html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
 作者:王可利(Star·星星)
作者:王可利(Star·星星)
width 是“宽度”的意思,CSS中width指的是内容的宽度,而不是盒子的宽度。
Height 是“高度”的意思,CSS中height指的是内容的高度,而不是盒子的高度
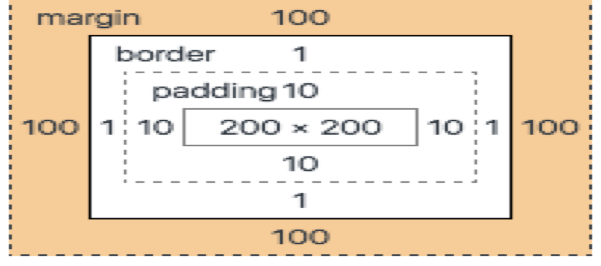
Padding 是“内边距”的意思
Border 是“边框”
Margin 是“外边距”

真实占有的宽度 = 左边的border +左边的 padding + width +右边的border +右边的padding;
认识->padding padding
内边距,padding背景颜色一定和内容区域一样,background-color将填充border以内所有的区域
padding-right:10px;
padding-left:20px;
padding-top:30px;
padding-bottom:40px;
认识->margin
margin-left:100px;
margin-top:100px;
margin-right;100px;
margin-bottom:100px;注意:使用的时候与float会有相互的影响,可以使用clear:both,清除浮动
margin:0 auto 这个盒子居中,不是居中文本,必须是有明确width padding本质上指父子关系,margin是兄弟关系
border 边框的三要素:粗细。线性、颜色 dashed、dotted、solid、double、groove、ridge、inset、outset
浮动FLOAL
注意清楚float的方法:
1. clear:both(表示当前自己内部的元素不受其他盒子的影响)
2. overflow:hidden(超出范围内就隐藏)
3. 浮动的元素,只能被有高度的盒子高度,就是说,如果盒子内部有浮动,那么浮动就会在一定的范围内互相影响(加高方法)