1.引用js文件

<script type="text/javascript" src = jquery-easyui/jquery.min.js> </script> <script type="text/javascript" src = jquery-easyui/jquery.easyui.min.js> </script> <script type="text/javascript" src = jquery-easyui/locale/easyui-lang-zh_CN.js> </script> <script type="text/javascript" src ="index.js"></script> <!-- 自定义js -->
2.引用css文件

<link rel="stylesheet" href="jquery-easyui/themes/default/easyui.css"> <link rel="stylesheet" href="jquery-easyui/themes/icon.css">
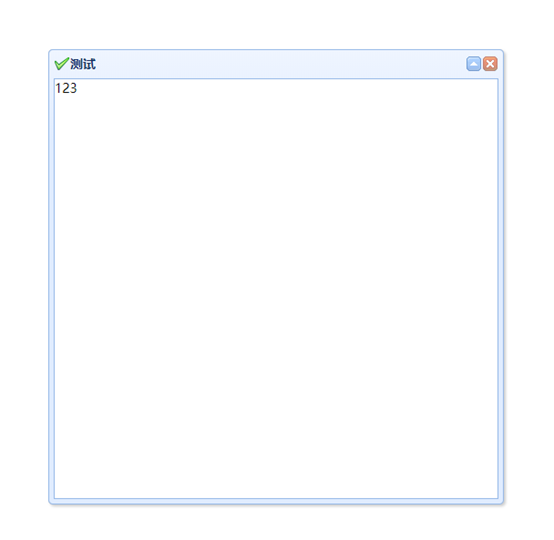
3.第一个demo

<!DOCTYPE html> <html> <head> <title>easyui学习</title> <script type="text/javascript" src = jquery-easyui/jquery.min.js> </script> <script type="text/javascript" src = jquery-easyui/jquery.easyui.min.js> </script> <script type="text/javascript" src = jquery-easyui/locale/easyui-lang-zh_CN.js> </script> <link rel="stylesheet" href="jquery-easyui/themes/default/easyui.css"> <link rel="stylesheet" href="jquery-easyui/themes/icon.css"> </head> <body> <div class="easyui-dialog" style="500px;height:500px" data-options="title:'标题 ',collapsible:true,iconCls:'icon-ok'"> 内容部分</div> </body> </html>
4.js调用dialog

<div id ="box" title="标题" style="500px;height:500px"> 内容部分 </div>

$(function(){ $('#box').dialog(); })

5.可拖动

$(function(){
$('#box').draggable();
})
6.拖放Droppable

<!DOCTYPE html> <html> <head> <title>easyui学习</title> <script type="text/javascript" src = jquery-easyui/jquery.min.js> </script> <script type="text/javascript" src = jquery-easyui/jquery.easyui.min.js> </script> <script type="text/javascript" src = jquery-easyui/locale/easyui-lang-zh_CN.js> </script> <script type="text/javascript" src ="index.js"></script> <!-- 自定义js --> <link rel="stylesheet" href="jquery-easyui/themes/default/easyui.css"> <link rel="stylesheet" href="jquery-easyui/themes/icon.css"> </head> <body> <div id="dd" style=" 600px;height: 600px;background-color:red;" ></div> <div id ="box" title="标题" style="500px;height:500px;background-color: green;"> <span id="span">内容部分</span> </div> <!-- <div id ="box" title="标题" style="500px;height:500px"> 内容部分 </div> --> </div> </body> </html>

$(function(){ $("#dd").droppable({ accept:'#box', onDragEnter:function(e,source){ $(this).css("background-color",'blue'); }, onDragLeave:function(e,source){ $(this).css("background-color",'red'); } }); $('#box').draggable(); })
