1、继承性
层叠式的第一个特性:继承性
继承性:给祖先设置属性,后代会继承祖先里的某些属性(并不是全部属性都继承过来)
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> .box{ width: 300px; height: 300px; background: skyblue; border: 1px solid red; color: green; font-size: 30px; font-weight: bold; } </style> </head> <body> <div class="box"> <h2>这是标题</h2> <p>这是段落</p> <p>这是段落</p> </div> </body> </html>
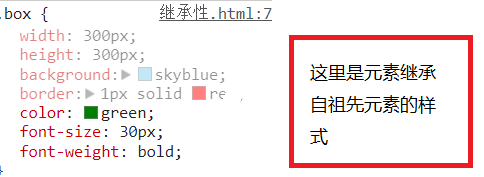
 ←给名为box的div设置属性,它的后代,也就是图里的h2和p标签就会继承box的一些属性。
←给名为box的div设置属性,它的后代,也就是图里的h2和p标签就会继承box的一些属性。
css继承性:后代元素能继承来自祖先元素的文字样式,不能继承盒子样式。
通过控制台看样式来源↓

效果图↓

可以从效果图里看出来,文字继承了祖先的文字属性。
继承性这个特性很好,可以将整体的文字样式写在最祖先body,后面的标签自动去继承,如果有特殊属性,只要把这个标签单独写就可以。
2、层叠性
层叠式第二个特性:层叠性
有很多种选择器,同一个标签可以用多个选择器选中。
问题:多个选择器选中一个元素,相同的样式听谁的?
选择器权重问题:权重高的会覆盖掉权重低的。
标签、类、id权重比较: (通配符权重最低)
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>权重比较</title> <style> div{ color: red; } .box{ color: green; } #demo{ color: blue; } </style> </head> <body> <div class="box" id="demo">看看我听谁的</div> </body> </html>
效果图↓
![]()
通过控制台查看↓
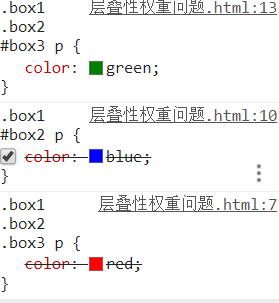
 id选择器权重>类选择器>标签选择器,同样选中一个标签,谁的权重高,重复属性就听谁的。
id选择器权重>类选择器>标签选择器,同样选中一个标签,谁的权重高,重复属性就听谁的。
到底一个标签的样式听谁的:
①选择器都选中了元素。
首先比较权重,权重大的样式层叠权重小的。
计算权重方法:数基础选择器的个数,依次比较id个数→类的个数→标签个数
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1 .box2 .box3 p{ color: red; } .box1 #box2 p{ color: blue; } .box1 .box2 #box3 p{ color: green; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> </body> </html>
图解↓

效果图↓
![]()
控制台↓

遇到并集选择器:
需要把并集的每一项单独拿出来数
例如↓
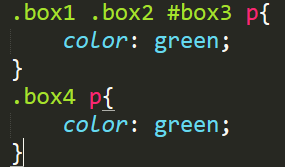
![]() 需要把它拆开来数
需要把它拆开来数 注意:不要把并集选择器都算在一起数
注意:不要把并集选择器都算在一起数
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1 .box2 .box3 p{ color: red; } .box1 #box2 p{ color: blue; } .box1 .box2 #box3 p,.box4 p{ color: green; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> <div class="box4"> <p>颜色</p> </div> </body> </html>
效果图↓

如果权重一样,比较书写顺序,谁写在后面听谁的。代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1 #box2 .box3 p{ color: red; } .box1 .box2 #box3 p{ color: blue; } #box1 .box2 .box3 p{ color: pink; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> </body> </html>
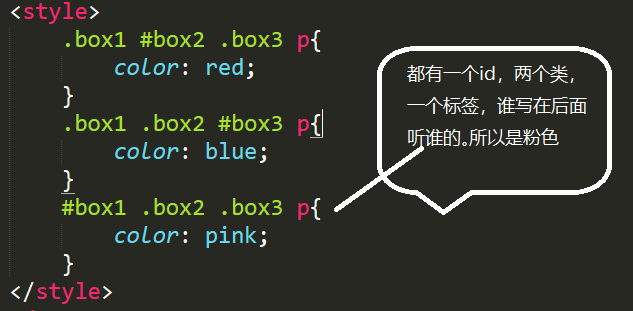
图解↓

效果图↓
![]()
书写在最后面的叠盖掉前面的。
②如果没有选中元素,样式靠继承
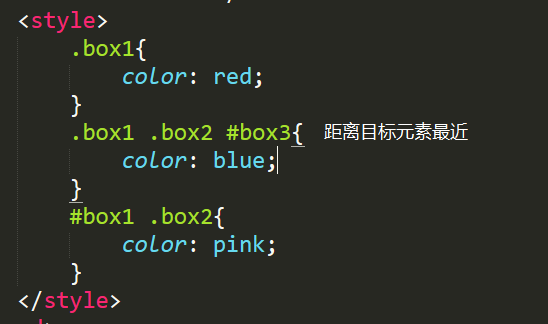
第一种:祖先元素距离目标元素距离不同,继承的样式听最近的,就近原则。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1{ color: red; } .box1 .box2 #box3{ color: blue; } #box1 .box2{ color: pink; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> </body> </html>
图解↓

效果图↓
![]()
第二种:如果距离相同,去比较权重。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1 #box2 .box3{ color: red; } .box1 .box2#box2 .box3#box3{ color: blue; } #box1 .box2 #box3{ color: pink; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> </body> </html>
发现都选中了box3,他们离p的距离相同,那么就要用前面的权重大小来判定p听谁的。
所以↓
![]()
第三种:如果距离相同,权重相同,后写的层叠前面的。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1 .box2#box2 .box3{ color: red; } .box1 .box2#box2 .box3{ color: blue; } .box1 .box2 .box3#box3{ color: yellow; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> </body> </html>
效果图↓
![]()
③关键字important(重要的)
这个关键字是给单一属性添加的,它会给这个属性的权重提升到最大。
使用前提:不适用于就近原则。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1 .box2#box2 .box3{ color: red !important; } .box1 .box2#box2 .box3{ color: blue; } .box1 .box2 .box3#box3{ color: yellow; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> </body> </html>
添加方法在属性值后面书写!important
效果图↓
![]()
不适用于就近原则示范↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> .box1 .box2{ color: red !important; } .box1 .box2#box2{ color: blue; } .box1 .box2 .box3#box3{ color: yellow; } </style> </head> <body> <div class="box1" id="box1"> <div class="box2" id="box2"> <div class="box3" id="box3"> <p>看看我的颜色听谁的</p> </div> </div> </div> </body> </html>
效果图↓
![]()
