webpack-dev-server是一个小型的Node.js Express服务器,我们可以通过它搭建一个本地服务器,并且实现文件热更新;
1.切换到你的目录下对项目进行初始化
npm init
一顿enter,yes之后我们会得到package.json文件(ps:json不能写注释,别复制过去直接用奥!否则会报错)

{ "name": "webpack_demo", //项目名称 "version": "1.0.0", //版本号 "description": "", //描述 "main": "index.js", //入口文件 "scripts": { "test": "echo "Error: no test specified" && exit 1", }, //自定义命令(就是 npm run xxx之类的) "keywords": [],//关键词,便于用户搜索到我们的项目 "author": "",//作者 "license": "ISC" //开源许可证 }
2.安装webpack
npm install webpack --save-dev
敲黑板!!!
为什么使用--save-dev而不是--save?
--save 会把依赖包名称添加到 package.json 文件 dependencies 下;
--save-dev 则添加到 package.json 文件 devDependencies 键下;
示例:
{ "dependencies": { "vue": "^2.2.1" }, "devDependencies": {"vue-loader": "^11.1.4", "vue-template-compiler": "^2.2.1", "webpack": "^2.2.0", "webpack-dev-server": "^2.2.0" } }
不过这只是它们的表面区别。它们真正的区别是,npm自己的文档说dependencies是运行时依赖,devDependencies是开发时的依赖。即devDependencies 下列出的模块,是我们开发时用的,比如 我们安装 js的压缩包gulp-uglify 时,我们采用的是 “npm install –save-dev gulp-uglify ”命令安装,因为我们在发布后用不到它,而只是在我们开发才用到它。dependencies 下的模块,则是我们发布后还需要依赖的模块,譬如像jQuery库或者Angular框架类似的,我们在开发完后后肯定还要依赖它们,否则就运行不了。
另外需要补充的是:
正常使用npm install时,会下载dependencies和devDependencies中的模块,当使用npm install –production或者注明NODE_ENV变量值为production时,只会下载dependencies中的模块。
webpack安装成功后你的json文件是这样的
{ "name": "webpack_demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "dev":"webpack-dev-server --env development" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.10.0" } }
3.安装webpack-dev-server
npm install webpack-dev-server --save-dev
安装成功之后你的可以看到依赖文件多出来一个
"devDependencies": { "webpack": "^3.10.0", "webpack-dev-server": "^2.9.7" }
安装到这里结束,接下来开始配置,
新建webpack.config.js用来配置webpack
新建build文件夹作为输入位置
新建src文件夹存放入口文件,
在src先创建index.js
var el = document.getElementById('app'); el.innerHTML = '我要改变你!';
创建assets文件夹作为指定资源文件引用的路径(要实现刷新这个很重要)
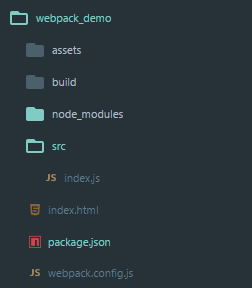
项目结构如下:

4.配置webpack.config.js
const path = require('path'); //node的路径模块
module.exports = {
entry: {
app: ["./src/index.js"] //入口文件
},
output: {
path: path.resolve(__dirname, "build"),//输出位置
publicPath: "/assets/",//指定资源文件引用的目录
filename: "bundle.js"//输入文件
}
}
新建index.html引入asset/bundle.js,你在本地是看不到这个bundle.js的,它其实存在了内存中,想看编译后的代码可以去build下找
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p id="app">萨达撒多</p> <script type="text/javascript" src="assets/bundle.js"></script>
</body>
</html>
ok 其实现在我们可以运行webpack-dev-sever,他已经可以正常工作了,但是每次都这么敲命令很麻烦,所以为们在package.json里给他添加一个自定义命令
{ "name": "webpack_demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "dev":"webpack-dev-server --env development" //就是这句了 --env development的意思是开发者环境下
}, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.10.0" }, "dependencies": { "webpack-dev-server": "^2.9.7" } }
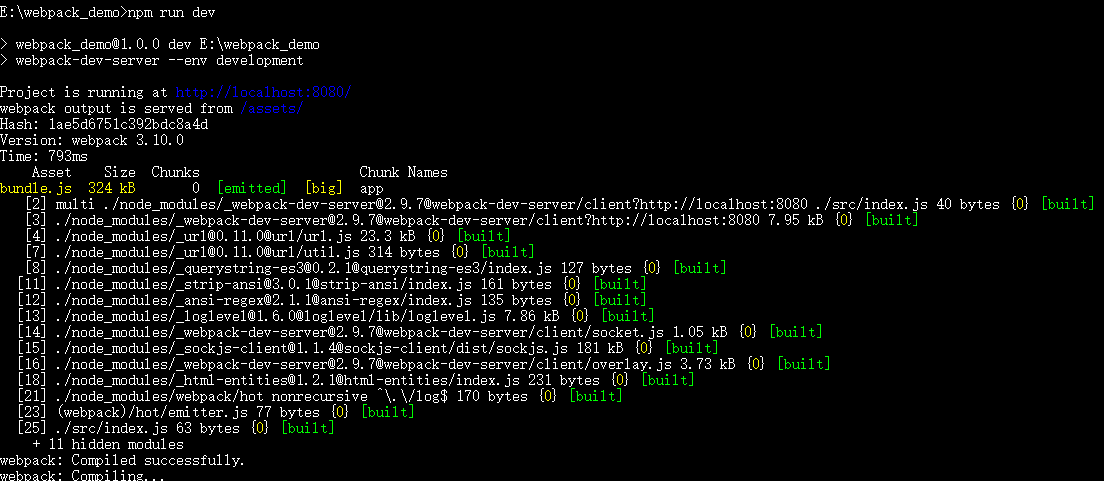
命令添加完成,我们就可以通过npm run dev来运行项目了,用过vue-cli的同学,有没有很熟悉的感觉,哈哈
默认端口号是8080,也可是自己手动去修改端口号,怎么改就不说了超简单的,查一查网上有详细教程

这个时候就证明成功了,在网页上打开http://localhost:8080就可以看到页面了,

这个时候让我们修改一下index.js看看会发生什么
var el = document.getElementById('app'); el.innerHTML = '我被改变了!';
ctrl+s保存,切换回浏览器无需刷新,看一下页面的字是不是变了;

搞定,收工!