
我用的是这两个工具
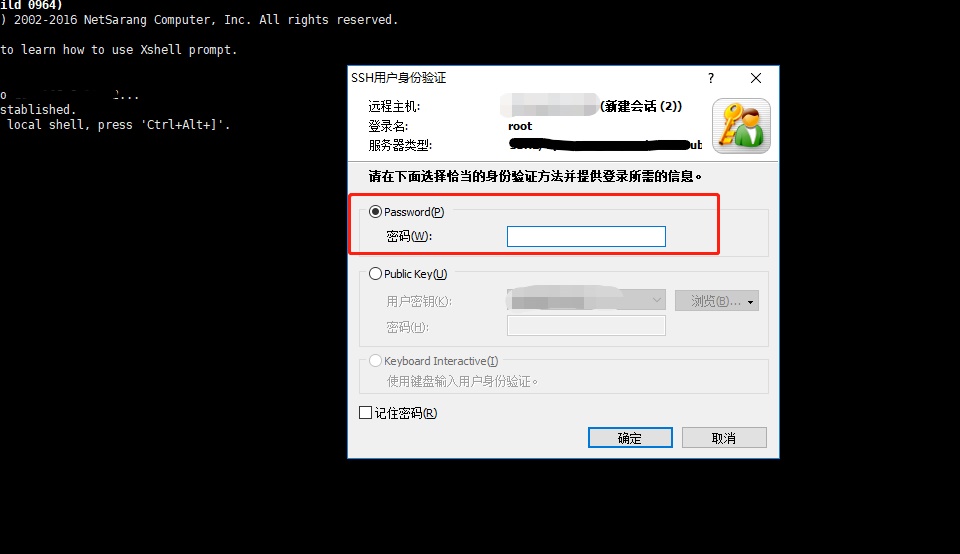
1.打开xshell 新建一个连接 输入主机 192.***.*.***

2.输入用户名 我的是root

5.输入服务器密码

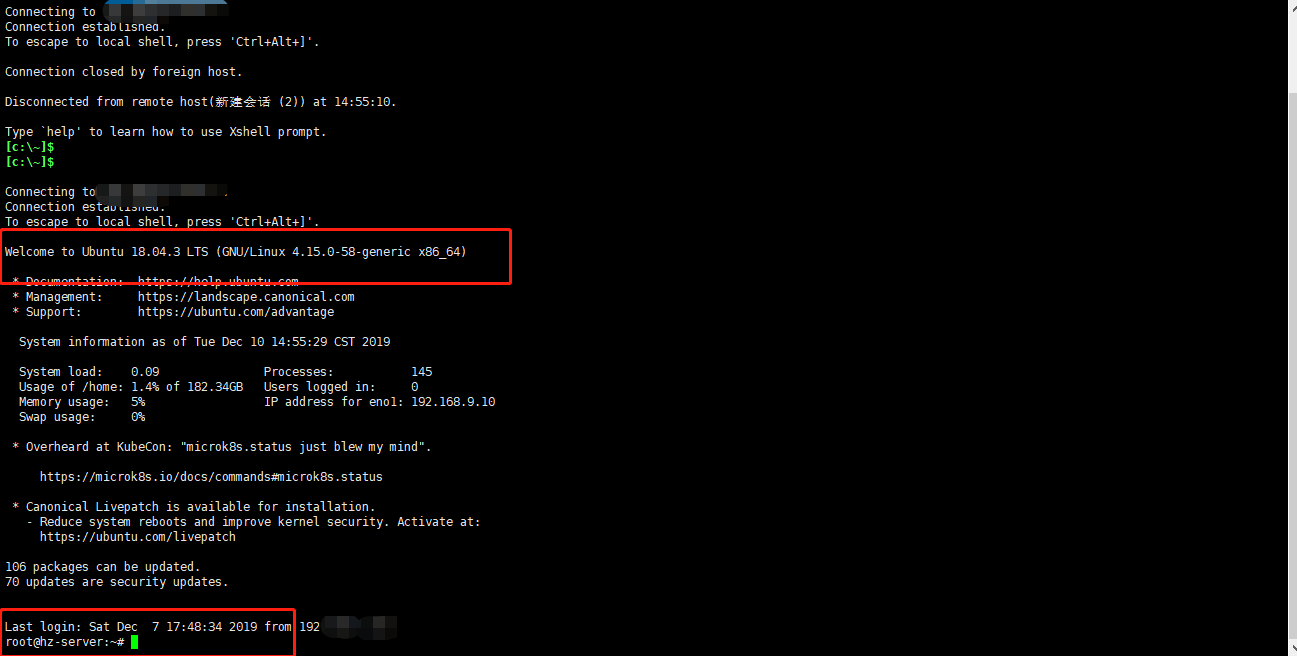
5.这样就表示连接成功了

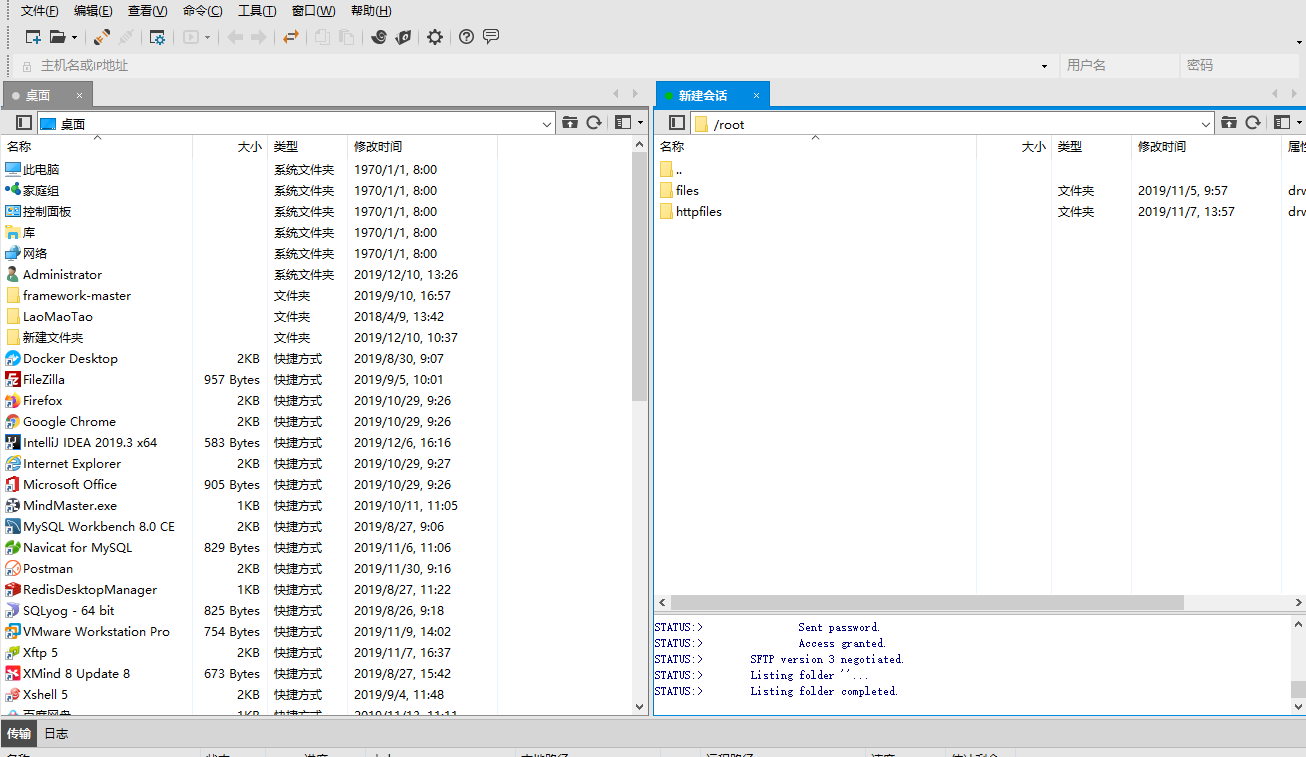
6.打开xftp 新建一个会话 输入主机 用户名 密码 登录

7. 这就是登录成功后

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
目前 xftp xshell已经连接 下一步就是部署项目
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
首先 拉取jdk,redis镜像 命令 docker pull jdk
docker pull redis docker run -dit --network=hezhi --name=redis-pwd -v /etc/timezone:/etc/timezone -v /etc/localtime:/etc/localtime redis --requirepass "123456" //redis要安装在docker内
其中 network=hezhi 表示网络名称叫hezhi --name=redis-pwd 表示redis在docker中的名字 -v /etc/timezone:/etc/timezone 这个命令是用来解决 docker 容器时区时间不一致问题
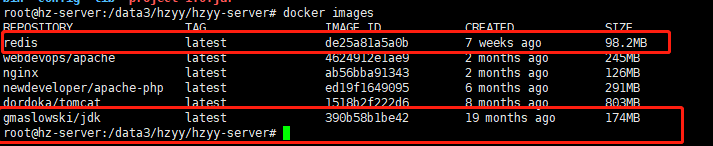
拉取后使用 docker images 查看 以下表示成功

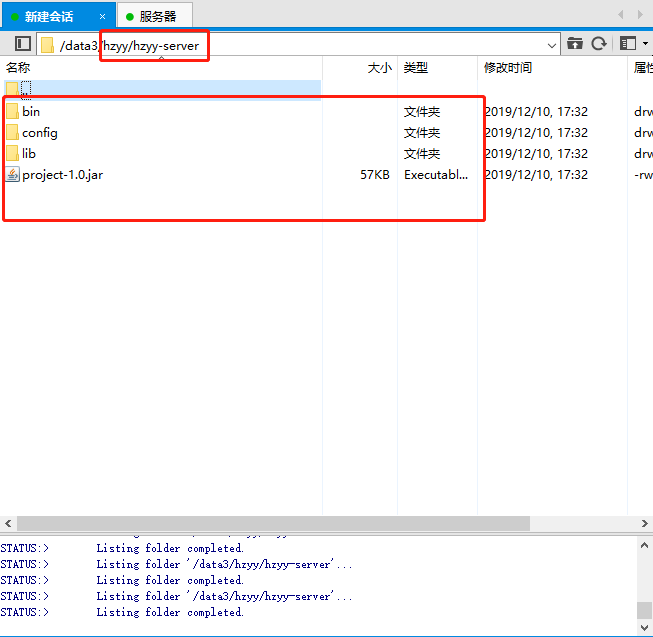
1.将解压后的jar包上传到服务器上 这是解压后目录结构

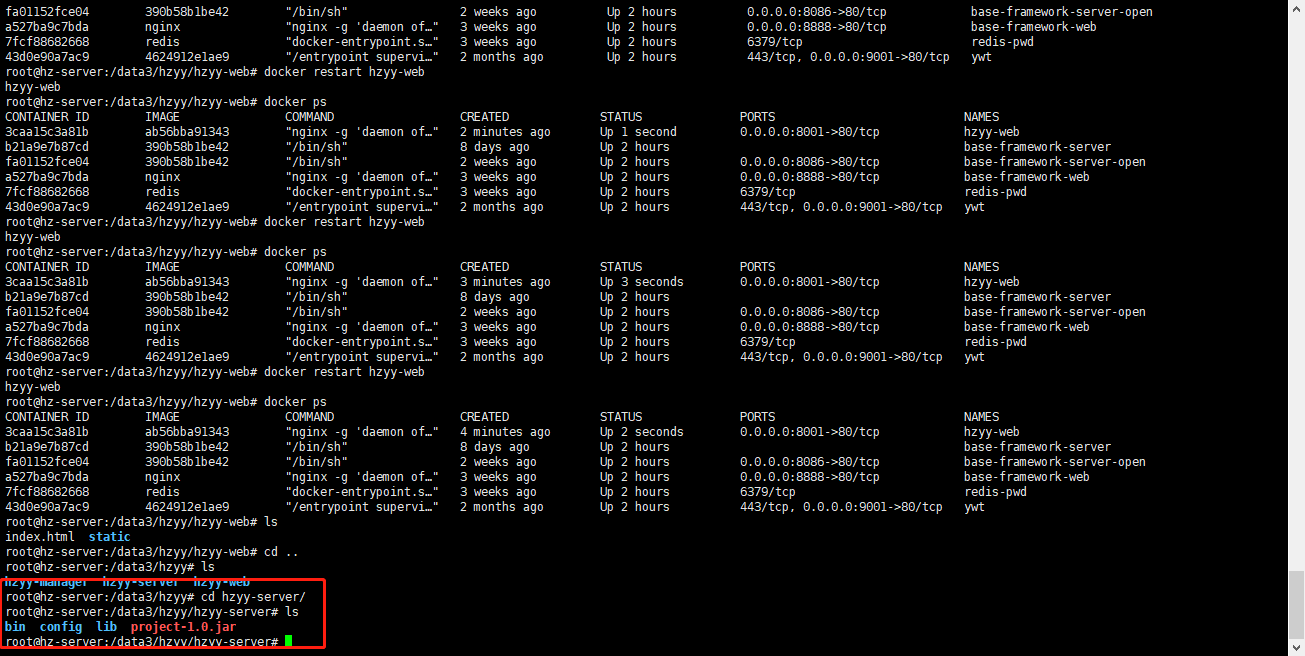
2. 进入hzyy-server目录

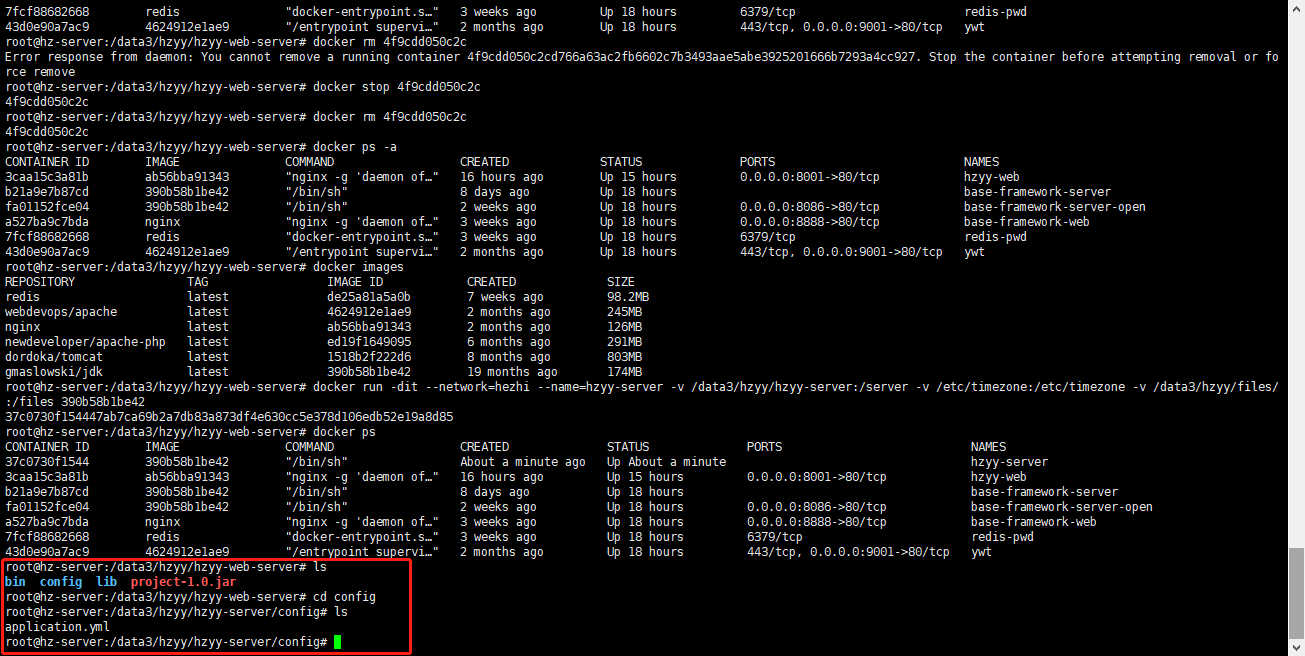
3. 使用命令 docker run -dit --network=hezhi --name=hzyy-server -v /data3/hzyy/hzyy-server:/server -v /etc/timezone:/etc/timezone -v /data3/hzyy/files/:/files jdk 要注意后面这个jdk 就是拉取后的jdk名称 或者镜像ID
其中 files 放在hzyy根目录下 后台不暴露出端口 所以没有 -p 8000:80 :/server 指映射后的docker目录 名称为server
4.出现以下表示创建成功

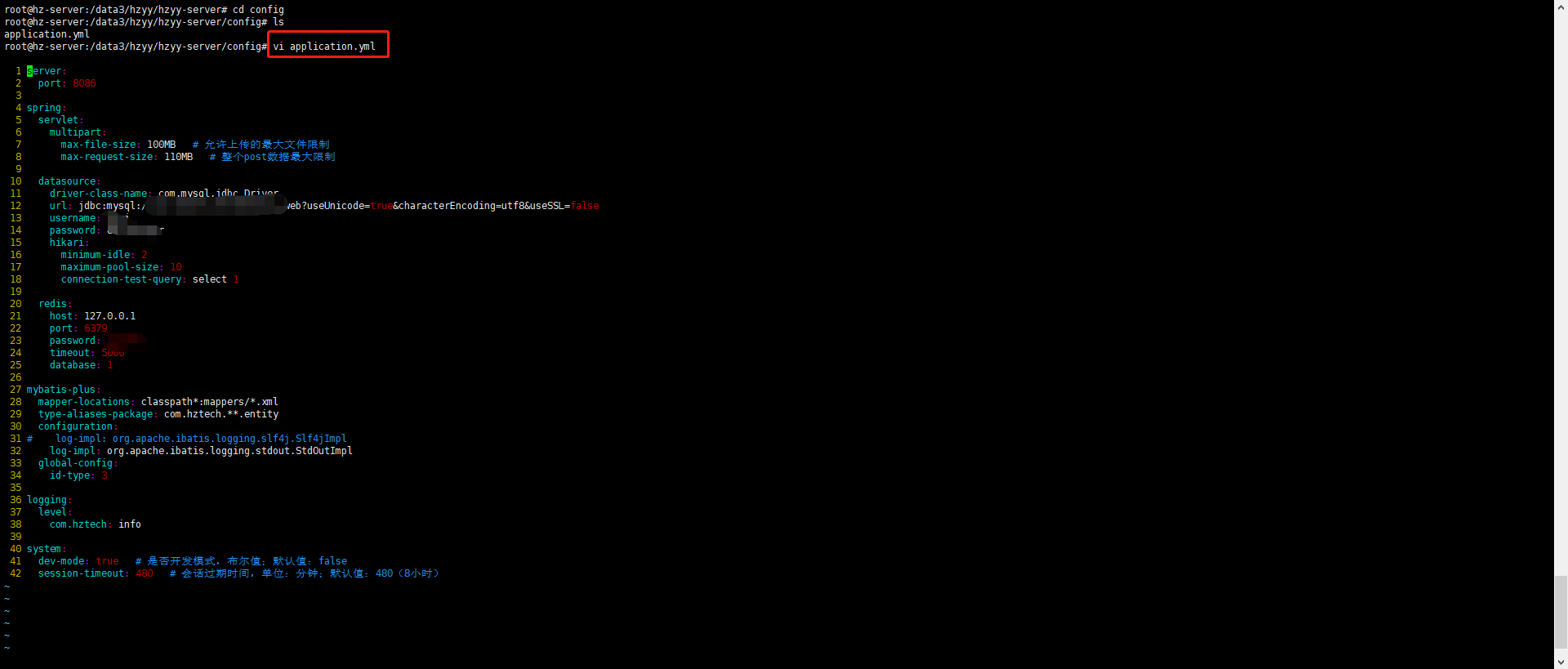
5. 进入config 修改application.yml文件

6.以下为 application.yml内容 需注意url username password

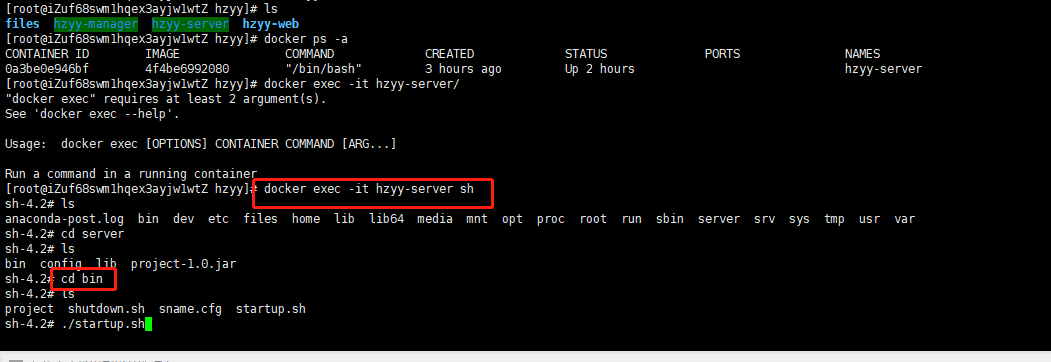
7.进入 bin下 通过 ./startup.sh 启动 如果出现 -bash: ./startup.sh: Permission denied 说明没权限 然后 使用 chmod u+x *.sh 就可以解决
注意!要进入容器内启动项目!!!!!!!!!!!!!!!!!!!!!!!!!!!

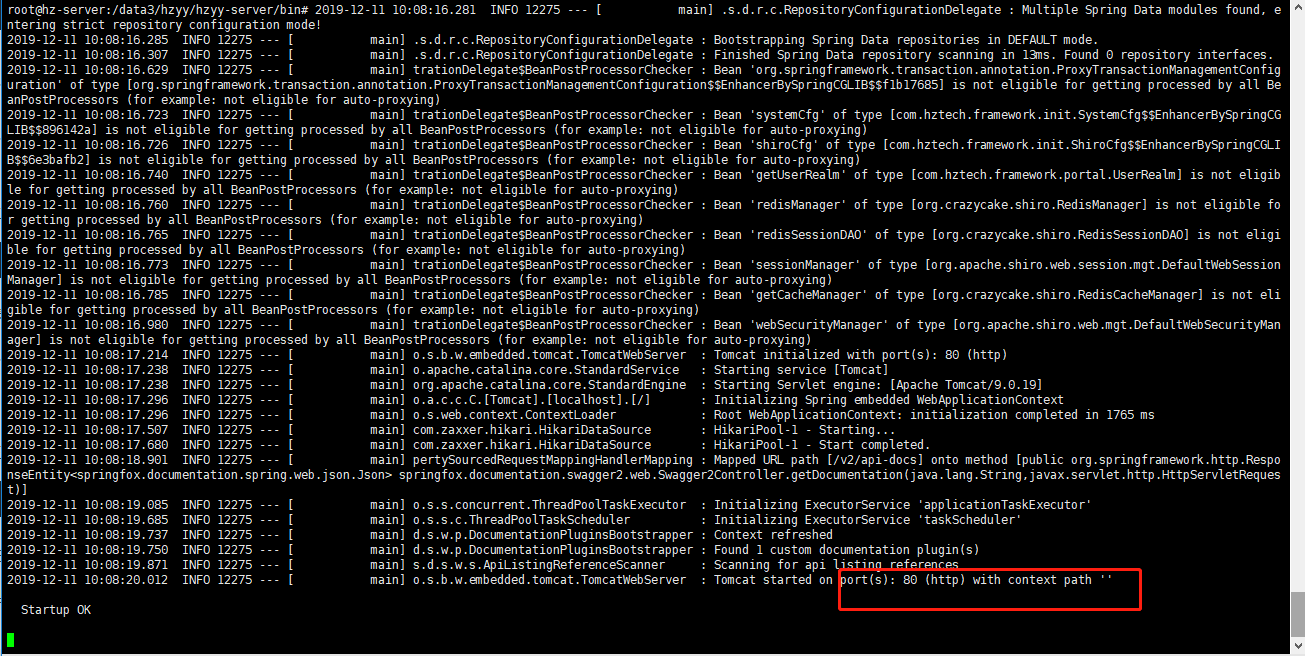
8. 然后在进入 bin下 启动 以下为启动成功

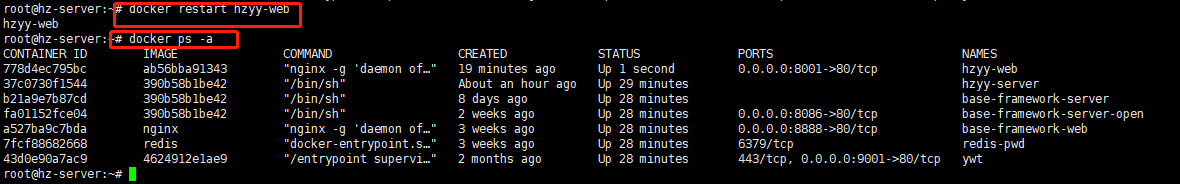
9. 重启项目,查看项目是否处于启动状态

部署完成
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
一、 部署vue项目
1.前台打包后的项目默认为dist 下面是打包后的web项目

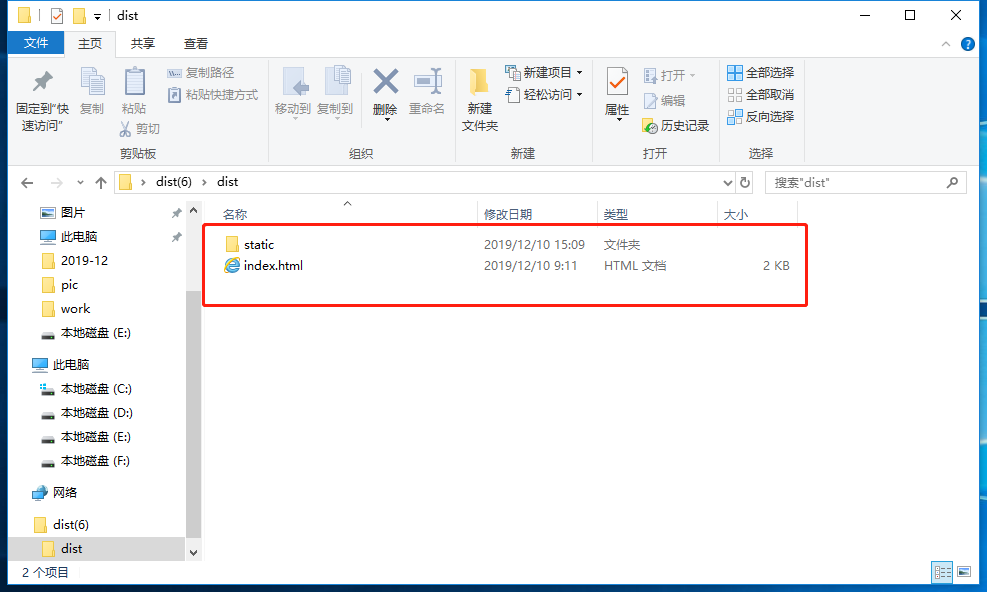
2. 将dist文件解压 下面为解压后的目录结构

3.在data3下新建一个目录 重命名为hzyy

4.在hzyy下新建 三个文件夹, web用于放官网 manager放官网管理 server放java代码

5.将解压后的项目复制进来

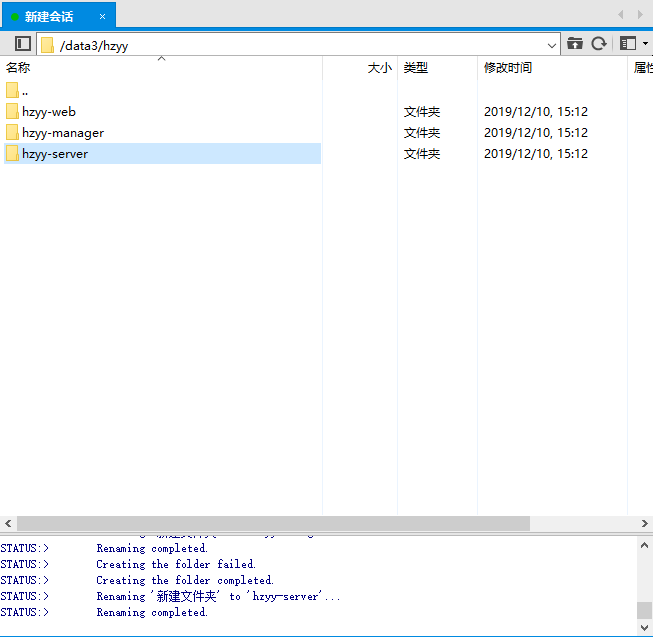
6.通过xshell 进入hzyy 查看复制进来的web项目

7. docker pull nginx 拉取运行web项目时需要的环境
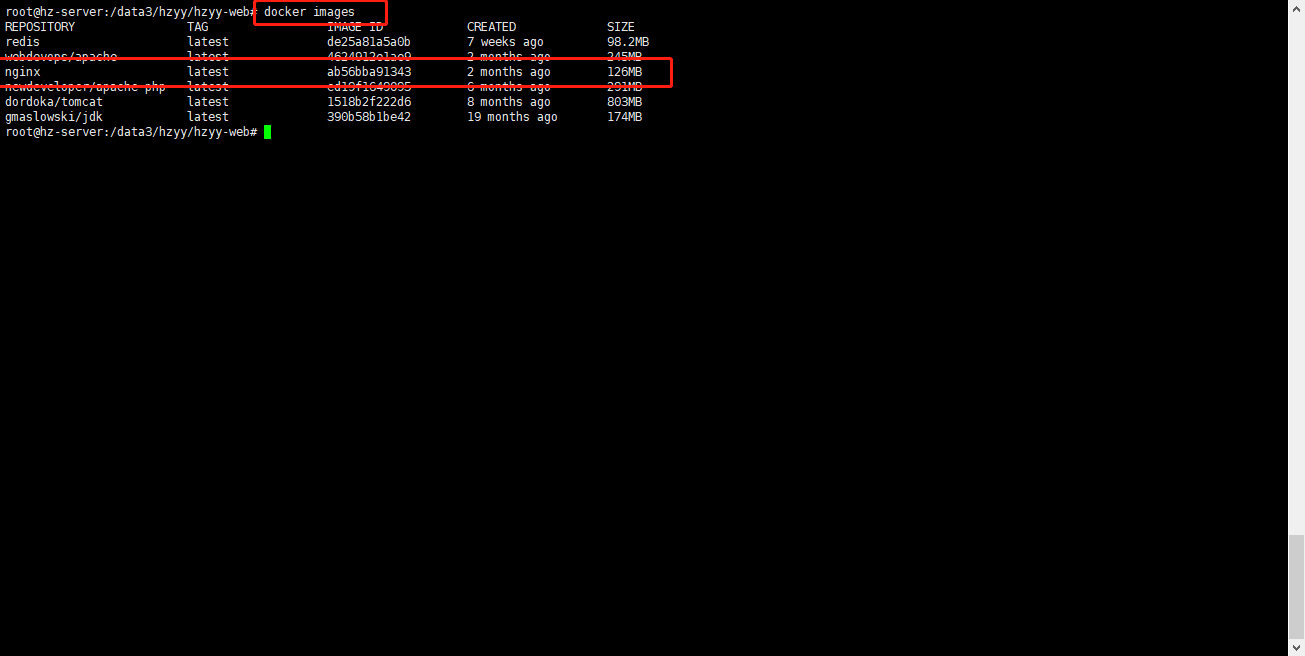
8. 拉取后可使用 docker images 查看拉取到的nginx的信息

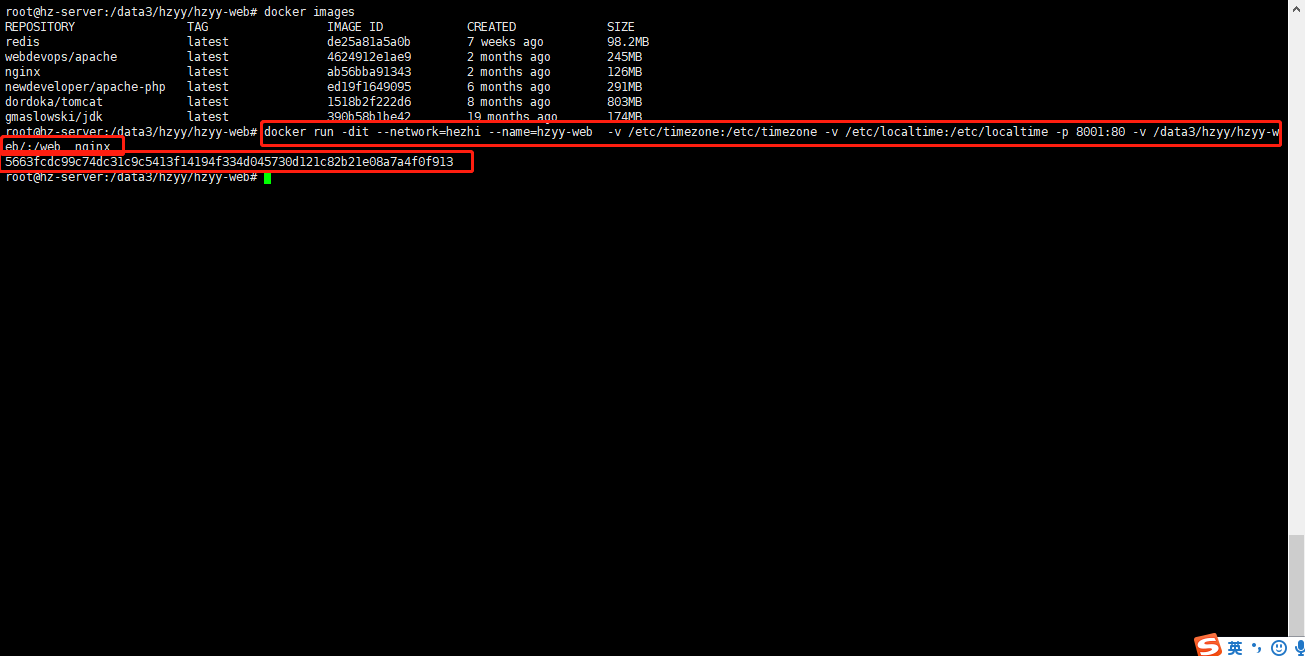
9. docker run -dit --network=hezhi --name=hzyy-web -v /etc/timezone:/etc/timezone -v /etc/localtime:/etc/localtime -p 8001:80 -v /data3/hzyy/hzyy-web/:/web nginx
其中 --network=hezhi 网络为 hezhi --name=hzyy-web 项目名字为hzyy-web -p 8001:80 80为内部的端口 8001为映射后的端口 即在项目后跟的端口 /data3/hzyy/hzyy-web/:/web 此为项目存放的目录 :/web 这个是指项目在docker内映射后的文件夹名称 nginx 后面的nginx 即是刚才docker pull nginx 中nginx的名称 也可用IMAGE ID 代替
10。 执行后出现下面那串 5663fcd 什么的表示执行成功

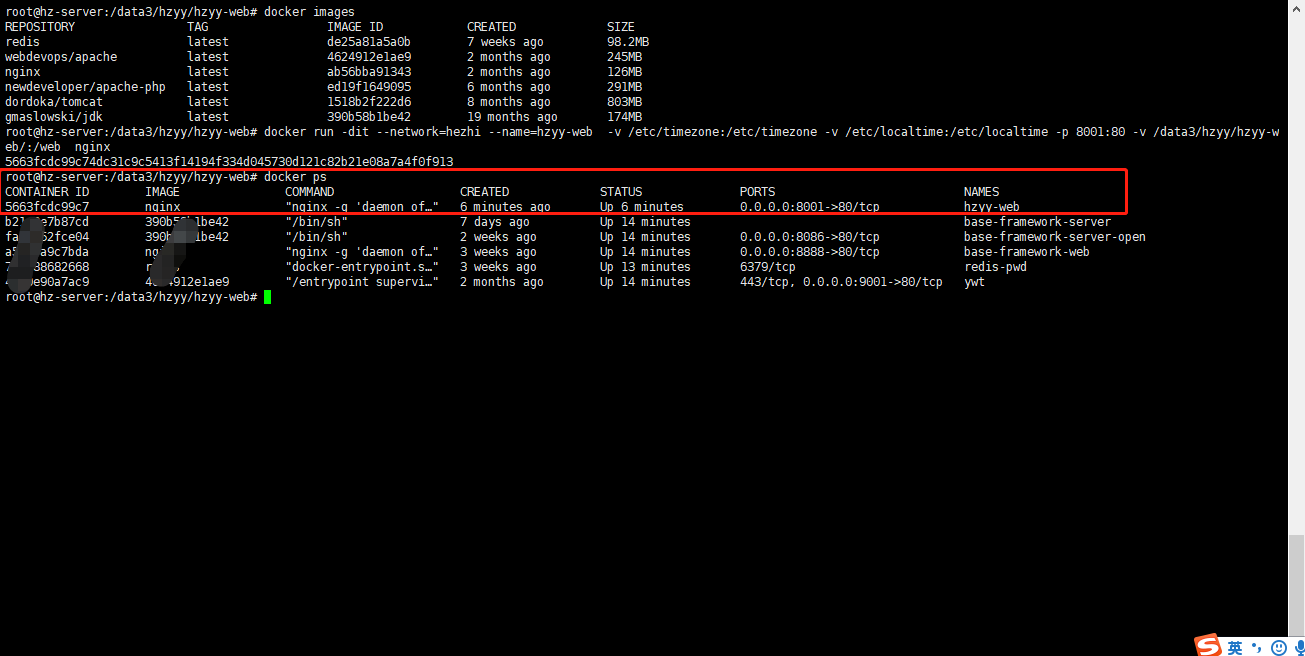
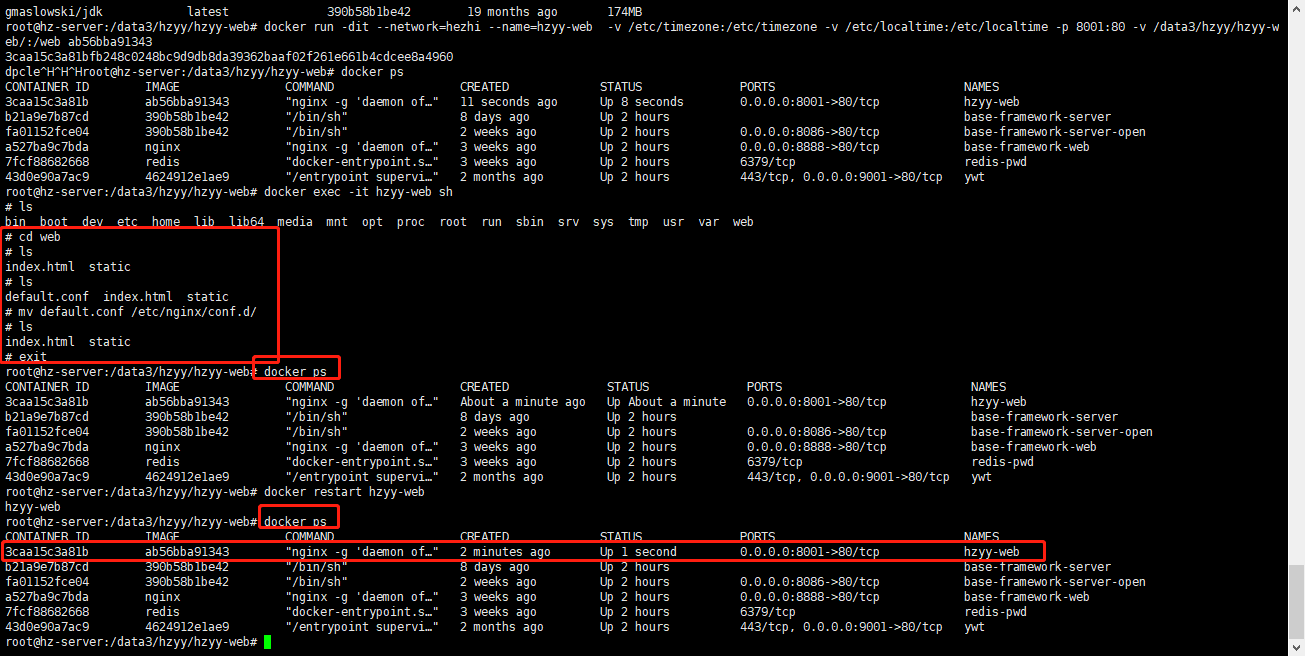
11.可使用docker ps 查看正在运行的docker容器 以下hzyy-web 为刚才创建的容器

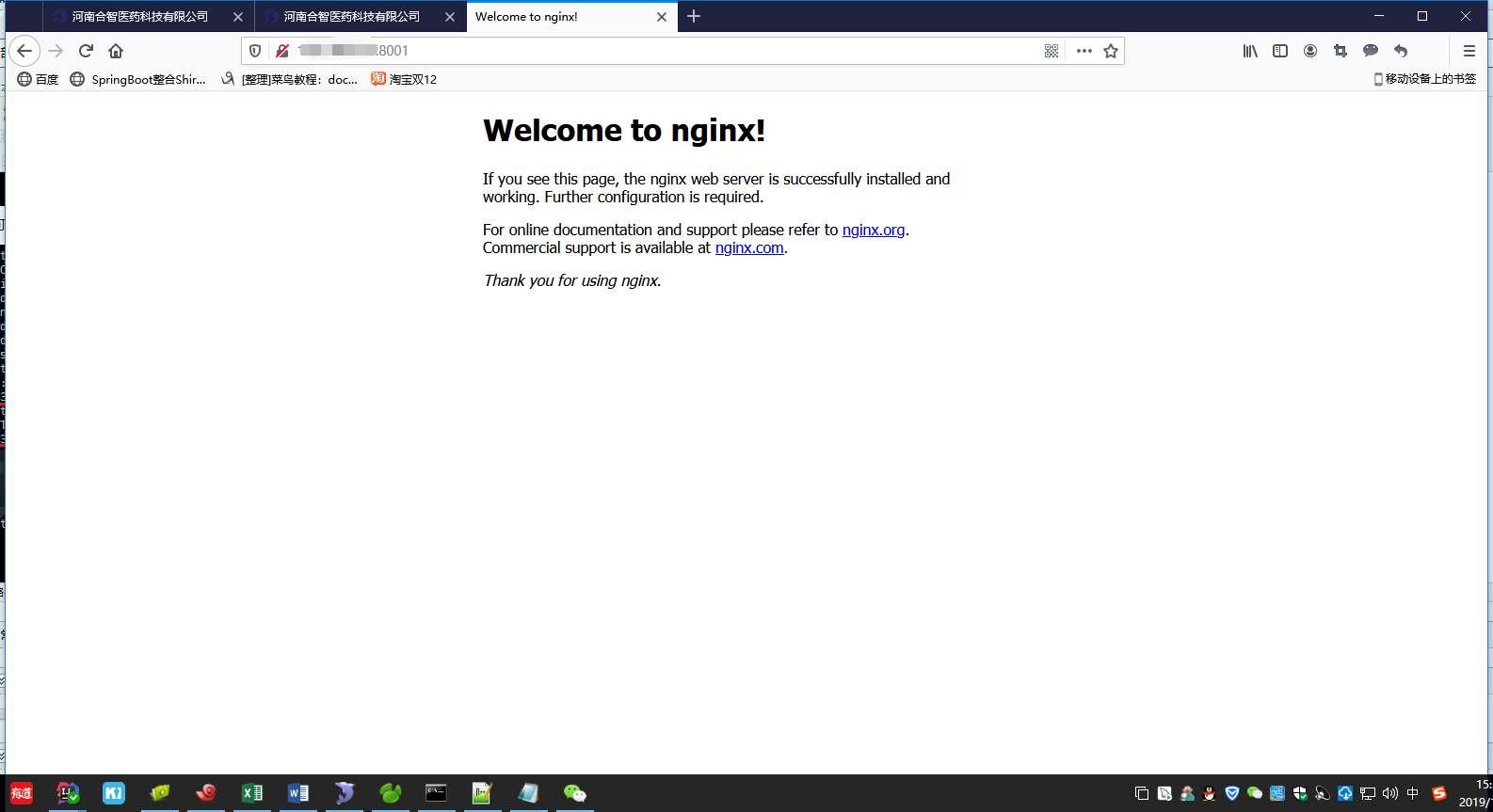
12.通过ip地址 :8001 访问 出现以下界面为正常

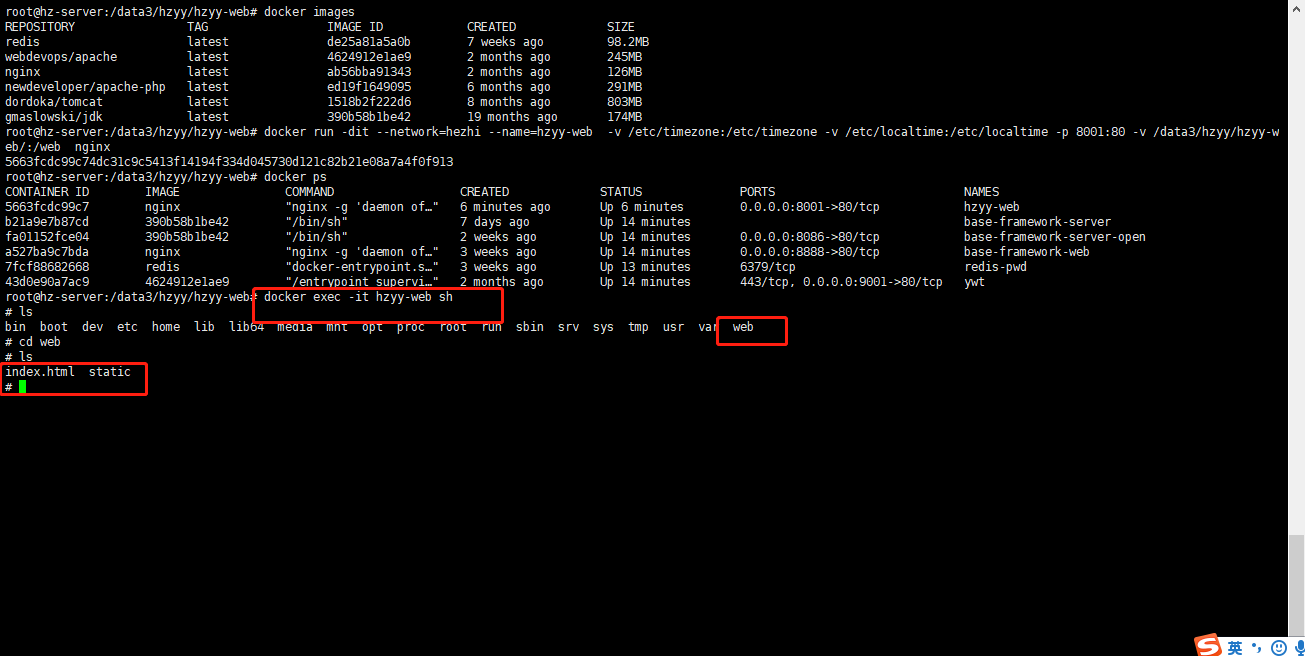
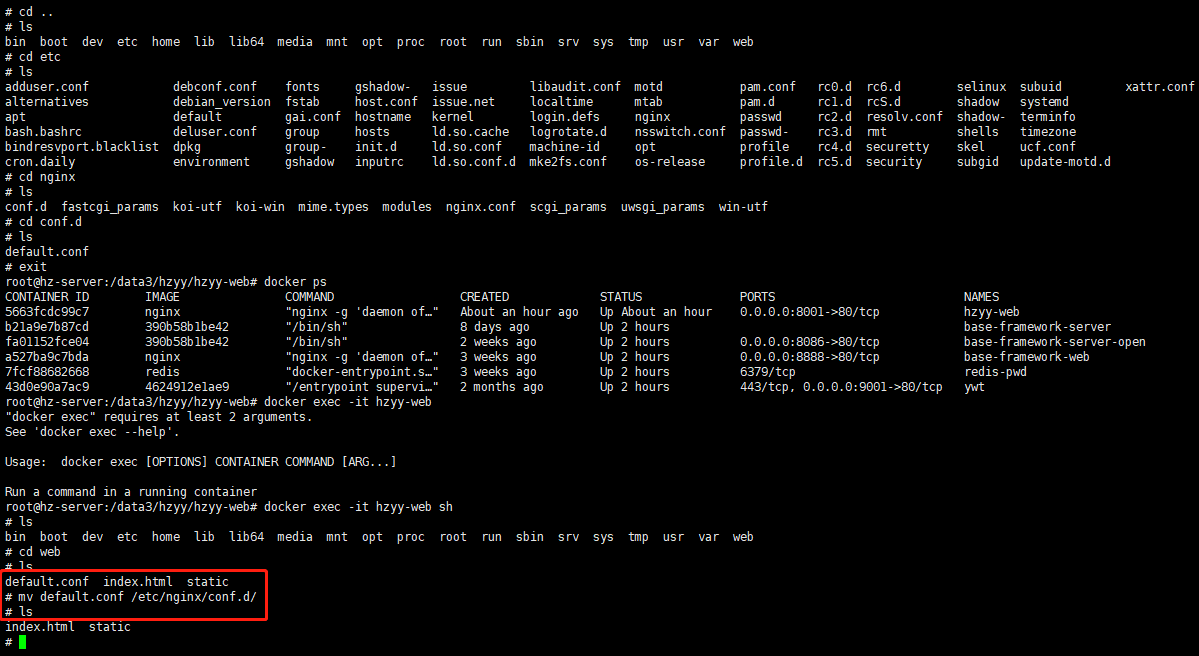
13.通过 docker exec -it hzyy-web sh 进入docker容器内 下面的web 即是刚才 :/web的名称 可以更改 现在已经进入docker内hzyy-web中

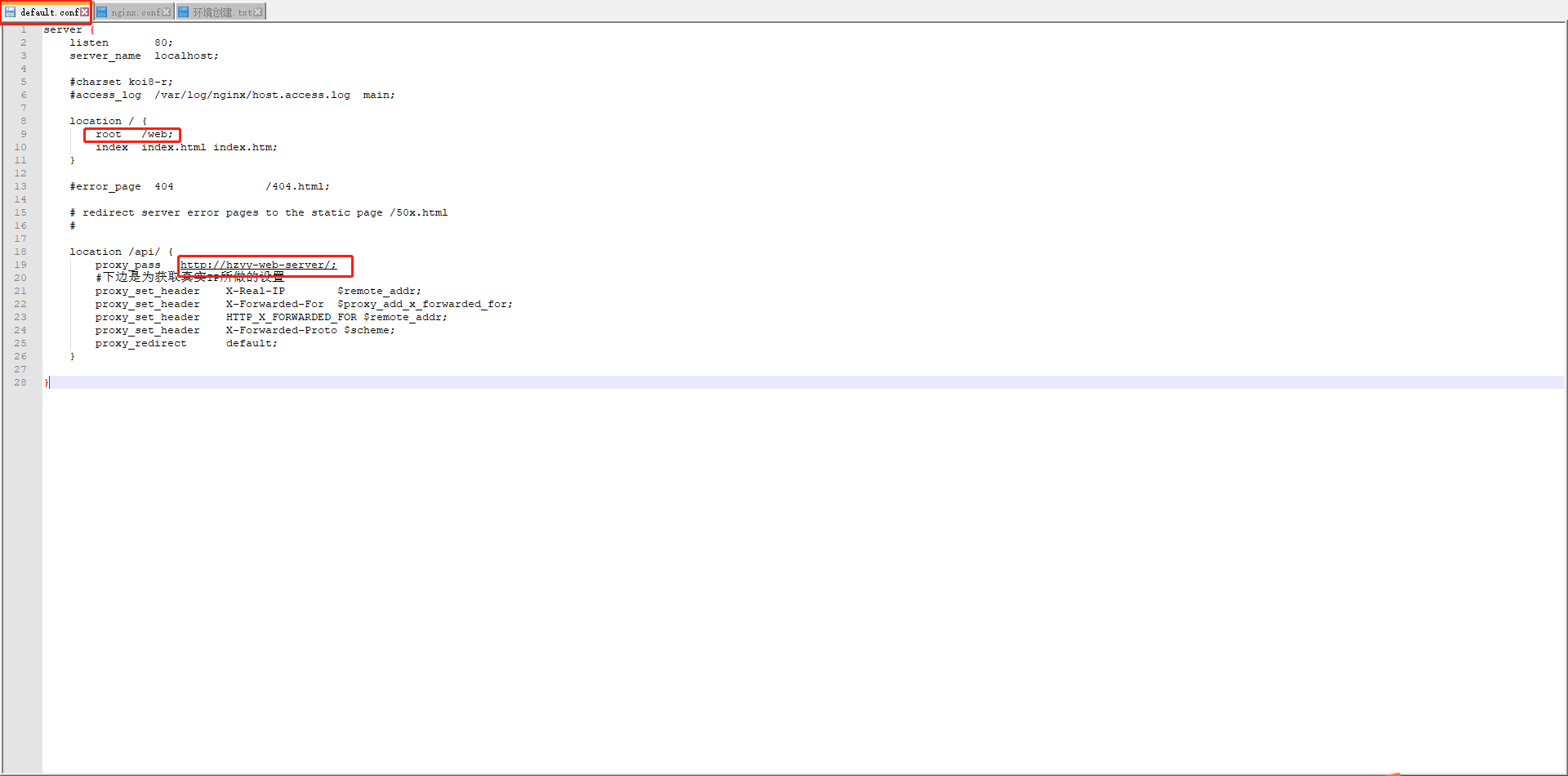
14. 以下为default.conf 的文件配置 其中的http://hzyy-web-server/ 为后台的项目地址

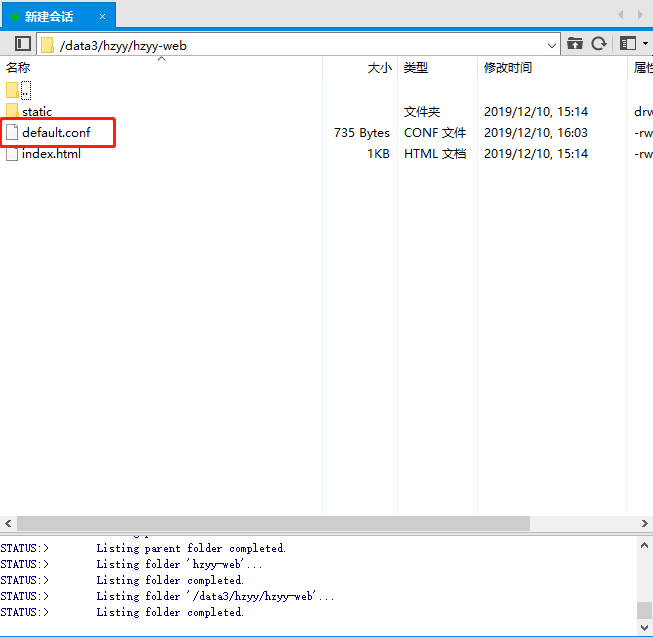
15.然后将default.conf文件上传到hzyy-web下 与 static index.html同级!!!

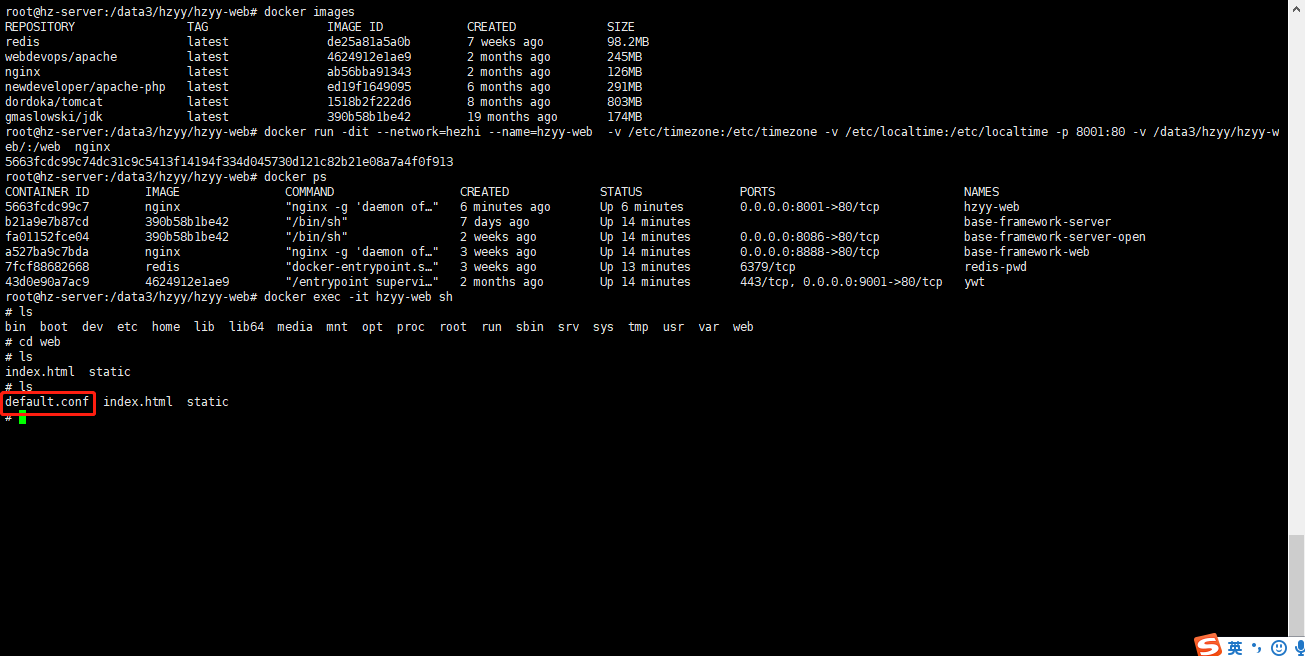
16.然后在docker内的hzyy-web下也能看到 default.conf文件

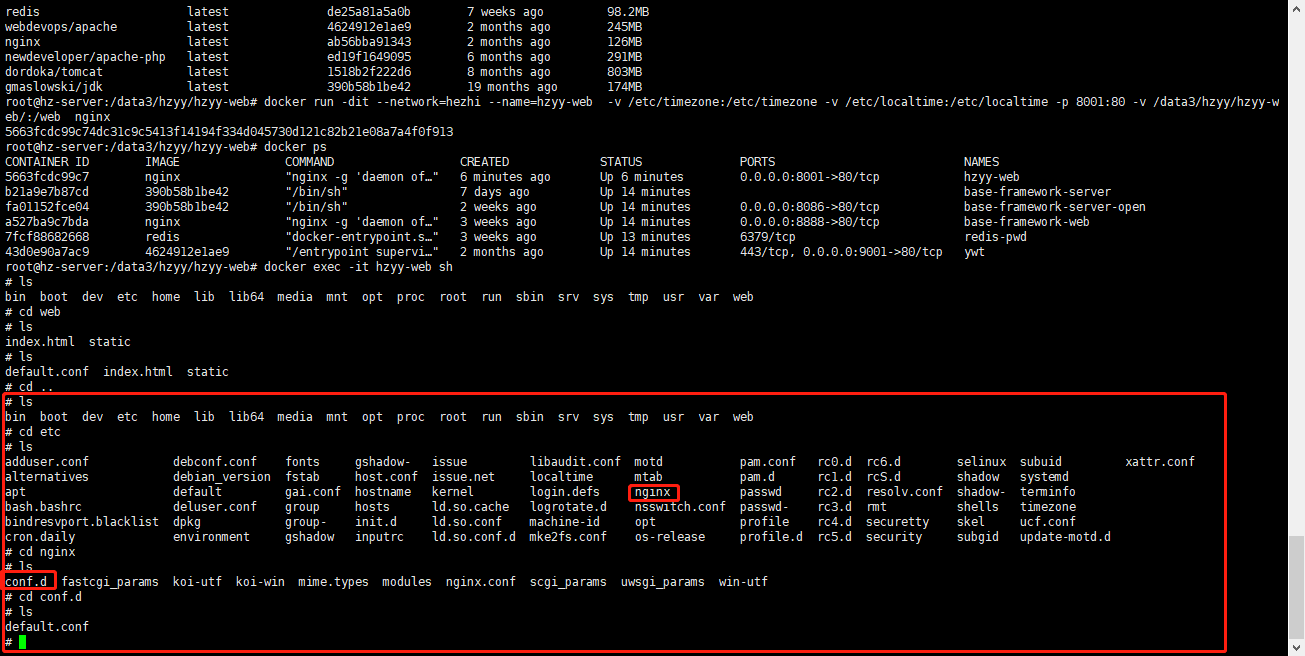
17. 然后将 default.conf文件移动到 /etc/nginx/conf.d/
18.以下为目录结构 就是将 目前的default.conf配置文件 覆盖掉conf.d下的default.conf文件

19. 注意 要在web目录中

20. 退出容器,重启容器 此处要注意的问题! 如果hzyy-web处于退出状态 exit(1) 问题可能是default.conf文件 如果该文件经过了windows系统,比如:将此文件放到了windows下然后再将他传到linux下,则windows和linux的编码格式不同,如果再重启hzyy-web时 会导致hzyy-web启动不了 一直处于退出状态, 解决办法就是在hzyy-web中新建一个default.conf文件,将之前配置文件中的内容复制到在linux下新建的default.conf文件中
再重启容器 就没有问题了

10.通过 ip:8001 访问

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
接下来部署官网管理
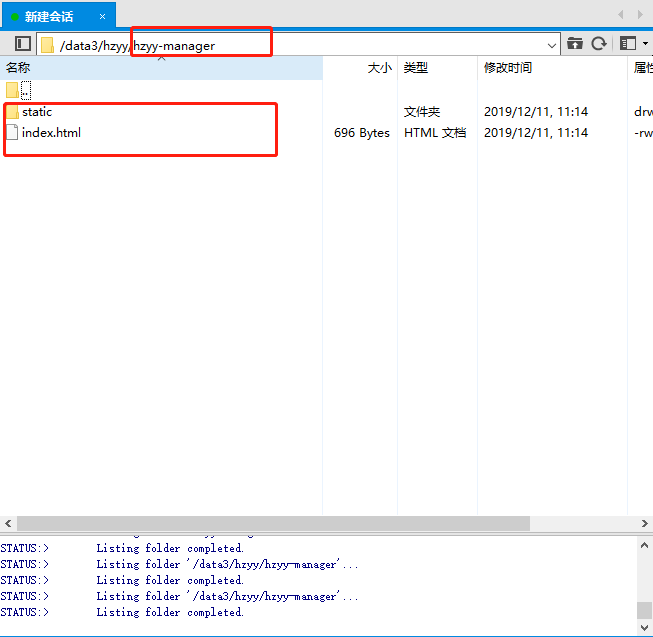
1。 将打包后的dist 上传到hzyy-manager 步骤与hzyy-web 差不多 就是端口号不一样 文件路径 文件名称不一样

2.进入到 hzyy-manager 可以看到刚才上传的项目 然后把刚才用到的default.conf放到hzyy-manager 目录下 内容不用改,因为官网和官网管理连接的是同一个后台 所以配置文件中的内容不用改变

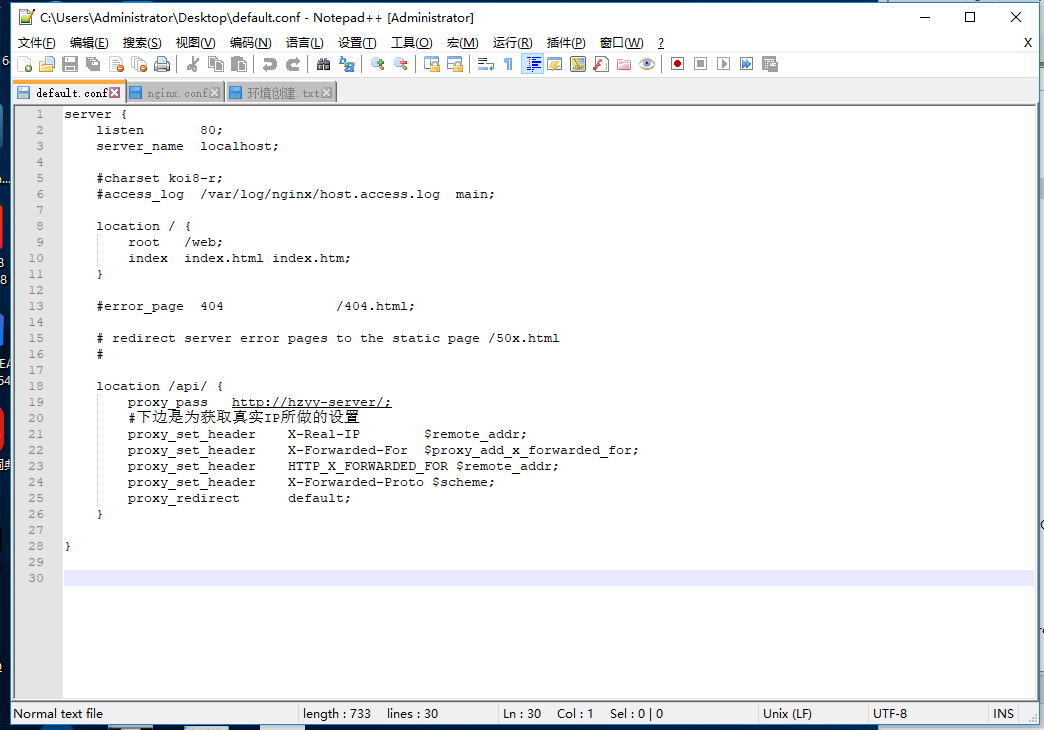
3. 以下为default.conf配置文件的内容 因为linux下操作不方便 所以我是在windows下编辑好 然后通过xftp上传到服务器上

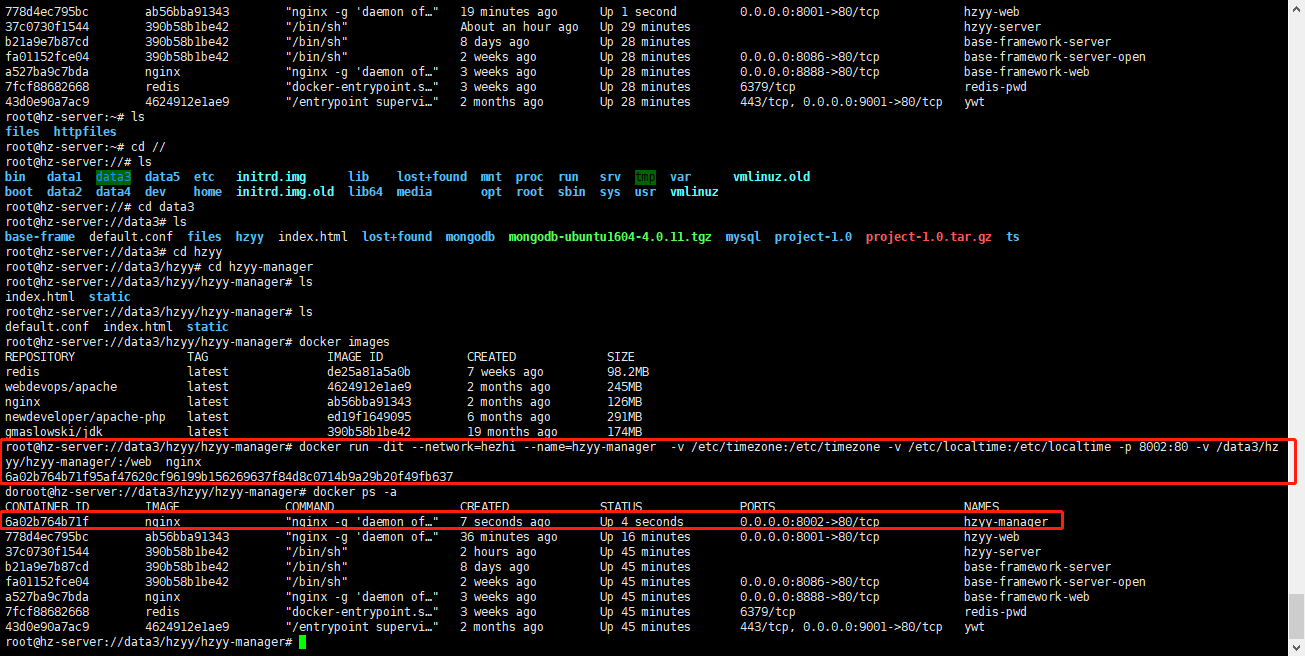
4。 使用 docker run -dit --network=hezhi --name=hzyy-manager -v /etc/timezone:/etc/timezone -v /etc/localtime:/etc/localtime -p 8002:80 -v /data3/hzyy/hzyy-manager/:/web nginx
通过上面这个命令来创建 manager运行时需要的环境
5. 以下为运行成功后的截图

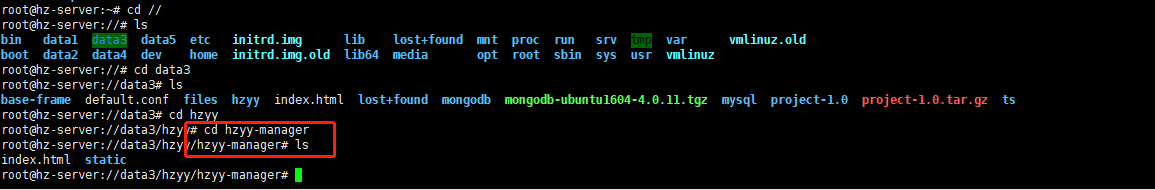
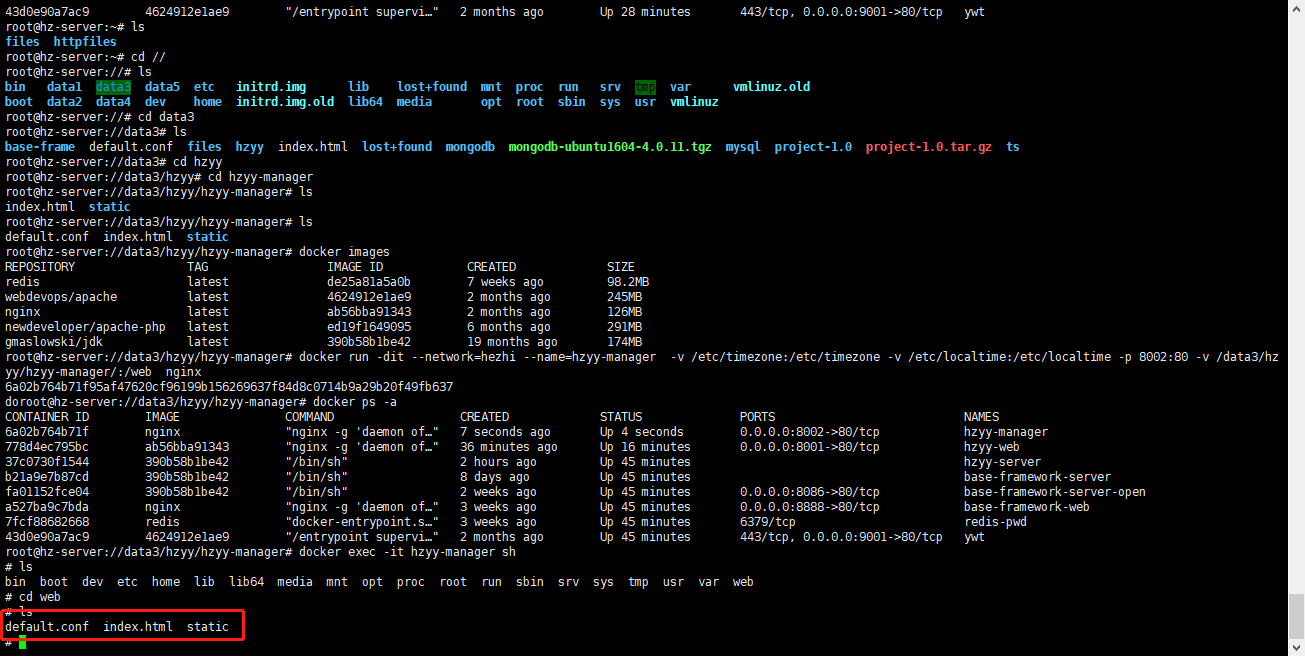
6. 使用 docker exec -it hzyy-manager sh 进入 docker内的 hzyy-manage 以下为进入后的目录结构

7.
将 default.conf配置文件 移动到 /etc/nginx/conf.d/下 这个项目便是部署成功了

8. 出现以下则为部署成功了

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
部署项目就到此结束了