HTML 5 简介(HTML5 是下一代的 HTML)
什么是 HTML5?
- HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
- HTML 的上一个版本诞生于 1999 年。自从那以后,Web 世界已经经历了巨变。
- HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
HTML5 是如何起步的?
HTML5 是 W3C 与 WHATWG 合作的结果。
编者注:W3C 指 World Wide Web Consortium,万维网联盟。
编者注:WHATWG 指 Web Hypertext Application Technology Working Group。
WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。
为 HTML5 建立的一些规则:
- 新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
- 减少对外部插件的需求(比如 Flash)
- 更优秀的错误处理
- 更多取代脚本的标记
- HTML5 应该独立于设备
- 开发进程应对公众透明
新特性
HTML5 中的一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
HTML 5 视频
Web 上的视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。HTML5 规定了一种通过 video 元素来包含视频的标准方法。
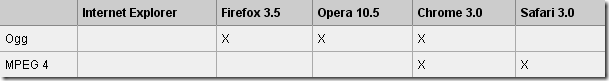
视频格式(当前,video 元素支持两种视频格式)
Ogg = 带有 Thedora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
如何工作
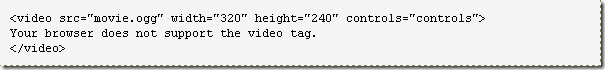
control 属性供添加播放、暂停和音量控件。包含宽度和高度属性也是不错的主意。<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的:
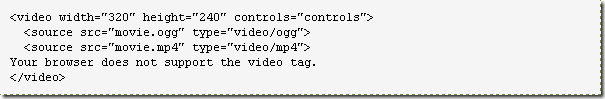
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
Internet Explorer
Internet Explorer 8 不支持 video 元素。在 IE 9 中,将提供对使用 MPEG4 的 video 元素的支持。
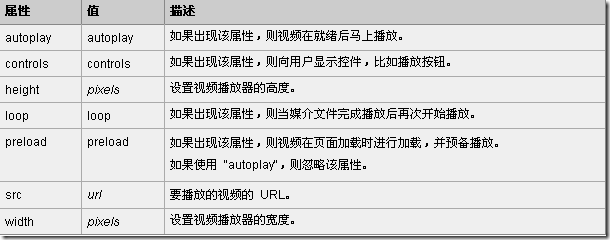
<video> 标签的属性
HTML 5 音频
Web 上的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。HTML5 规定了一种通过 audio 元素来包含音频的标准方法。audio 元素能够播放声音文件或者音频流。
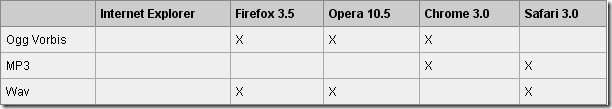
视频格式(当前,audio 元素支持三种音频格式)
如何工作
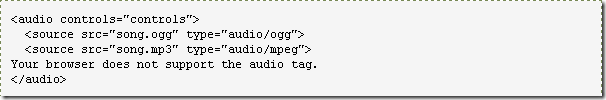
与视频播放的 code 非常类似:
Internet Explorer
Internet Explorer 8 不支持 audio 元素。在 IE 9 中,将提供对 audio 元素的支持。
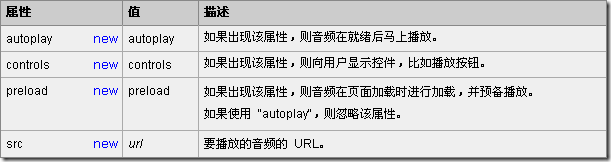
<audio> 标签的属性
HTML 5 Canvas
什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。规定元素的 id、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
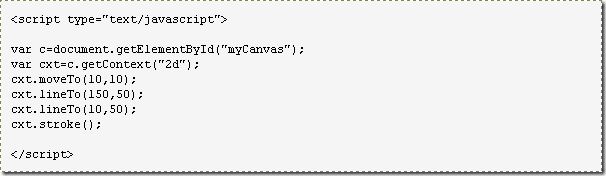
通过 JavaScript 来绘制
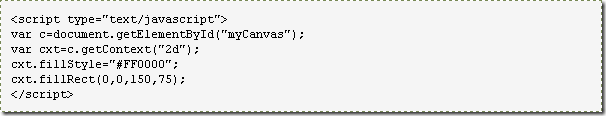
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
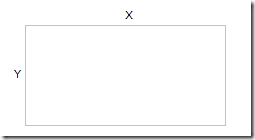
理解坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。
更多 Canvas 实例
下面的在 canvas 元素上进行绘画的更多实例:
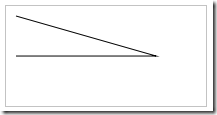
实例 - 线条
通过指定从何处开始,在何处结束,来绘制一条线:
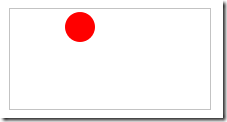
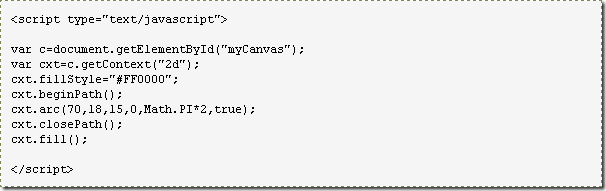
实例 - 圆形
通过规定尺寸、颜色和位置,来绘制一个圆:
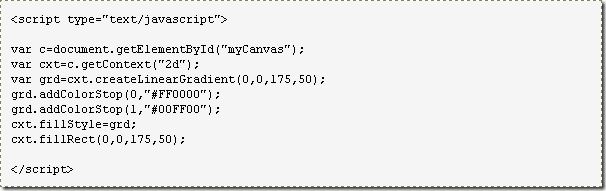
实例 - 渐变
使用您指定的颜色来绘制渐变背景:
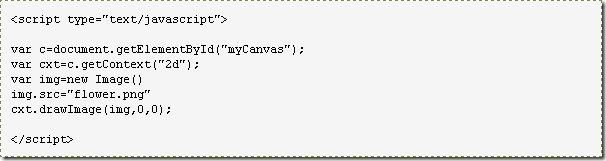
实例 - 图像
把一幅图像放置到画布上:
HTML 5 Web 存储
在客户端存储数据
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
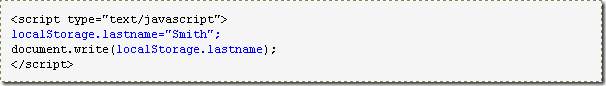
localStorage 方法
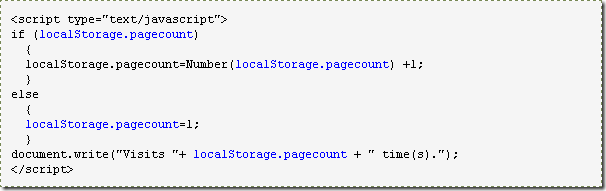
localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
下面的例子对用户访问页面的次数进行计数:
sessionStorage 方法
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
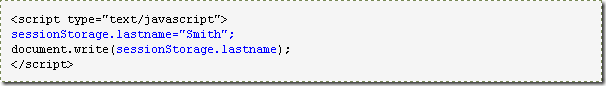
如何创建并访问一个 sessionStorage:
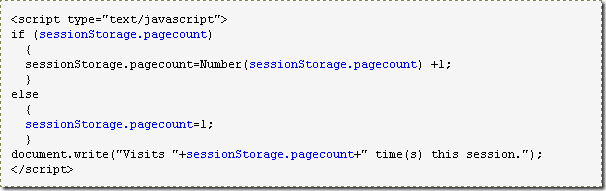
下面的例子对用户在当前 session 中访问页面的次数进行计数:
HTML5 Input 类型
HTML5 新的 Input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。本章全面介绍这些新的输入类型:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
浏览器支持
Opera 对新的输入类型的支持最好。不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。
Input 类型 - email
email 类型用于应该包含 e-mail 地址的输入域。在提交表单时,会自动验证 email 域的值。
E-mail: <input
type="email"name="user_email" />
提示:iPhone 中的 Safari 浏览器支持 email 输入类型,并通过改变触摸屏键盘来配合它(添加 @ 和 .com 选项)。
Input 类型 - url
url 类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
Homepage: <input
type="url"name="user_url" />提示:iPhone 中的 Safari 浏览器支持 url 输入类型,并通过改变触摸屏键盘来配合它(添加 .com 选项)。
Input 类型 - number
number 类型用于应该包含数值的输入域。您还能够设定对所接受的数字的限定:
Points: <input
type="number"name="points" min="1" max="10" />
提示:iPhone 中的 Safari 浏览器支持 number 输入类型,并通过改变触摸屏键盘来配合它(显示数字)。
请使用下面的属性来规定对数字类型的限定:
Input 类型 - range
range 类型用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条。您还能够设定对所接受的数字的限定:
<input
type="range"name="points" min="1" max="10" />
Input 类型 - Date Pickers(数据检出器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
下面的例子允许您从日历中选取一个日期:
Date: <input
type="date"name="user_date" />
Input 类型 - search
search 类型用于搜索域,比如站点搜索或 Google 搜索。search 域显示为常规的文本域。
HTML5 表单元素
HTML5 的新的表单元素:
HTML5 拥有若干涉及表单的元素和属性。本章介绍以下新的表单元素:
- datalist
- keygen
- output
浏览器支持
datalist 元素
datalist 元素规定输入域的选项列表。列表是通过 datalist 内的 option 元素创建的。如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
Webpage: <input type="url" list="url_list" name="link" />
<datalist id="url_list"><option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>提示:option 元素永远都要设置 value 属性。
keygen 元素
keygen 元素的作用是提供一种验证用户的可靠方法。keygen 元素是密钥对生成器(key-pair generator)。
当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准。
<form action="demo_form.asp" method="get">
Username: <input type="text" name="usr_name" />
Encryption:<keygen name="security" />
<input type="submit" />
</form>
output 元素
output 元素用于不同类型的输出,比如计算或脚本输出:
<output id="result" onforminput="resCalc()"></output>
HTML5 表单属性
HTML5 的新的表单属性:本章讲解涉及 <form> 和 <input> 元素的新属性。
新的 form 属性:
- autocomplete
- novalidate
新的 input 属性:
- autocomplete
- autofocus
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step
- multiple
- pattern (regexp)
- placeholder
- required
浏览器支持
autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
注释:autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
<form action="demo_form.asp" method="get"
autocomplete="on">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
E-mail: <input type="email" name="email"autocomplete="off"/><br />
<input type="submit" />
</form>
注释:在某些浏览器中,您可能需要启用自动完成功能,以使该属性生效。
autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点,autofocus 属性适用于所有 <input> 标签的类型。
User name: <input type="text" name="user_name"
autofocus="autofocus"/>
form 属性
form 属性规定输入域所属的一个或多个表单,form 属性适用于所有 <input> 标签的类型,form 属性必须引用所属表单的 id。
<form action="demo_form.asp" method="get" id="user_form">
First name:<input type="text" name="fname" />
<input type="submit" />
</form>
Last name: <input type="text" name="lname"form="user_form"/>
注释:如需引用一个以上的表单,请使用空格分隔的列表。
表单重写属性
表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。
- formaction - 重写表单的 action 属性
- formenctype - 重写表单的 enctype 属性
- formmethod - 重写表单的 method 属性
- formnovalidate - 重写表单的 novalidate 属性
- formtarget - 重写表单的 target 属性
注释:表单重写属性适用于以下类型的 <input> 标签:submit 和 image。
<form action="demo_form.asp" method="get" id="user_form">
E-mail: <input type="email" name="userid" /><br />
<input type="submit" value="Submit" />
<br />
<input type="submit"formaction="demo_admin.asp"value="Submit as admin" />
<br />
<input type="submit"formnovalidate="true"value="Submit without validation" />
<br />
</form>
注释:这些属性对于创建不同的提交按钮很有帮助。
height 和 width 属性
height 和 width 属性规定用于 image 类型的 input 标签的图像高度和宽度。height 和 width 属性只适用于 image 类型的 <input> 标签。
<input type="image" src="img_submit.gif"
width="99"height="99"/>
list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
注释:list 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, date pickers, number, range 以及 color。
Webpage: <input type="url"
list="url_list"name="link" />
<datalist id="url_list">
<option label="W3Schools" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
min、max 和 step 属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
max 属性规定输入域所允许的最大值。
min 属性规定输入域所允许的最小值。
step 属性为输入域规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)。
注释:min、max 和 step 属性适用于以下类型的 <input> 标签:date pickers、number 以及 range。
下面的例子显示一个数字域,该域接受介于 0 到 10 之间的值,且步进为 3(即合法的值为 0、3、6 和 9):
Points: <input type="number" name="points"
min="0"max="10"step="3"/>
multiple 属性
multiple 属性规定输入域中可选择多个值。
注释:multiple 属性适用于以下类型的 <input> 标签:email 和 file。
Select images: <input type="file" name="img"
multiple="multiple"/>
novalidate 属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
注释:novalidate 属性适用于 <form> 以及以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, range 以及 color.
<form action="demo_form.asp" method="get"
novalidate="true">
E-mail: <input type="email" name="user_email" />
<input type="submit" />
</form>
pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern)。
模式(pattern) 是正则表达式。
注释:pattern 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
下面的例子显示了一个只能包含三个字母的文本域(不含数字及特殊字符):
Country code: <input type="text" name="country_code"
pattern="[A-z]{3}"title="Three letter country code" />
placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
注释:placeholder 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失:
<input type="search" name="user_search"
placeholder="Search W3School"/>
required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。
注释:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
Name: <input type="text" name="usr_name"
required="required"/>
HTML 5 标签
标签的版本支持度、新旧废弃情况请查阅 HTML5 帮助手册。
HTML 5 标准属性
NEW:HTML 5 中新的标准属性。
注释:HTML 4.01 不再支持 accesskey 属性。
HTML 5 事件属性
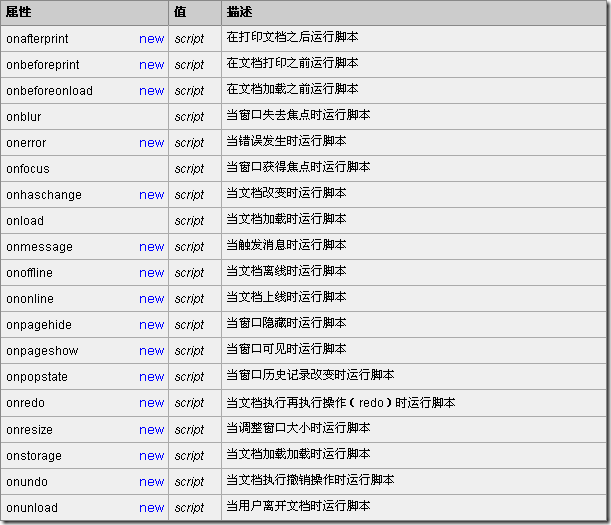
标准事件属性
HTML 4 增加了通过事件触发浏览器中行为的能力,比如当用户点击某个元素时启动一段 JavaScript。下面的表格列出了可插入 HTML 5 元素中以定义事件行为的标准事件属性。
Window 事件属性
window 对象触发的事件,适用于 <body> 标签:
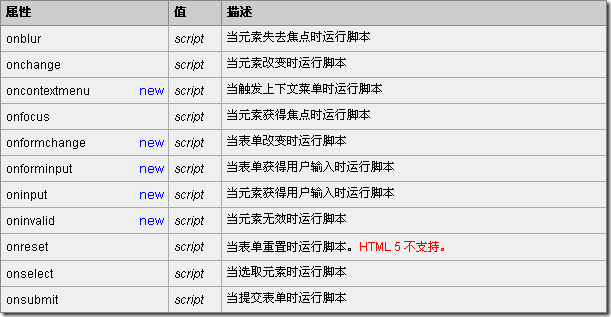
表单事件
由 HTML 表单内部的动作触发的事件。适用于所有 HTML 5 元素,不过最常用于表单元素中:
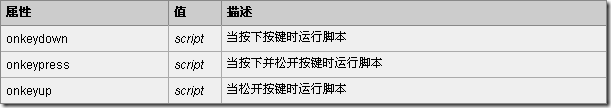
键盘事件
由键盘触发的事件。适用于所有 HTML 5 元素:
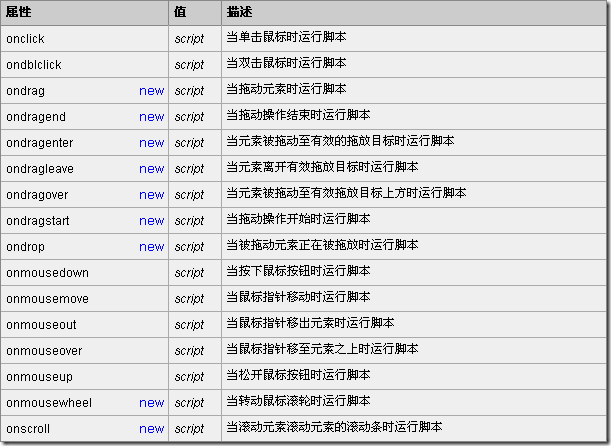
鼠标事件
由鼠标货相似的用户动作触发的事件。适用于所有 HTML 5 元素:
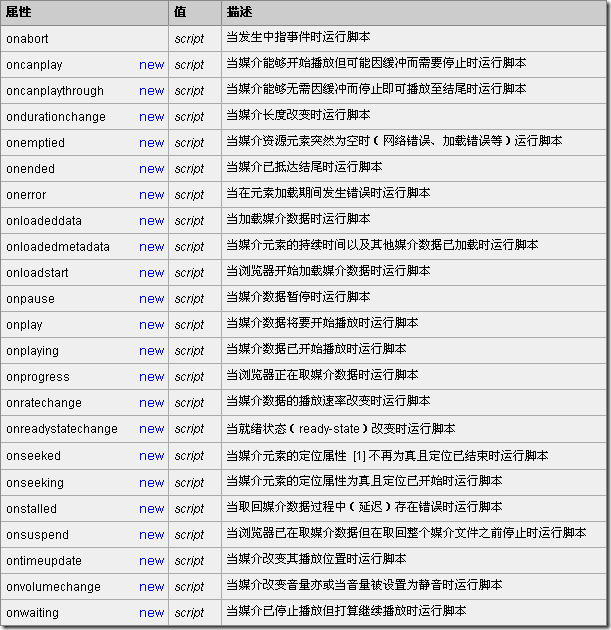
媒介事件
由视频、图像以及音频等媒介触发的事件。适用于所有 HTML 5 元素,不过在媒介元素(诸如 audio、embed、img、object 以及 video)中最常用: