按钮和按钮组
一、按钮样式
1.使用.btn 和.btn-*实现按钮的预设样式;.btn 不单单在<button>元素下使用,也可以在<a>、<input>下使用
<button type="button" class="btn btn-primary">Bootstrap4.x</button> <button type="button" class="btn btn-secondary">Bootstrap4.x</button> <button type="button" class="btn btn-success">Bootstrap4.x</button> <button type="button" class="btn btn-danger">Bootstrap4.x</button> <button type="button" class="btn btn-warning">Bootstrap4.x</button> <button type="button" class="btn btn-info">Bootstrap4.x</button> <button type="button" class="btn btn-light">Bootstrap4.x</button> <button type="button" class="btn btn-dark">Bootstrap4.x</button> <button type="button" class="btn btn-link">Bootstrap4.x</button> <br> <a href="#" class="btn btn-success">Bootstrap4.x</a> <input type="submit" class="btn btn-danger" value="Bootstrap4.x"> <br>

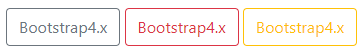
2.使用.btn .btn-outline-*可以实现按钮的轮廓效果
<button type="button" class="btn btn-outline-secondary">Bootstrap4.x</button> <button type="button" class="btn btn-outline-danger">Bootstrap4.x</button> <button type="button" class="btn btn-outline-warning">Bootstrap4.x</button>

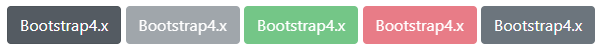
3.使用.active 启用按钮(默认),使用.disabled 禁用按钮,特别注意<a>的禁用
添加 data-toggle="button"实现按钮切换效果,使用.active 可以默认按下
<button type="button" class="btn btn-secondary active">Bootstrap4.x</button> <button type="button" class="btn btn-secondary " disabled>Bootstrap4.x</button> <a href="#" class="btn btn-success disabled">Bootstrap4.x</a> <input type="submit" class="btn btn-danger" disabled value="Bootstrap4.x"> <button type="button" class="btn btn-secondary active" data-toggle="button">Bootstrap4.x</button>

二、按钮组样式
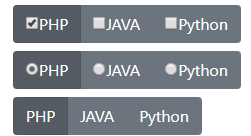
1. 使用.btn-group 实现传统方案的复选框和单选框样式
<div class="btn-group" data-toggle="buttons"> <label class="btn btn-secondary active"> <input type="checkbox" checked>PHP </label> <label class="btn btn-secondary"> <input type="checkbox" >JAVA </label> <label class="btn btn-secondary"> <input type="checkbox">Python </label> </div> <br> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-secondary active"> <input type="radio" name="options"checked>PHP </label> <label class="btn btn-secondary"> <input type="radio"name="options">JAVA </label> <label class="btn btn-secondary"> <input type="radio"name="options">Python </label> </div> <br>
2.使用.btn-group .btn-group-toggle 实现全新方案的复选框和单选框
<div class="btn-group btn-group-toggle" data-toggle="buttons"> <label class="btn btn-secondary active"> <input type="checkbox" checked>PHP </label> <label class="btn btn-secondary"> <input type="checkbox" >JAVA </label> <label class="btn btn-secondary"> <input type="checkbox">Python </label> </div>