<script type="text/javascript" src="/static/js/floatingAd.js"></script>
<script type="text/javascript">
$(function(){
$.floatingAd({
//频率
delay: 60,
//超链接后是否关闭漂浮
isLinkClosed: false,
//漂浮内容
ad: [{
//关闭区域背景透明度(0.1-1)
'img': '{{ img }}',
'imgHeight': 108,
'imgWidth': 235,
'linkUrl': '{{ url }}',
'z-index': 101,
'title': '{{ title }}',
//关闭按键图片
'closed-icon': '/static/images/close.png'
}],
//关闭事件
onClose: function(elem){
//alert('关闭');
}
});
$("#").floatingAd({
onClose: function(elem){
}
});
var tt='{{ title }}';
if (tt=='不忘初心'){
$(".ad img").height("250px");
$(".ad img").width("270px");
}
});
</script>
啪啪啪真想扇自己耳光!切记程序自上而下执行!!!
两个滑动图插件

手动写的

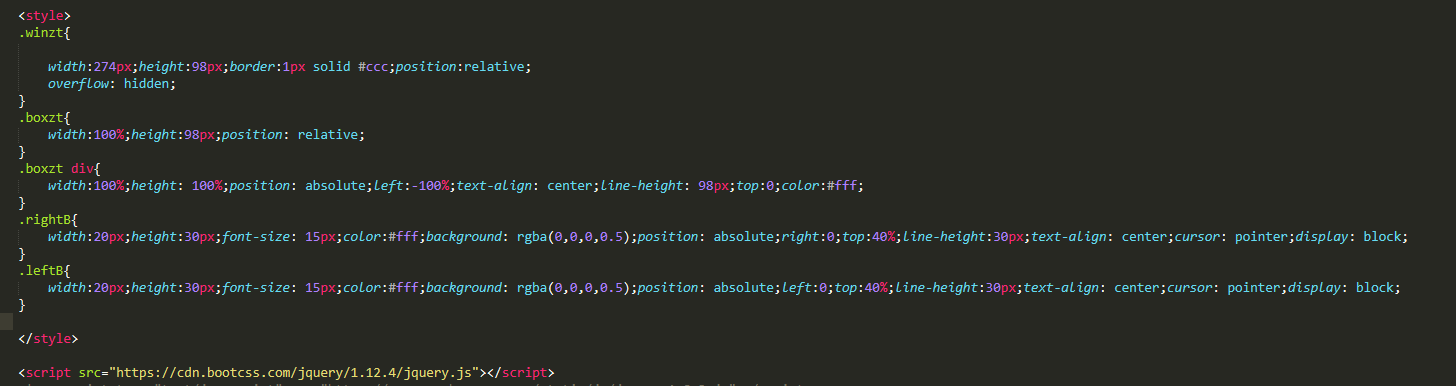
html

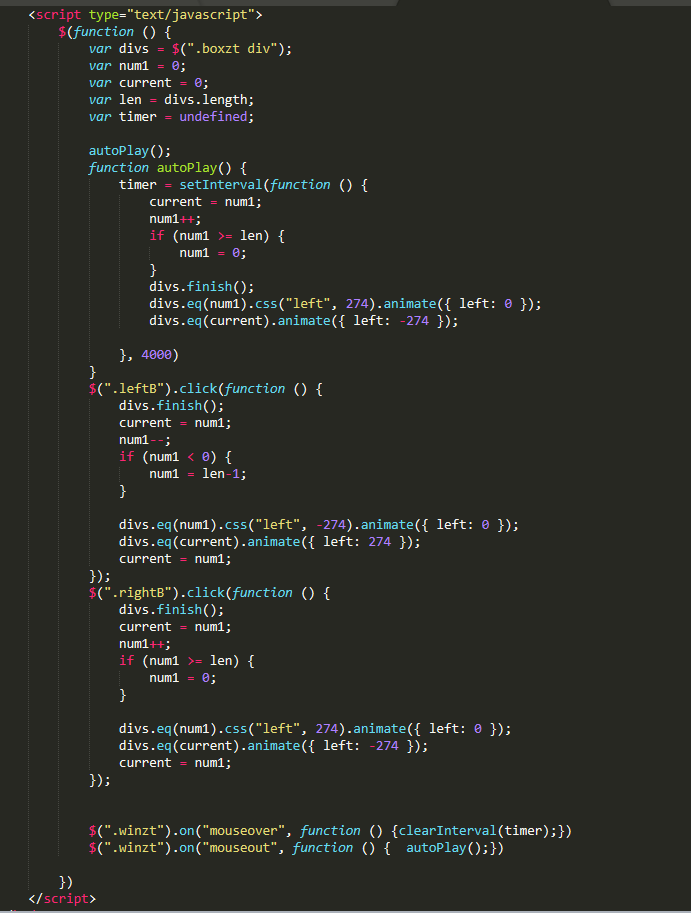
js