Canvas Scaler
画布缩放器
The Canvas Scaler component is used for controlling the overall scale and pixel density of UI elements in the Canvas. This scaling affects everything under the Canvas, including font sizes and image borders.
“画布缩放器”组件用于控制画布中UI元素的整体比例和像素密度。此缩放会影响“画布”下的所有内容,包括字体大小和图像边框。

Properties
属性
| Property: | Function: |
|---|---|
| UI Scale Mode | Determines how UI elements in the Canvas are scaled. |
| Constant Pixel Size | Makes UI elements retain the same size in pixels regardless of screen size. |
| Scale With Screen Size | Makes UI elements bigger the bigger the screen is. |
| Constant Physical Size | Makes UI elements retain the same physical size regardless of screen size and resolution. |
| 属性 | 功能 |
|---|---|
| UI Scale Mode | 确定如何缩放“画布”中的UI元素 |
| Constant Pixel Size | 无论屏幕大小如何,都使UI元素保持相同的像素大小 |
| Scale With Screen Size | 屏幕越大,UI元素越大 |
| Constant Physical Size | 使UI元素保持相同的物理大小,而不管屏幕大小和分辨率如何 |
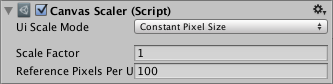
Settings for Constant Pixel Size:
| Property: | Function: |
|---|---|
| Scale Factor | Scales all UI elements in the Canvas by this factor. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then one pixel in the sprite will cover one unit in the UI. |
| 属性 | 功能 |
|---|---|
| Scale Factor | 按这个比例缩放画布中的所有UI元素 |
| Reference Pixels Per Unit |
如果精灵具有‘Pixels Per Unit’设置,则精灵中的一个像素将覆盖UI中的一个单位 PS:这里之前看不懂,后来看了下Image的源码,大致是这样:
一般来说,精灵的spritePixelsPerUnit默认值是100,referencePixelsPerUnit默认是100,所以除一下就是1了 这就是文档中所谓的one pixel in the sprite will cover one unit in the UI |
Settings for Scale With Screen Size:
| Property: | Function: |
|---|---|
| Reference Resolution | The resolution the UI layout is designed for. If the screen resolution is larger, the UI will be scaled up, and if it’s smaller, the UI will be scaled down. |
| Screen Match Mode | A mode used to scale the canvas area if the aspect ratio of the current resolution doesn’t fit the reference resolution. |
| Match Width or Height | Scale the canvas area with the width as reference, the height as reference, or something in between. |
| Expand | Expand the canvas area either horizontally or vertically, so the size of the canvas will never be smaller than the reference. |
| Shrink | Crop the canvas area either horizontally or vertically, so the size of the canvas will never be larger than the reference. |
| Match | Determines if the scaling is using the width or height as reference, or a mix in between. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then one pixel in the sprite will cover one unit in the UI. |
| 属性 | 功能 |
|---|---|
| Reference Resolution | 用户界面布局的设计理论大小。 如果屏幕分辨率比它更大,则UI将被放大,如果更小,则UI将被缩小 |
| Screen Match Mode | 如果当前分辨率的纵横比不符合参考分辨率,用于缩放画布区域的模式 |
| Match Width or Height | 以宽度为参考来缩放画布或者以高度为参考来缩放,或者在这两者之间 |
| Expand | 横向或纵向展开画布区域,所以画布的大小永远不会小于参考 |
| Shrink | 在水平或垂直方向上裁剪画布区域,所以画布的大小永远不会比参考大 |
| Match | 确定缩放是使用宽度还是高度作为参考,还是两者之间的混合 |
| Reference Pixels Per Unit | 如果精灵具有‘Pixels Per Unit’设置,则精灵中的一个像素将覆盖UI中的一个单位 |
Settings for Constant Physical Size:
| Property: | Function: |
|---|---|
| Physical Unit | The physical unit to specify positions and sizes in. |
| Fallback Screen DPI | The DPI to assume if the screen DPI is not known. |
| Default Sprite DPI | The pixels per inch to use for sprites that have a ‘Pixels Per Unit’ setting that matches the ‘Reference Pixels Per Unit’ setting. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then its DPI will match the ‘Default Sprite DPI’ setting. |
| Property: | Function: |
|---|---|
| Physical Unit | 用于指定位置和大小的物理单位 |
| Fallback Screen DPI | 如果屏幕DPI未知,DPI将假设为这个值(Dots Per Inch,每英寸点数) |
| Default Sprite DPI | 每英寸像素用于有‘Pixels Per Unit’设置的精灵,与 ‘Reference Pixels Per Unit’相匹配 |
| Reference Pixels Per Unit | 如果精灵具有‘Pixels Per Unit’设置,则其DPI将匹配‘Default Sprite DPI’设置。 |
Settings for World Space Canvas (shown when Canvas component is set to World Space):
“世界空间画布”的设置(“画布”组件设置为“世界空间”时显示):
| Property: | Function: |
|---|---|
| Dynamic Pixels Per Unit | The amount of pixels per unit to use for dynamically created bitmaps in the UI, such as Text. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then one pixel in the sprite will cover one unit in the world. If the ‘Reference Pixels Per Unit’ is set to 1, then the ‘Pixels Per Unit’ setting in the sprite will be used as-is. |
| 属性 | 功能 |
|---|---|
| Dynamic Pixels Per Unit | 用于UI中动态创建的位图的每个单元的像素数量,例如文本。 |
| Reference Pixels Per Unit | 如果一个精灵有这个‘Pixels Per Unit’ 的设置,那么精灵中的一个像素将覆盖世界上的一个单位。 如果‘Reference Pixels Per Unit’设置为1,那么精灵中的‘Pixels Per Unit’设置将按原样使用(原样就是1个单位100像素) |
Details
细节
For a Canvas set to ‘Screen Space - Overlay’ or ‘Screen Space - Camera’, the Canvas Scaler UI Scale Mode can be set to Constant Pixel Size, Scale With Screen Size, or Constant Physical Size.
对于设置为“Screen Space - Overlay”或“Screen Space - Camera”的画布,可以将画布缩放器UI缩放模式设置为Constant Pixel Size, Scale With Screen Size或Constant Physical Size(就是上面提到的那些)
Constant Pixel Size
固定的像素大小
Using the Constant Pixel Size mode, positions and sizes of UI elements are specified in pixels on the screen. This is also the default functionality of the Canvas when no Canvas Scaler is attached. However, With the Scale Factor setting in the Canvas Scaler, a constant scaling can be applied to all UI elements in the Canvas.
使用固定像素大小模式,UI元素的位置和大小在屏幕上以像素指定。 当没有连接Canvas Scaler时,这也是Canvas的默认功能。 但是,通过Canvas Scaler中的Scale Factor设置,常量缩放可以应用于Canvas中的所有UI元素。
Scale With Screen Size
随着屏幕尺寸缩放
Using the Scale With Screen Size mode, positions and sizes can be specified according to the pixels of a specified reference resolution. If the current screen resolution is larger than the reference resolution, the Canvas will keep having only the resolution of the reference resolution, but will scale up in order to fit the screen. If the current screen resolution is smaller than the reference resolution, the Canvas will similarly be scaled down to fit.
使用Scale With Screen Size模式,可以根据指定参考分辨率的像素来指定位置和尺寸。 如果当前的屏幕分辨率大于参考分辨率,画布将保持仅具有参考分辨率的分辨率,但将按比例放大以适应屏幕。 如果当前屏幕分辨率小于参考分辨率,Canvas将同样按比例缩小以适应。
If the current screen resolution has a different aspect ratio than the reference resolution, scaling each axis individually to fit the screen would result in non-uniform scaling, which is generally undesirable. Instead of this, the ReferenceResolution component will make the Canvas resolution deviate from the reference resolution in order to respect the aspect ratio of the screen. It is possible to control how this deviation should behave using the Screen Match Mode setting.
如果当前的屏幕分辨率和参考分辨率的宽高比不同,逐个缩放每个轴以适应屏幕将导致非均匀的缩放,这通常是不期望的。 与此相反,ReferenceResolution组件将使Canvas分辨率偏离参考分辨率,以便尊重屏幕的宽高比。 使用Screen Match模式设置可以控制偏离的方法。
Constant Physical Size
固定的物理尺寸
Using the Constant Physical Size mode, positions and sizes of UI elements are specified in physical units, such as millimeters, points, or picas. This mode relies on the device reporting its screen DPI correctly. You can specify a fallback DPI to use for devices that do not report a DPI.
使用Constant Physical Size模式,UI元素的位置和大小以物理单位(例如毫米,点或皮卡)指定。 该模式依靠设备正确报告其屏幕DPI。 您可以指定fallback DPI以用于不报告DPI的设备(不报告则采用fallback DPI作为默认值)。
World Space
世界空间
For a Canvas set to ‘World Space’ the Canvas Scaler can be used to control the pixel density of UI elements in the Canvas.
对于设置为“World Space”的画布,可以使用Canvas Scaler来控制画布中UI元素的像素密度。
Hints
提示
- See the page Designing UI for Multiple Resolutions for a step by step explanation of how Rect Transform anchoring and Canvas Scaler can be used in conjunction to make UI layouts that adapt to different resolutions and aspect ratios.
- 请参阅Designing UI for Multiple Resolutions一步一步解释Rect Transform的锚和Canvas Scaler如何结合使用,使UI布局适应不同的分辨率和宽高比。