置交叠存在的所有视觉元素的ToString()形式显示到ListBox中。
其中 HitTestResultBehavior.Continue 是表示继续处理更深层的交叠的视觉元素,如果改为 Stop ,则只处理最表层的视觉元素。
在特定位置单击鼠标已进行测试: