
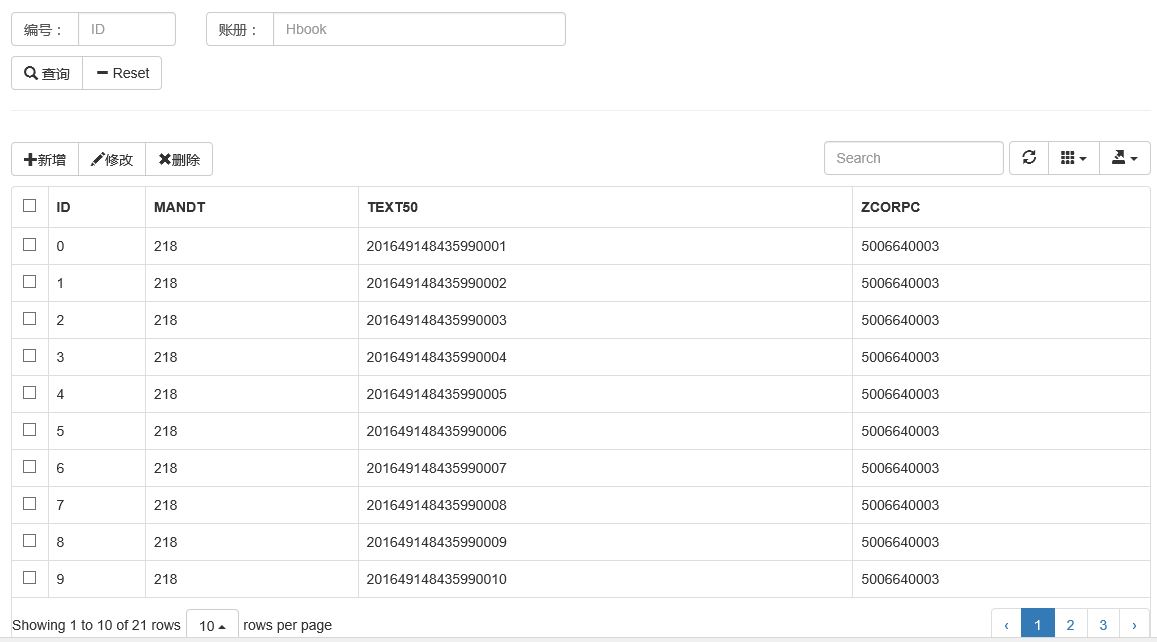
采用Bootstrap-table 做的页面。
1. 增加Query 查询功能,涉及Ajax 来加载页面数据吧!
<meta charset="UTF-8">
<title>Editable</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-table.css" />
<link rel="stylesheet" href="css/quanta.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
<script type="text/javascript" src="js/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript" src="js/bootstrap-table.js" ></script>
<script type="text/javascript" src="js/bootstrap-table-export.js" ></script>
<script src="js/knockout-3.4.2.js"></script>
<script src="js/quanta.js"></script>
这里是结合了knockout-3.4.2 做的一个Gridview一般的东西