对应视频地址:https://www.imooc.com/video/16981
2.1创建一个vue实例
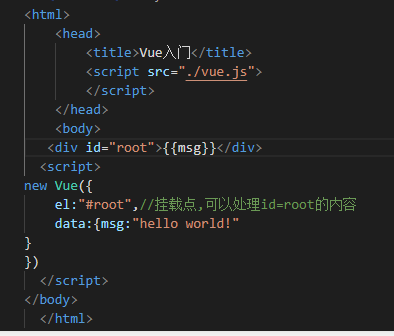
代码截图:

运行截图:

在网页右击,点击审查元素选择控制台,可以修改数据。之后会提到。
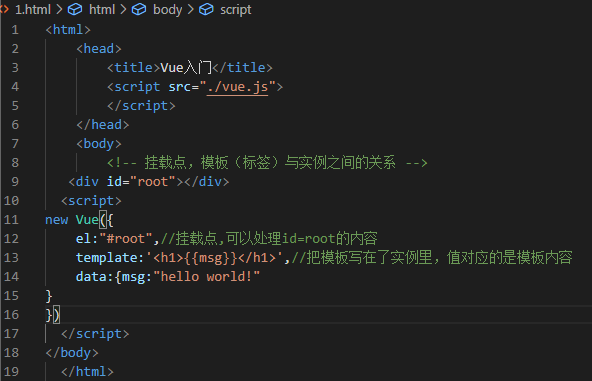
2.2挂载点,模板与实例
模板:<h1>{{msg}}</h1> 是一个模板。模板可以写在挂载点内部,也可以写在挂载点外部。

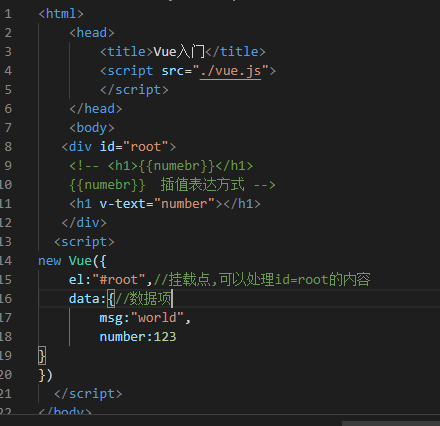
2.3Vue实例中的数据,事件和方法
情况1代码:

运行结果:

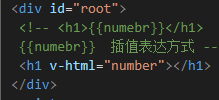
情况2:修改第11行的h1属性v-text为v-html,

运行结果不变,还是

模板指令v-html与v-text的区别:v-html不会转义,v-text会转义。以情况3和4为例说明。
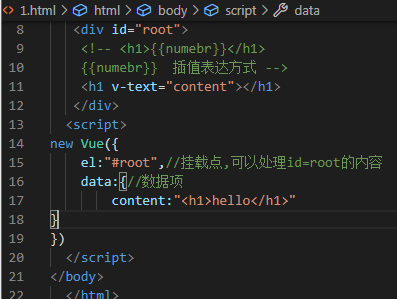
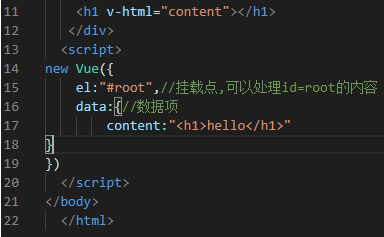
情况3:修改第11行的v-text属性值为content,data里边的msg改为content(值为<h1>hello</h1>),具体如下:

运行结果如下图:

情况4:根据情况3修改情况如下:(只改了11行)

运行结果:

那么如何给模板上的标签绑定一个事件呢?
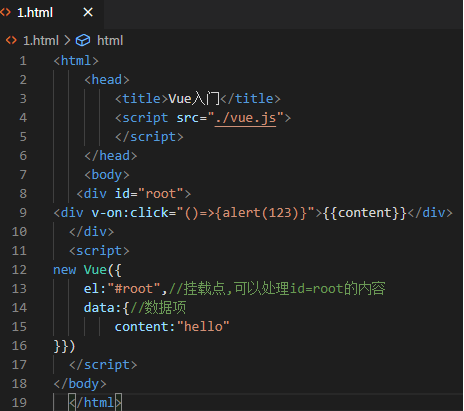
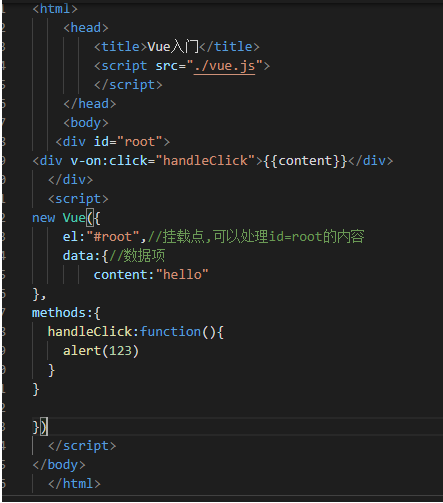
模板指令v-on: 错误示例:(箭头函数)

运行结果:(找不到实例)

正确示例:代码截图:

当点击div时,对应的方法就会被触发。
运行结果:

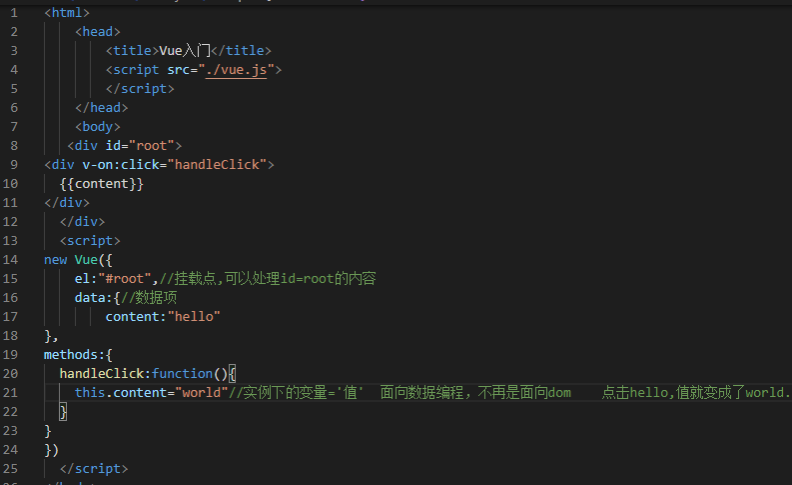
如何把hello改成其他的呢?
以改成world为例:

运行结果:

事件绑定的简写:用@click="handleClick"代替v-on:click="handleClick"
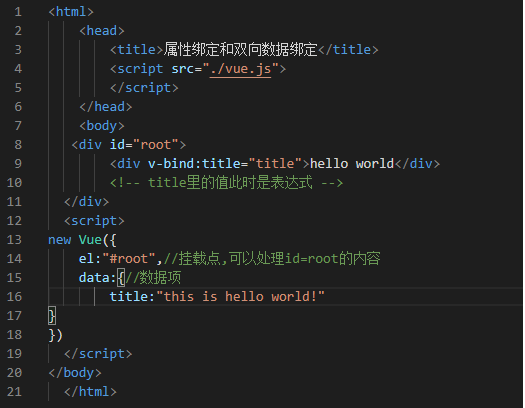
2.4Vue中的属性绑定和双向属性绑定
属性绑定:v-bind v-bind: 简写:
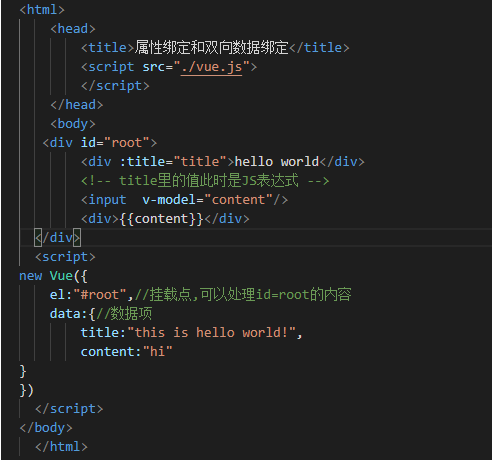
代码:

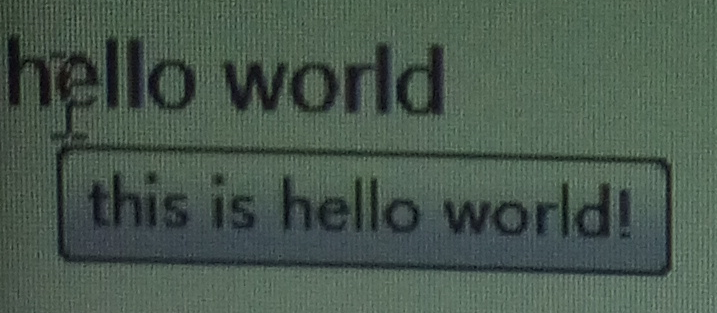
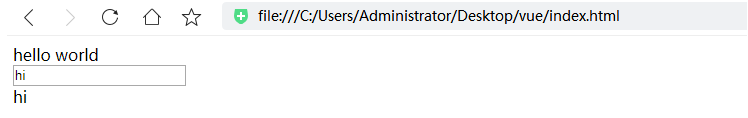
运行结果:

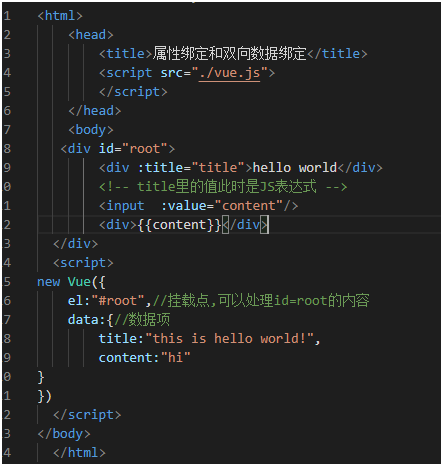
输入框对应的双向属性绑定:v-model(v-value=:value只是单向绑定,单项绑定通过改变输入框的值,不能改变其他地方对应它的值。)
:value代码例子:

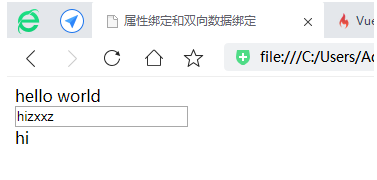
运行结果:

由图可知,输入框的值与同名的参数值二者不能同步。
v-model例子:
代码截图:

运行结果:

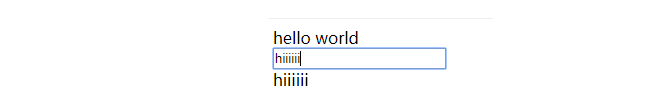
当在输入框时改变数据:

双向绑定就是通过数据改变输入框的值,通过输入框的值也可以改变数据的值。二者是同步的。
2.5Value中的计算属性和侦听器
计算属性:
1.双向绑定v-model
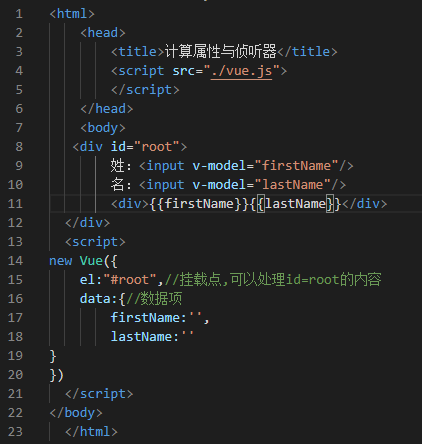
代码:

运行结果:

2.两个变量比较麻烦,现在改fristName,lastName为fullName
11行变量改为{{fullName}},在此希望fullName能把fristName和lastName全都显示出来。这里应该应该使用computed。
computed:shi'y是由其他属性计算出来的。优点是:如果变量值不变的话,fulName会用上次计算结果的缓存做显示。变量值改变的话,fulName属性的值才会变。
<html> <head> <title>计算属性与侦听器</title> <script src="./vue.js"> </script> </head> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> </div> <script> new Vue({ el:"#root",//挂载点,可以处理id=root的内容 data:{//数据项 firstName:'', lastName:'' }, computed:{ fullName:function(){return this.firstName+' '+this.lastName} } }) </script> </body> </html>
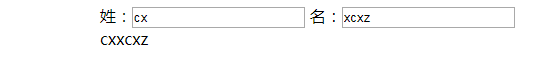
运行结果:

侦听器:监听某一个数据的变化。watch count:统计次数
代码:
<html> <head> <title>计算属性与侦听器</title> <script src="./vue.js"> </script> </head> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> <div>{{count}}</div> </div> <script> new Vue({ el:"#root",//挂载点,可以处理id=root的内容 data:{//数据项 firstName:'', lastName:'', count:0 }, computed:{ fullName:function(){return this.firstName+' '+this.lastName} }, watch:{ firstName:function(){ this.count++ }, lastName:function(){ this.count++ } } }) </script> </body> </html>
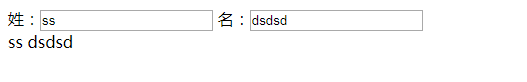
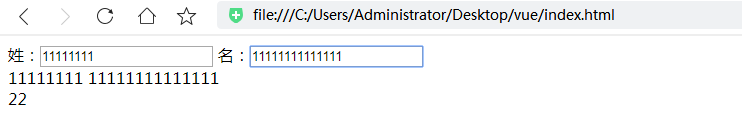
运行结果:

2.6 v-if,v-show,v-for指令
代码:按钮 botton
<html> <head> <title>v-if,v-show,v-for指令</title> <script src="./vue.js"> </script> </head> <body> <div id="root"> <div>hello world</div> <button>toggle</button> </div> <script> new Vue({ el:"#root",//挂载点 data:{//数据项 } }) </script> </body> </html>
运行截图:

现在我想要点击hello world,会显示或隐藏botton内容。此时可以借助v-if或v-show指令。
1.v-if
例1:代码:
<html> <head> <title>v-if,v-show,v-for指令</title> <script src="./vue.js"> </script> </head> <body> <div id="root"> <div v-if="show">hello world</div> <button>toggle</button> </div> <script> new Vue({ el:"#root",//挂载点 data:{//数据项 show:false } }) </script> </body> </html>
运行结果:(当v-if为true时,hello world显示,否则隐藏。)

例2:对toggle按钮进行事件的绑定:@click="handleClick"
代码:
<html>
<head>
<title>v-if,v-show,v-for指令</title>
<script src="./vue.js">
</script>
</head>
<body>
<div id="root">
<div v-if="show">hello world</div>
<button @click="handleClick">toggle</button>
</div>
<script>
new Vue({
el:"#root",//挂载点
data:{//数据项
show:true
},
methods:{
handleClick:function(){
this.show=!this.show
}
}
})
</script>
</body>
</html>
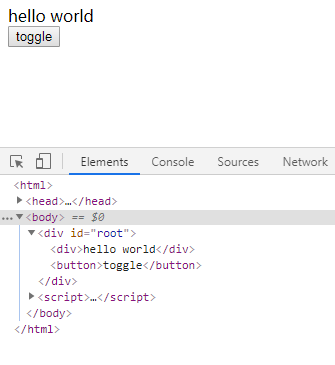
运行结果:

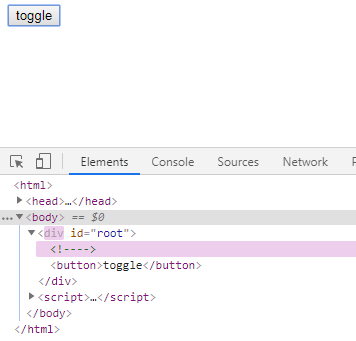
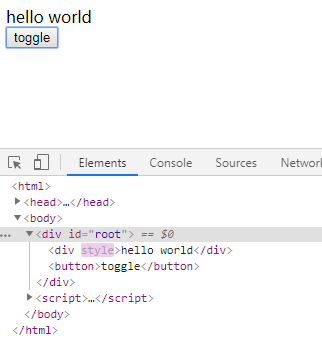
当点击toggle按钮时,hello world隐藏,同时网页元素显示为:

再点击toggle按钮时,hello world又显示了,同时网页元素显示为:

2.v-show
代码:
<html> <head> <title>v-if,v-show,v-for指令</title> <script src="./vue.js"> </script> </head> <body> <div id="root"> <div v-show="show">hello world</div> <button @click="handleClick">toggle</button> </div> <script> new Vue({ el:"#root",//挂载点 data:{//数据项 show:true }, methods:{ handleClick:function(){ this.show=!this.show } } }) </script> </body> </html>
代码基本上和v-if没有什么区别,就改了v-if那块。
运行结果和v-if一样,但是网页元素并不是完全一样。
当第一次点击toggle时,

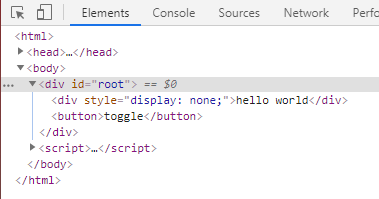
第二次点击时,

可以看出v-show在hello world显示时,网页元素Element有style样式,没有属性,而在hello world不显示时,style有display属性值为none,意思是不显示。这也是v-if与v-show的区别(不显示的时候v-show的属性不会从dom树上清除)。
当数据少的时候,用v-if合适,否则用v-show合适。
3.v-for:
代码:
<html>
<head>
<title>v-if,v-show,v-for指令</title>
<script src="./vue.js">
</script>
</head>
<body>
<div id="root">
<div v-show="show">hello world</div>
<button @click="handleClick">toggle</button>
<ul>
<li v-for="item of list">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:"#root",//挂载点
data:{//数据项
show:true,
list:[1,2,3]
},
methods:{
handleClick:function(){
this.show=!this.show
}
}
})
</script>
</body>
</html>
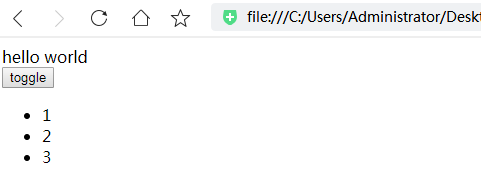
运行结果:

由此,可以看出v-for可以做页面上循环内容的展示。
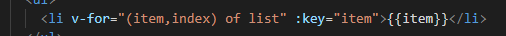
使用v-for时,可以同时使用:key="item" (:key渲染效果好),但是每一项item的值必须不同。如果item值有相同的话,可以在item后面加一个index

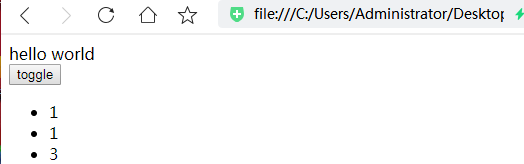
运行结果:

再修改成这样:

运行结果:

在数据频繁变更时,index是存在问题的。所以在数据频繁变更时,最好不要用index.