最近的项目用到了echarts一个带有散点地图的图表,按照正常jquery写法应该使用ajax请求geojson的数据动态去切换地图,就像下面这样
$.get('Js/map/' + cityData.name + '.json', function(geoJson) {
map('gr-map', cityData, geoJson, geoCoordMap);//调用地图方法
});
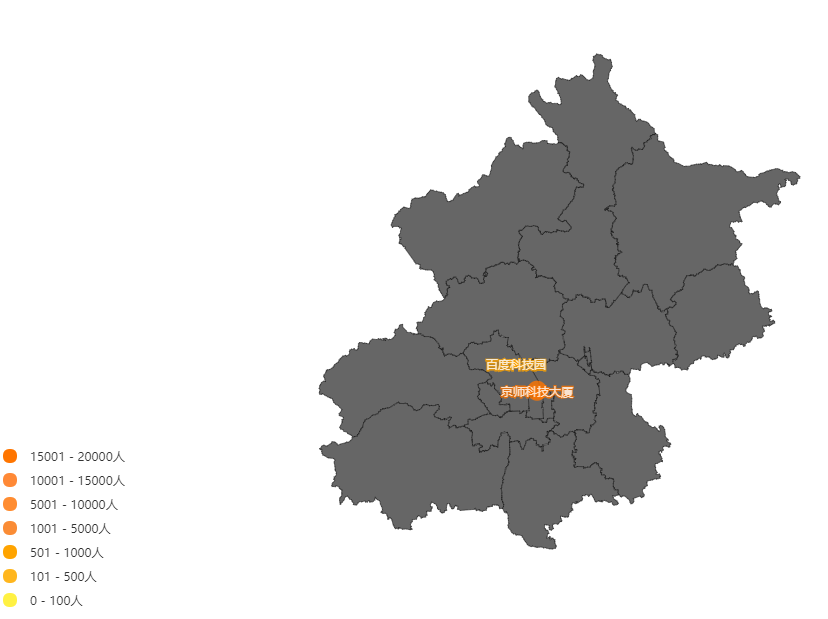
页面显示(成功)

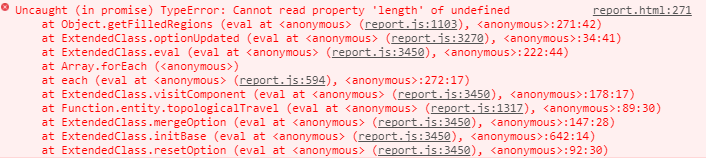
but我们使用vue重构了这个项目,在写到这里的时候发现地图不显示了,结果报错

在这里使用的vue-axios去请求数据,写法如下
var url = 'http://localhost:8080/static/map' + cityData.name + '.json'; console.log(url) this.$http.get(url).then(geoJson => { // 请求数据成功 if (geoJson) { that.map('gr-map', cityData, geoJson, geoCoordMap); } }, response => { //请求数据失败 });
套路还是原来的套路,配方还是原来的配方,但是为啥会报错呢,第一反应就是地图没有注册上,找到注册地图的代码发现也没有问题,既然如此那就是数据有问题了,分别将j使用query里get方法请求的json数据和使用axios请求的数据打印出来,果然问题出在这里
打印结果如下:
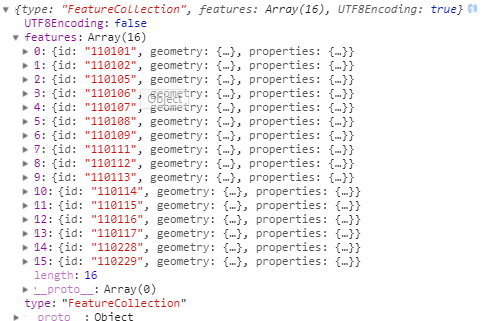
jquery(只返回了一个正常的json数据)

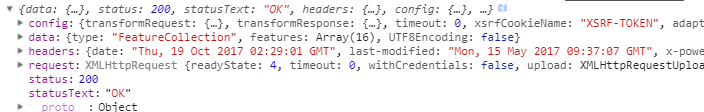
axios(返回了一个完整的包含各种状态信息的对象,geoJson被存在其中的data属性里)

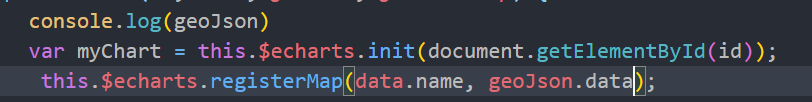
而注册地图时只需要用到data里的数据就行了,所以将原来的代码改正如下

终于成功了,脑袋疼!!!